标签:矩形 ima 截图 ctrl 单选按钮 拖拽 最大 名称 页面
– 可以在里面输入内容
– 可以在检视窗口的属性里设置【类型】、【提示文字】、【最大长度】等
» 不同的类型在输入时有不同的显示效果,例如:密码
» 提示文字是文本框的默认提示语
» 最大长度可以限制输入的最多字符数
– 元件提示:鼠标放上去时显示的提示内容
– 文本框的颜色和线条不能修改,但是想修改的话,可以在设置里把文本框的边框隐藏,
然后在它外面加个矩形框,注意把矩形的顺序调一下,放到文本框下面,然后通过调整
矩形框的颜色和线条来达到改变文本框的效果
– 与文本框的相应操作类似
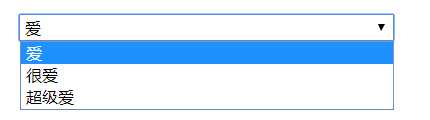
– 列表项:在这里设置列表里的可选内容

– 双击重命名
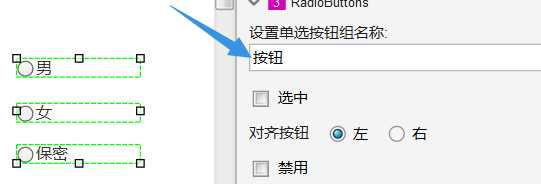
– 选中多个单选按钮,在属性栏【设置单选按钮组名称】,就可以在预览中只能选择一个了

– 双击输入内容
– 在检视属性栏可以设置属性及交互
– 便签可以用矩形框自己做哦
– 双击可以截图其它页面的内容,不能截取它自己所在页面
– 按住鼠标左键,再按住ctrl ,再拖拽 (推荐)
– ctrl + D
– 选中, ctrl + c ,ctrl + v (有点low)
标签:矩形 ima 截图 ctrl 单选按钮 拖拽 最大 名称 页面
原文地址:https://www.cnblogs.com/dabai123/p/12004015.html