标签:查询 crm baidu 记忆 upd int bind -- 网络
跨域:是指一个域下的文档或脚本试图去请求另一个域下的资源,这里跨域是广义的。通常所说的跨域是狭义的,是由浏览器同源策略限制的一类请求场景。从一个域名的网页去请求另一个域名的资源时,域名、端口、协议任一不同,都是跨域。
**域名:记忆网络电脑ip很难记,就给它取了一个名字来记忆,这个名字就要域名,域名最终要被转换为ip. 如:www.baidu.com 转化为ip为:http://14.215.177.39/
域名不同 www.jd.com 与 www.taobao.com
域名相同,端口不同 www.jd.com:8080 与 www.jd.com:8081
二级域名不同 item.jd.com 与 miaosha.jd.com
www.baidu.wenku.com www.baid.tieba.com
如果域名和端口都相同,但是请求路径不同,不属于跨域,如:
www.jd.com/item
www.jd.com/goods
只要域名(ip)和端口号有一样不同,那么都是跨域
一个系统访问另一个系统才会存在跨域,同系统访问不存在跨.跨域不一定会有跨域问题。
因为跨域问题是浏览器对于ajax请求的一种安全限制:一个页面发起的ajax请求,只能是于当前页同域名的路径,这能有效的阻止跨站攻击。
因此:跨域问题 是针对ajax的一种限制。
**本质原因是:浏览器的同源策略:只允许 相同协议 相同域名 相同的端口**
但是这却给我们的开发带来了不变,而且在实际生成环境中,肯定会有很多台服务器之间交互,地址和端口都可能不同,怎么办?
(1)jsonp--很早的
? 动态的构造的 标签 <script >去访问资源
缺陷:
? get请求/服务支持
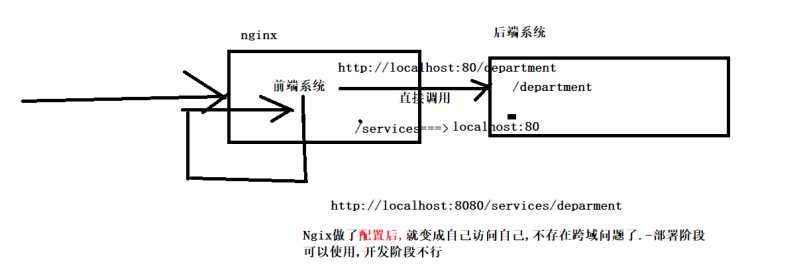
(2)通过nginx (部署) -- 解决跨域问题 -- 反向代理机制
? 类似 中间商 ,把访问后台的请求 转换访问自己, 让那个nginx去访问后台,把结果那会,在转给前台
缺点:
部署服务,做配置
(3) CORS机制: 跨域资源共享"(Cross-origin resource sharing) "
? 解决 跨域问题 (浏览器有同源策略,(相同域名,相同的端口,相同协议),如果不是同源,存在跨域问题)
? 发送请求: 普通请求 发送一次,后台服务需要运行访问 ..
? 特殊请求 发送二次, 第一次是预检请求, 服务器也要运行预检, 前台发现预检通过,在发送真实请求 , 真实请求也需要服务器允许
? 解决:都需要服务允许
? **注解方式: 版本 spring版本 4.2 以上才支持注解**
nginx 反向代理图

前提:spring版本至少4.2以上 (我使用的4.3.3没问题)
直接在控制层类上加一个注解@CrossOrigin就可以了
package cn.itsource.crm.web.controller;
import cn.itsource.crm.common.domain.Department;
import cn.itsource.crm.common.query.DepartmentQuery;
import cn.itsource.crm.service.IDepartmentService;
import cn.itsource.util.AjaxResult;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.*;
import java.util.List;
@Controller
@RequestMapping("/department")
@CrossOrigin
public class DepartmentController {
@Autowired
private IDepartmentService departmentService;
/**
* 查询所有
* @return
*/
@RequestMapping(value = "/list",method = RequestMethod.PATCH)
@ResponseBody
public List<Department> findAll(){
List<Department> departmentList = departmentService.findAll();
return departmentList;
}
/**
* 新增
*/
@RequestMapping(method = RequestMethod.PUT)
@ResponseBody
public AjaxResult add(@RequestBody Department department){
System.out.println("新增:"+department);
departmentService.add(department);
return new AjaxResult();
}
/**
* 修改
*/
@RequestMapping(method = RequestMethod.POST)
@ResponseBody
public AjaxResult update(@RequestBody Department department) {
// System.out.println("修改:" + department);
departmentService.update(department);
return new AjaxResult();
}
/**
* 删除
*/
@RequestMapping(value = "/{id}",method = RequestMethod.DELETE)
@ResponseBody
public AjaxResult delete(@PathVariable Long id) {
// System.out.println("删除:" + id);
departmentService.delete(id);
return new AjaxResult();
}
/**
* 查询一条
* @return
*/
@RequestMapping(value = "/{id}",method = RequestMethod.GET)
@ResponseBody
public AjaxResult findOne(@PathVariable Long id) {
// System.out.println("查询id:" + id);
departmentService.findOne(id);
return new AjaxResult();
}
/**
* 根据名字查询
*/
@RequestMapping(value = "/queryByName",method = RequestMethod.PATCH)
@ResponseBody
public List<Department> queryByName(@RequestBody DepartmentQuery dep){
// System.out.println("接受参数为:"+dep);
List<Department> departmentList = departmentService.queryByName(dep);
return departmentList;
}
}
标签:查询 crm baidu 记忆 upd int bind -- 网络
原文地址:https://www.cnblogs.com/qdmpky/p/12008741.html