标签:tom 20px hid charset play none list 图片 soft
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>图片列表布局</title>
</head>
<style type="text/css">
body,ul,h3{
margin: 0;
padding: 0;
}
ul{
list-style: none;
}
/* 清除塌陷 */
.clearfix:before,.clearfix:after{
content: "";
display: table;
}
/* 清除浮动 */
.clearfix:after{
clear: both;
}
/* 兼容ie浏览器的 */
.clearfix{
zoom:1;
}
.pic_list_con{
width:958px;
border:1px solid #ddd;
margin:50px auto 0;
overflow: hidden; /* 裁剪多出来的 */
}
.pic_list_con h3{
width: 918px;
height: 50px;
border-bottom: 1px solid #ddd;
margin: 0 auto;
}
.pic_list_con h3 span{
display: inline-block;
height: 50px;
border-bottom: 2px solid red;
font:18px/50px ‘Microsoft Yahei‘;
content: #000;
padding: 0 15px;
}
.pic_list_con ul{
width: 950px;
margin: 20px 0 13px 20px;
}
.pic_list_con ul li{
width: 160px;
height: 68px;
float: left;
margin: 0 29px 25px 0;
}
</style>
<body>
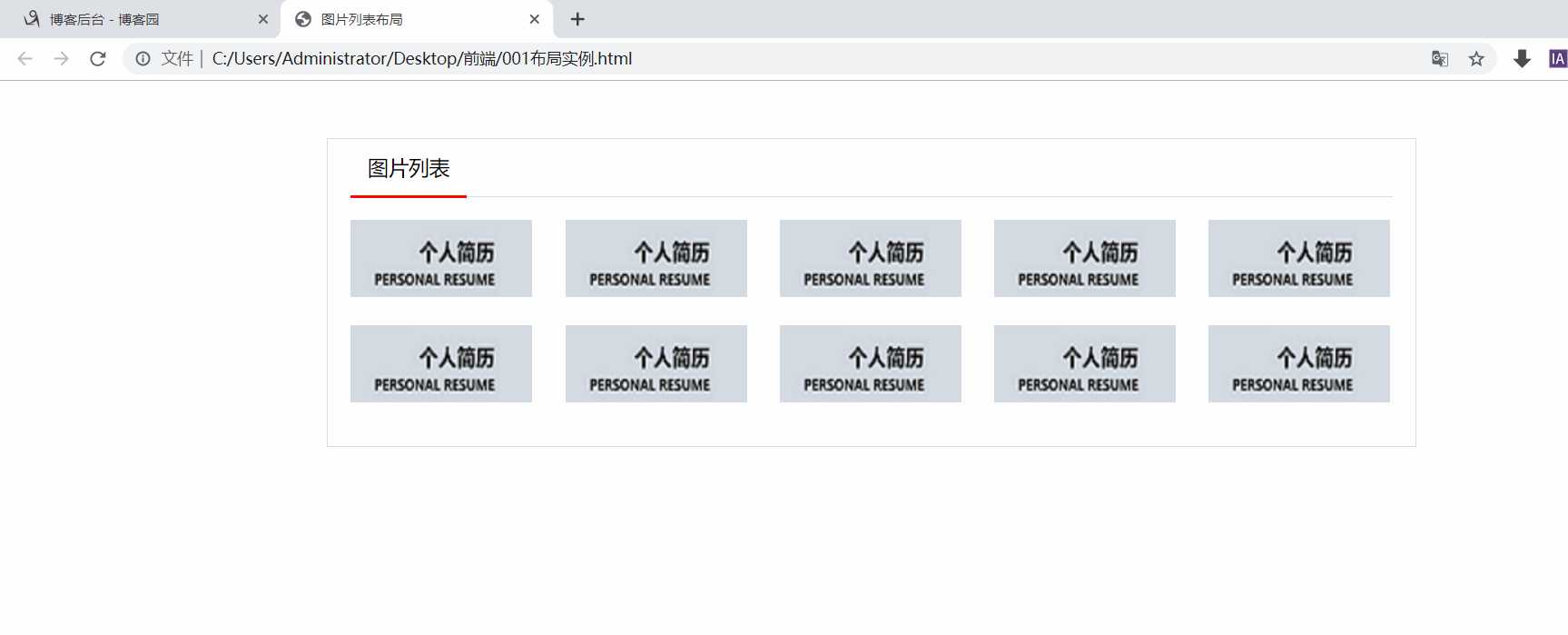
<div class="pic_list_con">
<h3><span>图片列表</span></h3>
<ul class="clearfix">
<li><a href=""><img src="images/grjl1.png" alt="商品图片"></a></li>
<li><a href=""><img src="images/grjl1.png" alt="商品图片"></a></li>
<li><a href=""><img src="images/grjl1.png" alt="商品图片"></a></li>
<li><a href=""><img src="images/grjl1.png" alt="商品图片"></a></li>
<li><a href=""><img src="images/grjl1.png" alt="商品图片"></a></li>
<li><a href=""><img src="images/grjl1.png" alt="商品图片"></a></li>
<li><a href=""><img src="images/grjl1.png" alt="商品图片"></a></li>
<li><a href=""><img src="images/grjl1.png" alt="商品图片"></a></li>
<li><a href=""><img src="images/grjl1.png" alt="商品图片"></a></li>
<li><a href=""><img src="images/grjl1.png" alt="商品图片"></a></li>
</ul>
</div>
</body>
</html>

标签:tom 20px hid charset play none list 图片 soft
原文地址:https://www.cnblogs.com/lishuide/p/12014113.html