标签:比较 控制 height 问题 前端 日期 不能 load 优惠
当后台给出一个时间,比如:2019-12-02 20:18:43,前端一下会想出好几种方法来转化为时间戳:
JS:
data: { date: ‘2019-12-02 20:18:43‘, getTime: ‘‘, valueOf: ‘‘, dateParse: ‘‘ }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { const {date} = this.data; // 方法一 const getTime = new Date(date).getTime(); // 方法二 const valueOf = new Date(date).valueOf(); // 方法三 const dateParse = Date.parse(date); // 设置data值 this.setData({ getTime, valueOf, dateParse}) },
wxml:
<view>时间:{{date}}</view> <view>时间戳getTime:{{getTime}}</view> <view>时间戳valueOf:{{valueOf}}</view> <view>时间戳dateParse:{{dateParse}}</view>
结果肯定会按照我们所想的展示:1575289123000

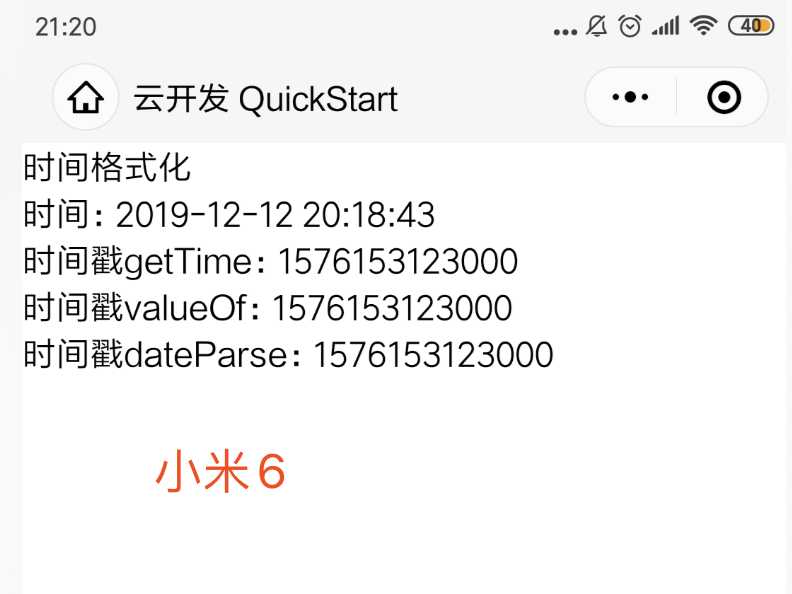
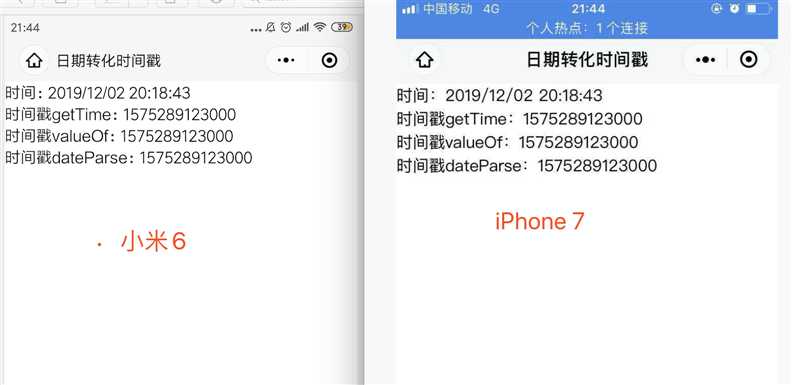
然后我们分别拿Android和IOS真机测试:


真机测试并未按照我们预想的来,我也是在项目发布之后发现问题的,通过将日期转化为时间戳过滤优惠券,在用户发现优惠券不能用之后才发现问题。然后我们换个思路,将 日期中间的 - 换为 /试一下,
const newDate = date.replace(/-/g, ‘/‘); console.log(newDate) // 2019/12/02 20:18:43
如:2019/12/02 20:18:43,
转化为时间戳如:1575289123000,
小程序控制台也和我们预期的一样,让我们来看真机如何

现在来看Android和IOS都能正常显示。
此类问题并不是小程序单独所有,所有的JS转化都有问题,html页面也存在这样的问题,感兴趣的同学可以自己试试。
由此看来,日期转化为时间戳,苹果手机存在bug,日期分隔符必须得用/,而不能用-,最好的办法就是后台返回时间戳,前端要什么格式自己转化, 日期比较也方便计算。
标签:比较 控制 height 问题 前端 日期 不能 load 优惠
原文地址:https://www.cnblogs.com/webfont-yxw/p/12007993.html