标签:android style blog http io color os ar 使用
先简单介绍下自己:2011年开始用cocos2d-x做手机游戏,直至2014年,期间做个几款手机网游。今年开始公司转型,开始搞android,幸得周末双休,和平时很少加班,加上自己以前喜欢玩六子棋(2打1)游戏。
好了废话少说,直接上干货!
1、找图片资源
最开始本来打算资源自己用ps搞出来,结果发现自己ps水平太低,于是乎网上随便找了个游戏,抠出里面的资源,自己把抠出来的资源还是稍微用ps处理了一下。资源就ok了^^!
2、开发环境搭建
用的是cocos2d-x 3.2 怎么搭建问问度娘 ^^!
3、开发还是要一步一步来(先搞个静态的棋盘和棋子)
class Chessboard : public cocos2d::Node { public: virtual bool init(); CREATE_FUNC(Chessboard); //重置棋盘 void reSet(); protected: Point maBoardPoints[4][4]; BYTE maBoardData[4][4]; }; bool Chessboard::init() { ////////////////////////////// // 1. super init first if ( !Node::init() ) { return false; } Size visibleSize = Director::getInstance()->getVisibleSize(); Vec2 origin = Director::getInstance()->getVisibleOrigin(); //棋盘底图 int i = 0 , j = 0; auto bg = Sprite::create("muwen.png"); if( bg != NULL ) { int iX = 0, iY = 0, iW = 0, iH = 0 ; iW = bg->getContentSize().width; iH = bg->getContentSize().height; iX = ceil(visibleSize.width/iW); iY = ceil(visibleSize.height/iH); for ( i = 0; i < iX; i++ ) { for ( j = 0; j < iY; j++ ) { auto temp = Sprite::create("muwen.png"); temp->setAnchorPoint(CCPointZero); temp->setPosition(ccp(i*iW,j*iH)); addChild(temp); } } } //棋牌黑框 3*3 auto cell = Sprite::create("point.png"); if( cell != NULL ) { int iLineW = 18; int x = visibleSize.width/2 - 1.5*cell->getContentSize().width; int y = visibleSize.height/2 - 1.5*cell->getContentSize().height; for ( i = 0; i < 3; i++ ) { for ( j = 0; j < 3; j++ ) { auto temp = Sprite::create("point.png"); temp->setAnchorPoint(CCPointZero); Point pos = ccp(x+1*iLineW+i*(cell->getContentSize().width-iLineW),y+1*iLineW+j*(cell->getContentSize().height-iLineW)); temp->setPosition(pos); addChild(temp); maBoardPoints[i][j] = ccp(pos.x+8,pos.y+8); } } } //初始化外围的点的坐标 for ( i = 0; i < 3; i++ ) { maBoardPoints[i][3].x = maBoardPoints[i][2].x; maBoardPoints[i][3].y = maBoardPoints[i][2].y + (maBoardPoints[i][2].y - maBoardPoints[i][1].y); maBoardPoints[3][i].x = maBoardPoints[2][i].x + (maBoardPoints[2][i].x - maBoardPoints[1][i].x); maBoardPoints[3][i].y = maBoardPoints[2][i].y ; } maBoardPoints[i][3].x = maBoardPoints[2][2].x + (maBoardPoints[2][2].x - maBoardPoints[1][2].x); maBoardPoints[i][3].y = maBoardPoints[2][2].y + (maBoardPoints[2][2].y - maBoardPoints[2][1].y); reSet(); //棋子 for ( i = 0; i < 4; i++ ) { for ( j = 0; j < 4; j++ ) { if( 1 == maBoardData[i][j] ) { auto point = Sprite::create("white_point.png"); point->setPosition(maBoardPoints[i][j]); addChild(point); } else if( 2 == maBoardData[i][j] ) { auto point = Sprite::create("black_point.png"); point->setPosition(maBoardPoints[i][j]); addChild(point); } } } return true; } void Chessboard::reSet() { memset(maBoardData,0,sizeof(maBoardData)); //初始化1队 int i = 0; for ( i = 0; i < 4; i++ ) { maBoardData[i][3] = 1; } maBoardData[0][2] = 1; maBoardData[3][2] = 1; //初始化2队 for ( i = 0; i < 4; i++ ) { maBoardData[i][0] = 2; } maBoardData[0][1] = 2; maBoardData[3][1] = 2; }
上面就是今天搞的棋盘类,只是简单的
这里是棋牌的使用
bool HelloWorld::init() { ////////////////////////////// // 1. super init first if ( !Layer::init() ) { return false; } Size visibleSize = Director::getInstance()->getVisibleSize(); Vec2 origin = Director::getInstance()->getVisibleOrigin(); auto board = Chessboard::create(); addChild(board); ///////////////////////////// // 2. add a menu item with "X" image, which is clicked to quit the program // you may modify it. // add a "close" icon to exit the progress. it‘s an autorelease object auto closeItem = MenuItemImage::create( "CloseNormal.png", "CloseSelected.png", CC_CALLBACK_1(HelloWorld::menuCloseCallback, this)); closeItem->setPosition(Vec2(origin.x + visibleSize.width - closeItem->getContentSize().width/2 , origin.y + closeItem->getContentSize().height/2)); // create menu, it‘s an autorelease object auto menu = Menu::create(closeItem, NULL); menu->setPosition(Vec2::ZERO); this->addChild(menu, 1); return true; }



 就这四张图片,
就这四张图片,
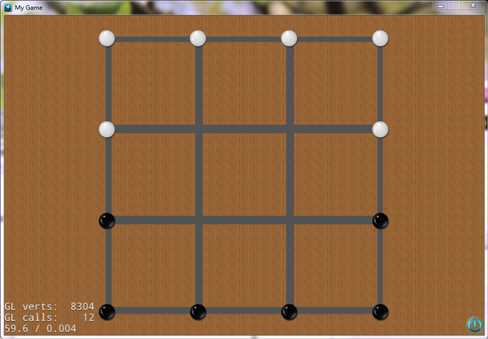
最后再来张 运行图^^!

标签:android style blog http io color os ar 使用
原文地址:http://www.cnblogs.com/jianghaitaoo/p/4063387.html