标签:info ant 获取 管理 设置 内容 示例 alt ffffff
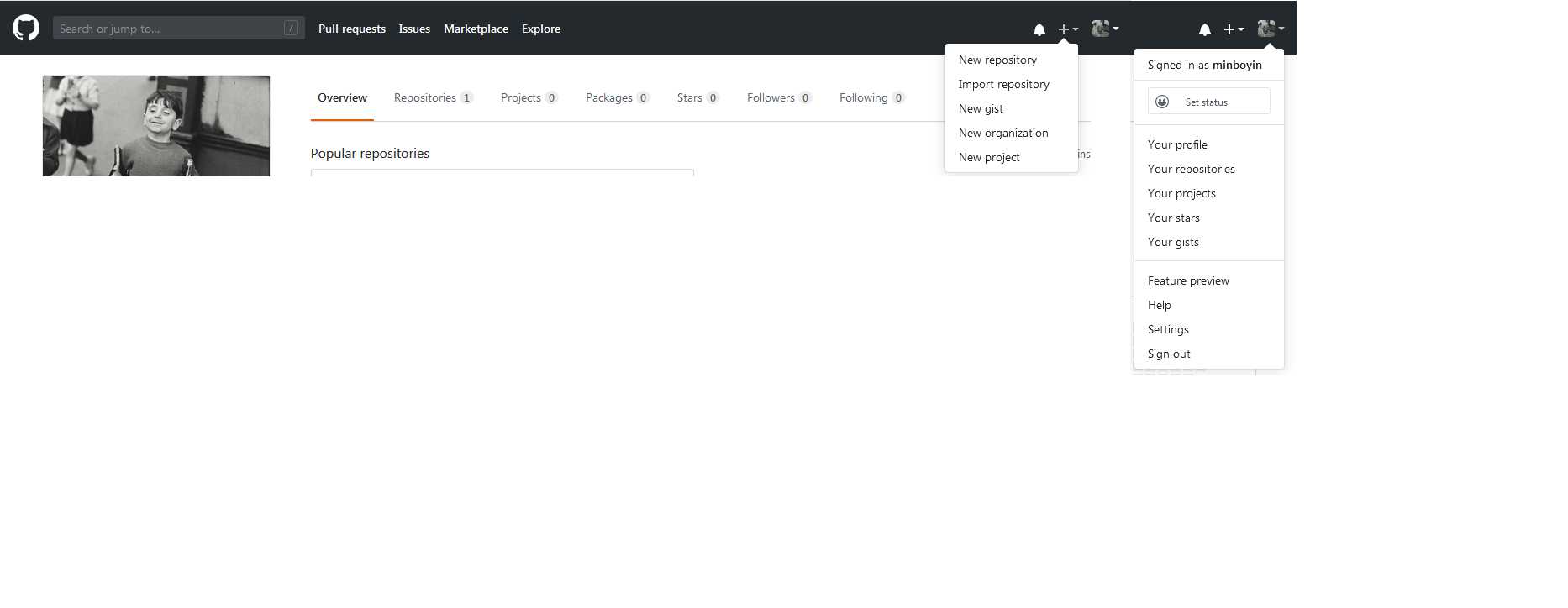
图-1 工具栏

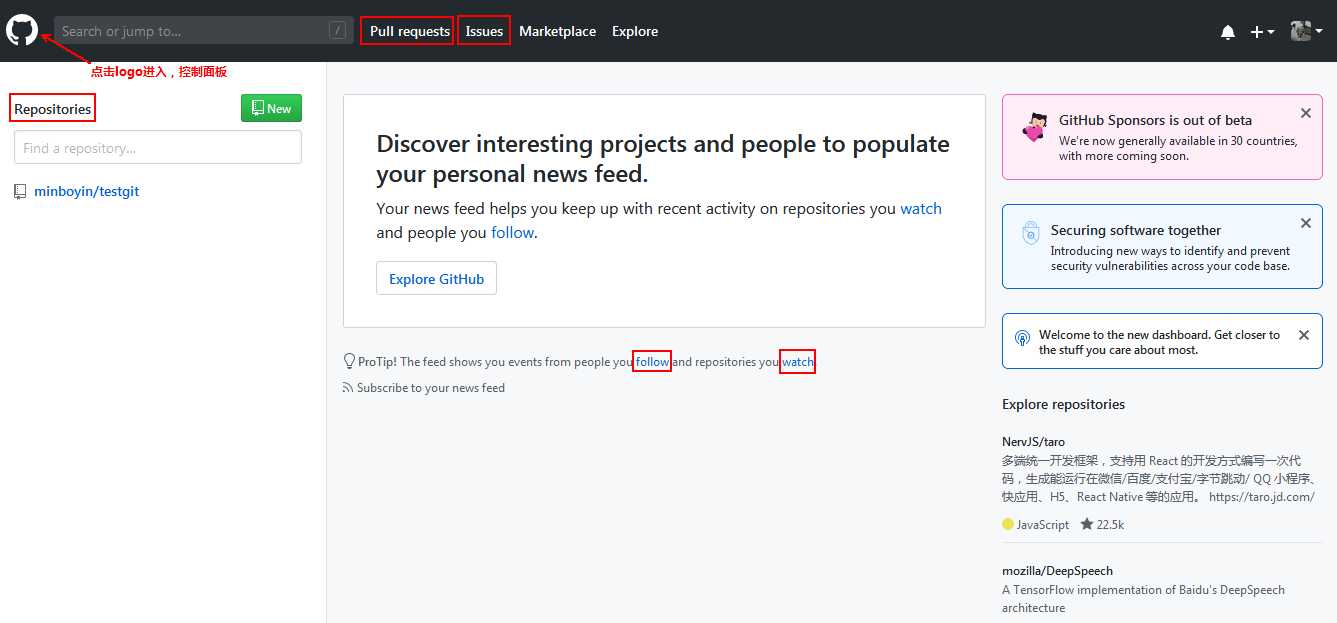
图-2控制面板

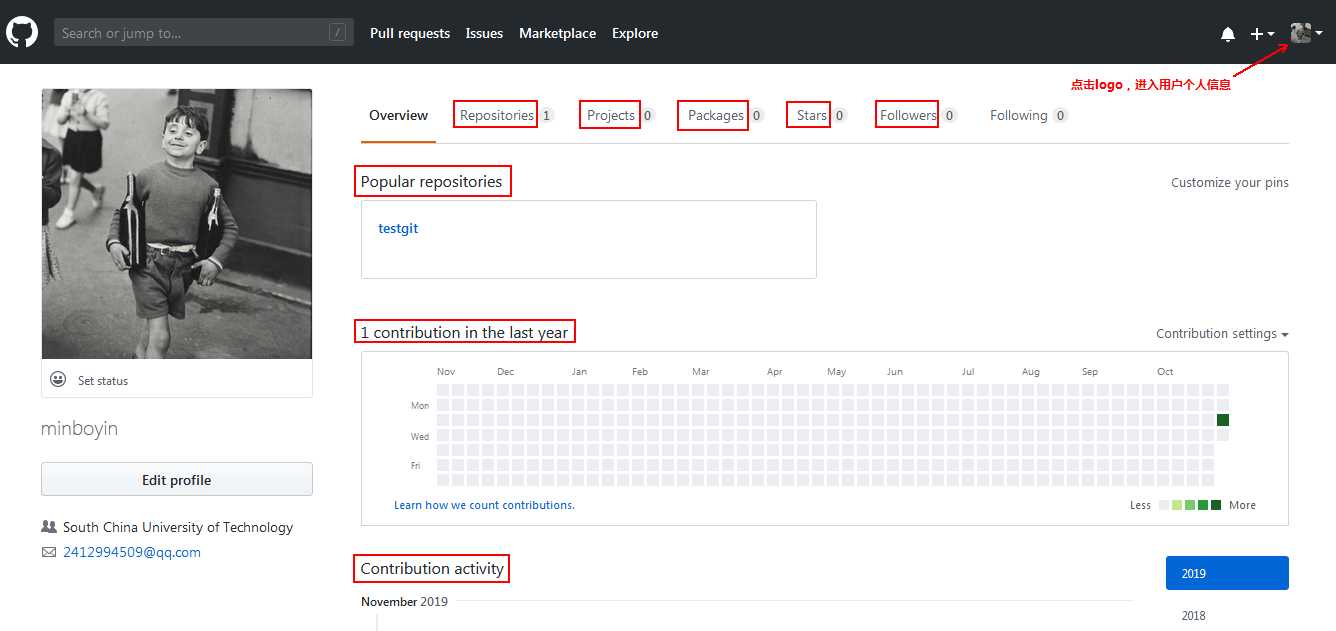
图-3 个人信息

Gist主要用于管理及发布一些没有必要保存在仓库中的代码,常用于编写代码示例。系统会自动管理更新历史,并且提供Fork功能。Gist上添加的代码示例可以嵌入博客中。Filename including extensions包含扩展名的文件名,系统能自动识别扩展名,将右侧的语言自动设置为对应种类,并自动添加语法高亮。Gist Description: 用于对当前Gist所包含的文件进行简要的说明。Share: 得到该Gist的URL,并可用于分享。Clone via HTTPS: 通过HTTPS克隆该Gist;Clone via SSH: 通过SSH克隆该Gist。
显示用户已进行过得 Pull Request。通过这里,开发者可以很方便地追踪 Pull Request 的后续情况。Pull Request详细页面显示这次是从哪个用户的哪个分支向哪个用户的哪个分支发送了Pull Request。
用户通过Issues可以查看拥有权限的仓库或分配给自己的 Issue。当用户进行多个项目时,可以在这里一并查看 Issue。
4、其他部分:Watch:查看已watch的项目的详细活动情况;Follow:查看已follow的用户的活动情况;Stars:以列表形式显示用户添加lStar的仓库。Repositories you contribute to:显示用户做过贡献的仓库,按贡献时间先后排序;Your Repositories:按更新时间显示用户的仓库,其中标有钥匙图案的为非公开仓库,标有Y图案的是用户Fork过的仓库。
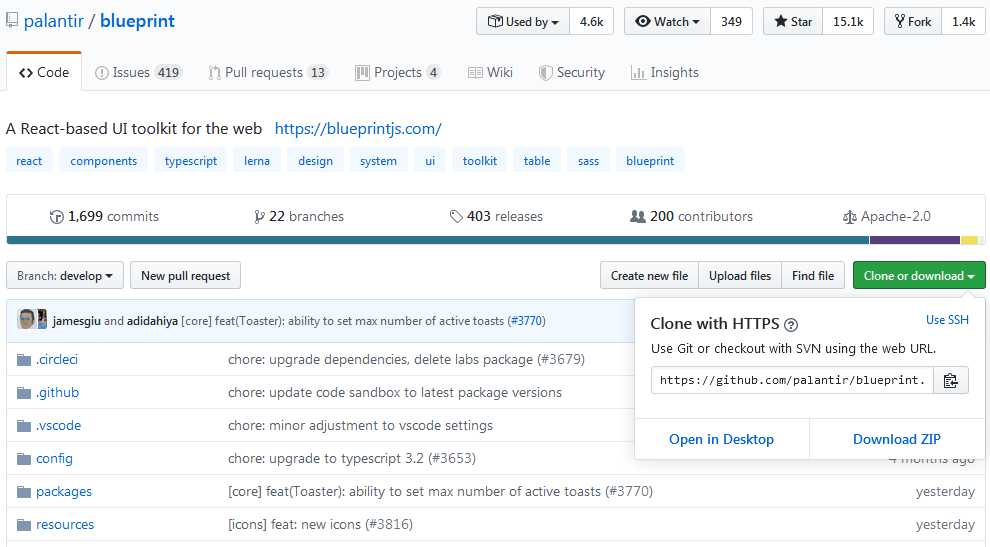
1、UI部分包含:用户名(组织名)/仓库名+watch/star/fork
2、code:显示仓库中的文件列表,仓库名下方是该仓库的简要说明和URL。
README.md:文件中标明:本仓库包含的软件的概要、使用流程、许可协议(License)等信息。
Issues:BUG报告、功能添加、方向性讨论等以Issue形式进行管理。Pull Request时也会建立Issue。数字表示:Open状态的Issue数。
Pull Requests:代码的更改和讨论在Pull Request进行。列表查看并管理Pull Request。数字表示:尚未Close的Pull Request数。
wiki:一种比HTML语法更简单的页面描述功能。用于记录开发者之间应该共享的信息或者软件文档。数字表示:当前wiki的页面数量。
Insights:包含:pulse、contributors、community、commits、forks、network、graphs等信息,用于显示该仓库的活跃度。
release:显示仓库的标签(tag)列表,同时可以将标签加入时的文件以归档形式(zip、tar.gz)下载到本地。软件在开发升级时会给一般会给发布的版本建立标签。
3、在文件或目录的列表中,从左到右分别是:文件名称、改文件最新的提交日志、更新日期。
图-4 仓库

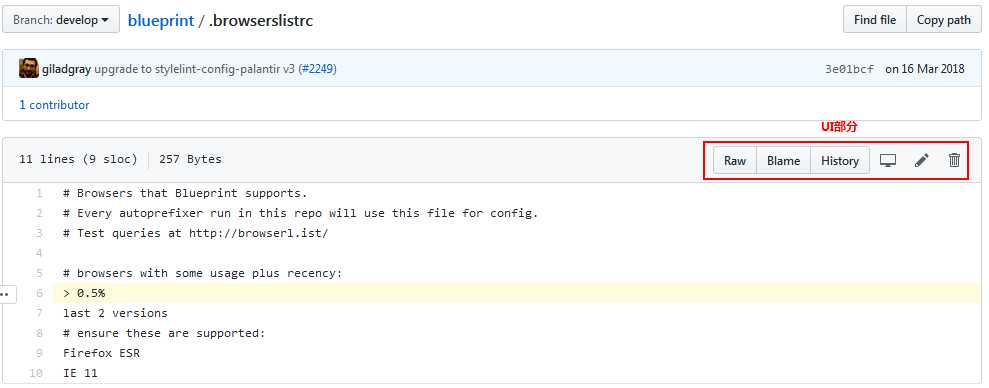
4、仓库中文件的操作
4.1、UI部分包含:Raw、Blame、history、open(电脑图案)、Edit、delete
4.2、Raw:使用URL,通过HTTPS协议获取该文件。URL中的“#6”明确指向第六行,“#6-10”明确指向第六至十行。#是定位符。
如:https://github.com/palantir/blueprint/blob/develop/.browserslistrc#L6
Blame:按行显示最新提交的信息
History:查看该文件的历史记录
图-5 文件操作

1、查看分支的区别,
https://github.com/rails/rails/compare/4-0-stable...3-2-stable
2、查看指定分支的近几天产生的修改,day、week、month、year
https://github.com/rails/rails/compare/master@{7.day.ago}...master
3、查看指定分支指定日期和现在的区别
https://github.com/rails/rails/compare/master@{2019-10-10}...master
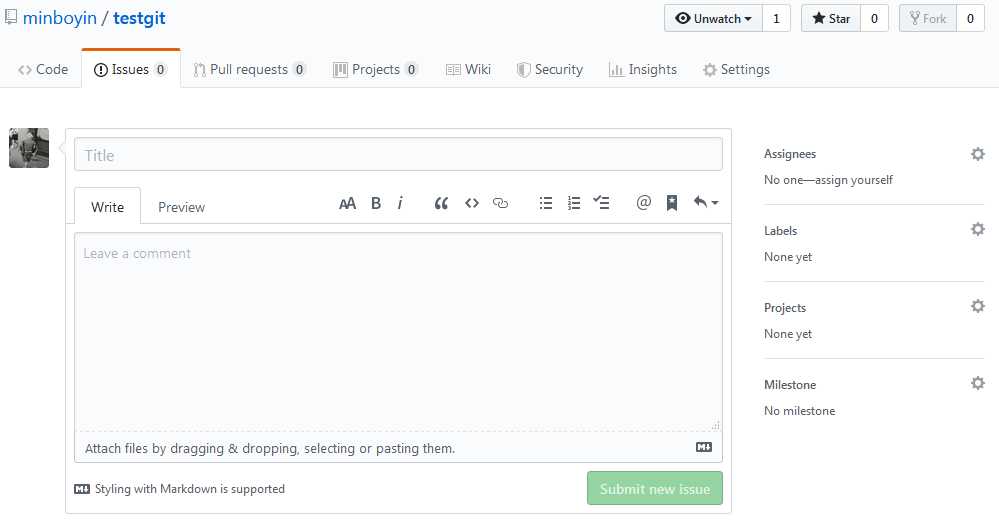
1、管理Issue系统称为BTS(BUG Tracking System)
2、Issue功能,按照GFM语法进行描述,报告软件的BUG、询问和探讨问题、列出今后准备实施的任务
3、Markdown语法:
1、#:表示标题,
2、进行语法高亮:key为代码的编写语言
``` key 代码段 ```
4、添加便签(Label):自己的仓库或者作者给权限的仓库右边有label选项,选择相应label即可。
5、添加里程碑(Milestone)管理Issue:自己的仓库或者作者给权限的仓库右边有milestone选项,可以添加Issue,管理项目的进度。
6、CONTRIBUTING.md:在仓库的根目录下添加CONTRIBUTING.md文件,添加新的issue就会出现该文件链接的提醒。CONTRIBUTING.md内容:Issue的描述方法、pull request时的规范或要求、许可证的相关信息等。
7、Tasklist语法:GFM中一项独有的功能。
8、通过提交信息操作Issue:按照特定的格式描述提交信息,可以像一般的BTS带有的功能对Issue进行操作。利用Issue一览表下面的“#37650”编号,在提交信息的描述中加入“#37650”,就可以在Issue中显示该关联提交的信息。
9、Issue和关联提交(Pull Request)通过类似“#37650”编号进行关联,相互通用。Issue添加源代码,Issue就会变成Pull Request。
图-6 Issue

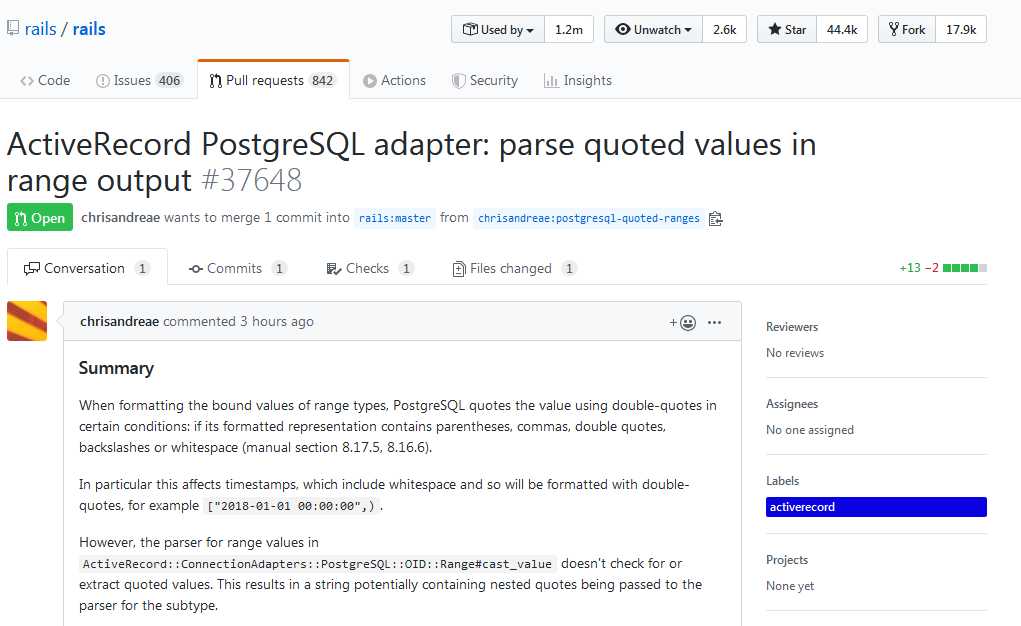
1、获取.dff和.patch格式文件:修改Pull Request详情页的URL,在后面增加.diff或者.patch
https://github.com/rails/rails/pull/37648.diff
2、Conversation:查看与当前Pull Request相关的所有讨论及提交的所有历史记录。提交日志的右侧有该提交日志的哈希值,点击链接即可确认相应链接的详细信息。技巧:按R键引用选中的部分;评论中输入:,启动表情自动补全功能。
3、Commits:按时间顺序显示了当前Pull Request相关的提交。每个提交右侧的哈希值(如:41f0fb8)可以链接到该提交的核心代码。
4、Files Changed:查看Pull Request更改的文件内容及前后的差别,绿色表示增加,红色表示删除,更改是:-红色然后+绿色。默认情况下:1、空格的不同也会高亮显示,在URL末尾加上“?w=1”,就可以不显示空格的差别;2、鼠标指针在被更改行行号的左侧会显示一个+号,可以选择指定行号的代码插入评论。
图-7 Pull Request

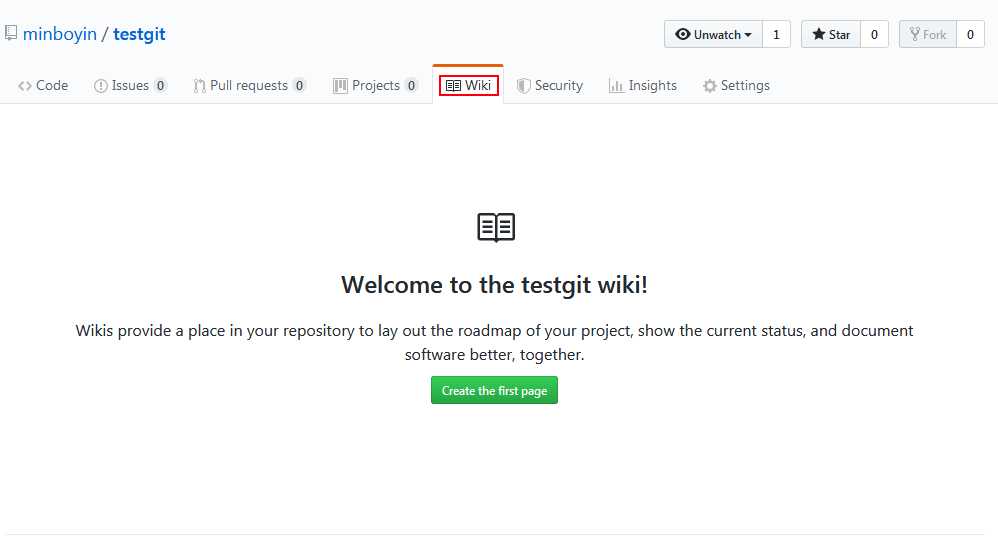
1、wiki仓库能够被所有者或者作者给权限用户进行修改,用于多人共同编写文章。
2、Wiki仓库:软件相关的FAQ、文档、代码示例及解说等信息。
3、创建、编辑文档时,不需要另外启动软件,使用便捷。wiki适合用于针对更新频率较高的软件进行文档等信息方面的汇总。
4、Wiki仓库本身数据也在Git中进行管理。由于Wiki功能有记录可查,用户能够通过Clone URL按键,clone操作获取Wiki仓库,然后在本地创建、编辑页面,进行提交再push到远程仓库。
5、Wiki详情页面Pages标签:列表查看Wiki页面。History标签页:查看Wiki的修改记录。
6、创建“_sidebar”页面,可以使所有Wiki页面显示侧边栏,Wiki页面编辑下面会附加Siderbar段。
图-8 Wiki

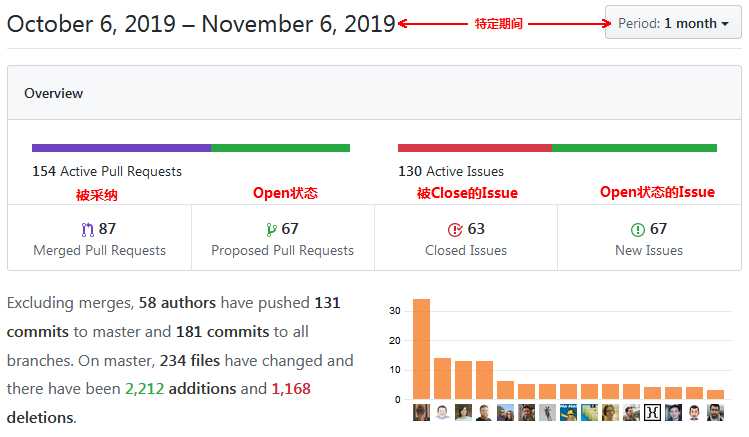
1、Insights中的Pulse:体现仓库软件的开发活跃度,显示近期仓库的Pull Request或Issue等信息。
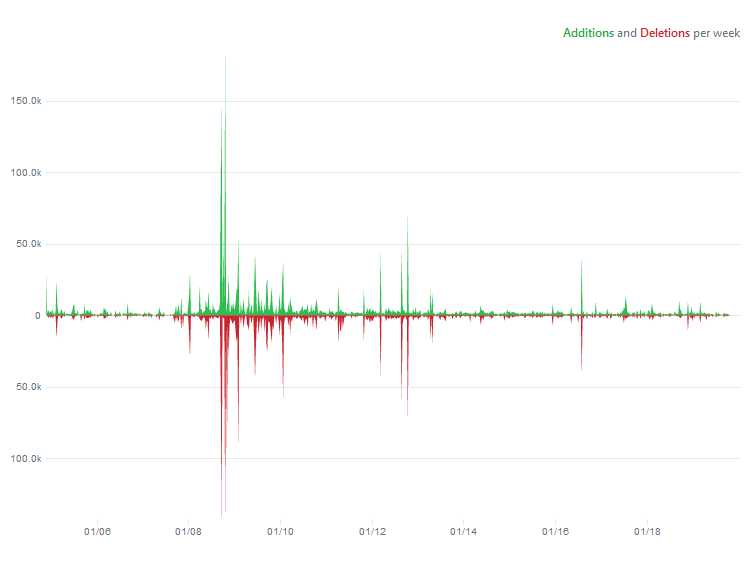
2、Code Frequency:显示仓库中代码行数的增加量和删除量。( Additions and Deletions per week:绿色表示增加量,红色表示删除量 )
3、Nework:显示包括克隆仓库在内多有分支的提交。
图-9 Pulse

图-10 Code Frequency

1、GitHub Pages用于在GitHub Pages上托管静态HTML,以便发布项目的Web页。由于可以绑定独立域名,GitHub Pages功能的Octopress框架可以用来搭建博客。
2、Octopress 是一个基于 Jekyll 博客引擎开发的博客框架,可以很方便的生成静态页面用于在 Github Pages 上展现。
标签:info ant 获取 管理 设置 内容 示例 alt ffffff
原文地址:https://www.cnblogs.com/yinminbo/p/11803524.html