标签:成功 img read UNC uncaught 启动 alt object 方法
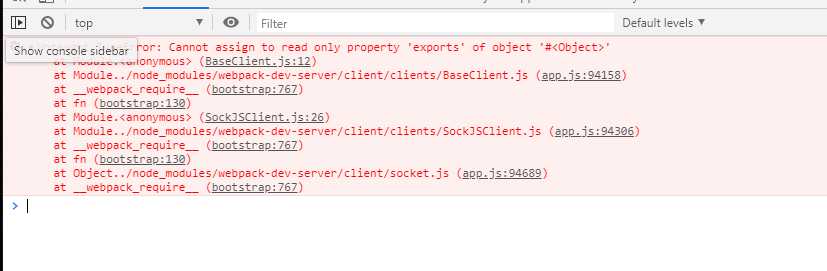
问题是这样的:如下》》

解决办法:
1“:我的webpack 最高版本,造成 混用import和module.exports ;所以降低webpack版本 安装指定版本:npm install webpack@ -g 例如:npm install webpack@3.6.0 -g
删除 编译目录文件:

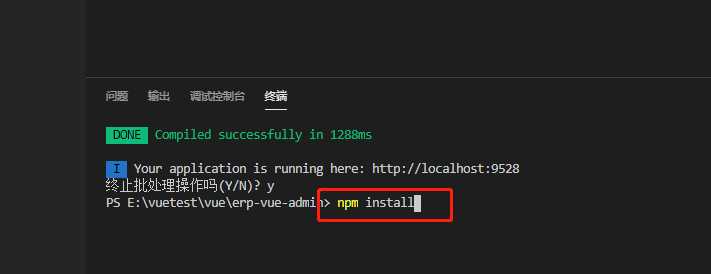
2重新生成 然后输入启动命令:

成功解决!效果:
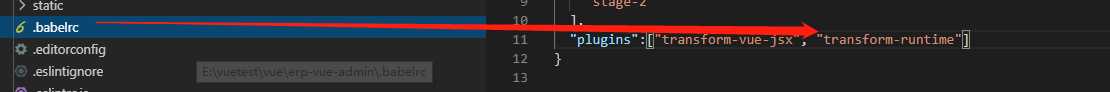
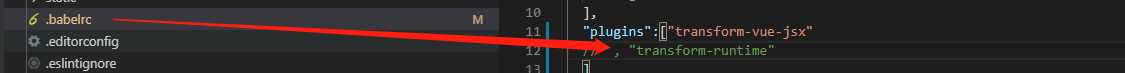
方法二:

注释掉后一个

重新生成,启动项目 OK!
Vue报错:Uncaught TypeError: Cannot assign to read only property 'exports' of object 的解决方法
标签:成功 img read UNC uncaught 启动 alt object 方法
原文地址:https://www.cnblogs.com/tianxujun/p/12010241.html