标签:set oct 截图 内容 www 大括号 形参 手写 tps
1.双大括号表达式
2.指令一:强制数据绑定
3.指令二;绑定事件监听
test003.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--
1.模板的理解:
动态的html页面
包含了一些js语法代码
双大括号表达式
指令(以v-开头的自定义标签属性)
2.双大括号表达式
语法:{{exp}}
功能:想页面输出数据
可以调用对象的方法
-->
<div id="app">
<h2>1.双大括号表达式</h2>
<p>{{msg}}</p>
<!--全部输出为大写,为纯手写js-->
<p>{{msg.toUpperCase()}}</p>
<!--把文本尽量理解成一个标签-->
<p v-html="msg"></p>
<!--给标签体添加一个文本-->
<p v-text="msg"></p>
<h2>指令一:强制数据绑定</h2>
<!--直接这样写会理解成是文本-->
<img src="imgUrl">
<!--强制绑定,把imgUrl这个js语法,变成一个表达式,变成表达式的话要去data里面去读取对应的值-->
<img v-bind:src="imgUrl">
<!--简介语法v-bind可以省略-->
<img :src="imgUrl">
<h2>指令二:绑定事件监听</h2>
<button v-on:click="test">test1</button>
<!--简洁语法v-on可以省略,@+事件名=回调函数-->
<button @click="test">test1</button>
<!--想传参数随意‘abc‘或者msg-->
<button @click="test2(msg)">test1</button>
</div>
<script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript">
new Vue({
el: ‘#app‘,
data:{
msg:‘<a href="http://www.baidu.com">I will back </a>‘,
imgUrl:‘https://cn.vuejs.org/images/logo.png‘
},
<!--指令二:绑定事件监听-->
methods:{
test(){
alert(‘hehe!!‘)
},
<!--content为形参-->
test2(content){
<!--弹出内容-->
alert(content)
}
}
})
</script>
</body>
</html>
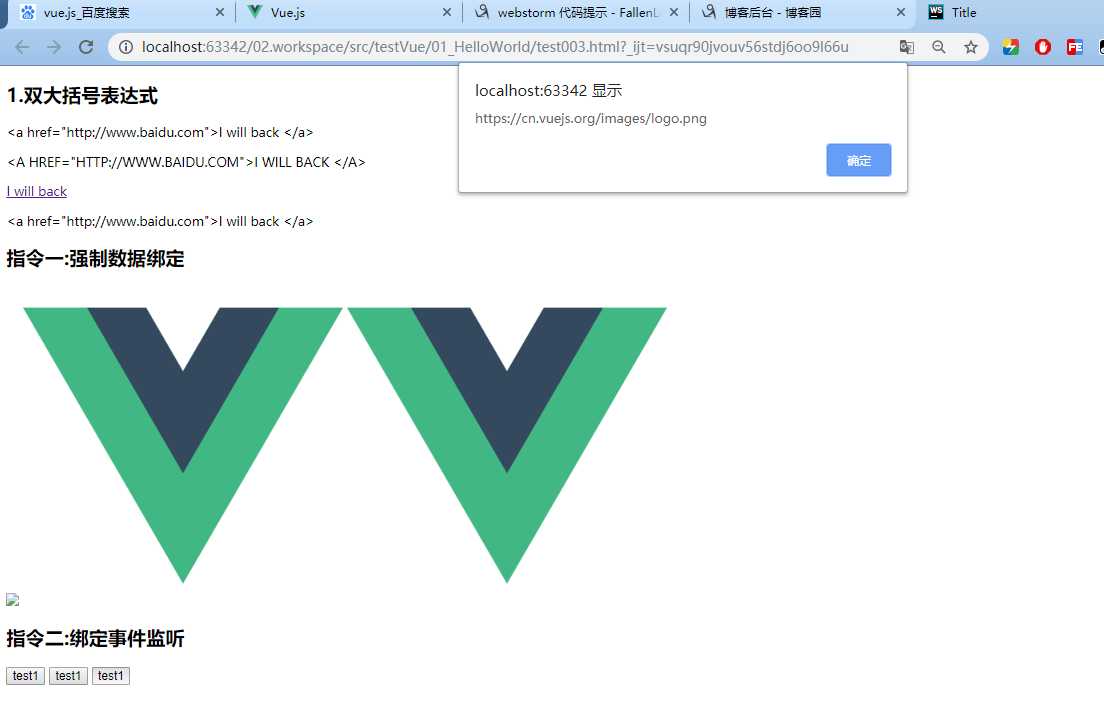
2.页面访问截图

厉害了!!!
标签:set oct 截图 内容 www 大括号 形参 手写 tps
原文地址:https://www.cnblogs.com/curedfisher/p/12011761.html