标签:port rsize extend nbsp http 内容 inf default ticker
TabBar组件的常用属性:
| 属性 | 描述 |
| tabs |
显示的标签内容,一般使用 Tab 对象,也可以是其他的Widget
|
|
controller
|
TabController 对象
|
|
isScrollable
|
是否可滚动
|
|
indicatorColor
|
指示器颜色
|
|
indicatorWeight
|
指示器高度
|
|
indicatorPadding
|
底部指示器的 Padding
|
|
indicator
|
指示器 decoration,例如边框等
|
|
indicatorSize
|
指示器大小计算方式,TabBarIndicatorSize.label 跟文字等宽,TabBarIndicatorSize.tab 跟每个 tab 等宽
|
|
labelColor
|
选中 label 颜色
|
|
labelStyle
|
选中 label 的 Style
|
|
labelPadding
|
每个 label 的 padding 值
|
|
unselectedLabelColor
|
未选中 label 颜色
|
|
unselectedLabelStyle
|
未选中 label 的 Style
|

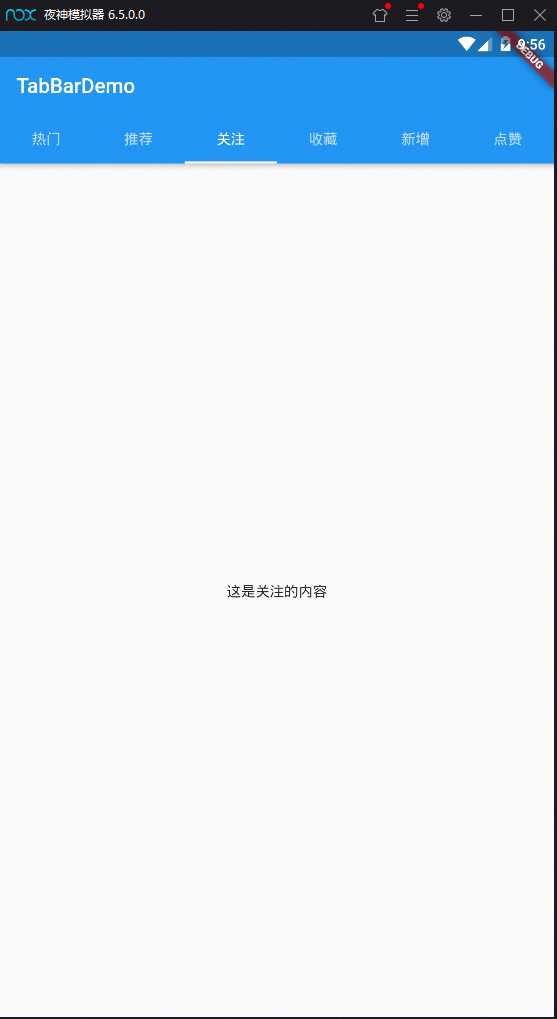
import ‘package:flutter/material.dart‘; void main() { runApp( MaterialApp( home: DefaultTabController( length: 6, child: Scaffold( appBar: AppBar( title: Text("TabBarDemo"), bottom: TabBar( tabs: <Widget>[ Tab(text: "热门"), Tab(text: "推荐"), Tab(text: "关注"), Tab(text: "收藏"), Tab(text: "新增"), Tab(text: "点赞"), ], ), ), body: TabBarView( children: <Widget>[ Center( child: Text("这是热门的内容") ), Center( child: Text("这是推荐的内容") ), Center( child: Text("这是关注的内容") ), Center( child: Text("这是收藏的内容") ), Center( child: Text("这是新增的内容") ), Center( child: Text("这是点赞的内容") ) ], ), ), ), ) ); }
import ‘package:flutter/material.dart‘; void main() { runApp(MaterialApp( title: "TabBarWidget", home: MyApp(), )); } class MyApp extends StatefulWidget { @override _MyAppState createState() => _MyAppState(); } class _MyAppState extends State<MyApp> with SingleTickerProviderStateMixin{ TabController _tabController; @override void initState() { super.initState(); _tabController = TabController(vsync: this,length: 6); } @override void dispose() { _tabController.dispose(); super.dispose(); } @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text("顶部Tab切换"), bottom: TabBar( tabs: <Widget>[ Tab(text: "热门"), Tab(text: "推荐"), Tab(text: "关注"), Tab(text: "收藏"), Tab(text: "新增"), Tab(text: "点赞"), ], controller: _tabController, // 记得要带上tabController ), ), body: TabBarView( controller: _tabController, children: <Widget>[ Center( child: Text("这是热门的内容") ), Center( child: Text("这是推荐的内容") ), Center( child: Text("这是关注的内容") ), Center( child: Text("这是收藏的内容") ), Center( child: Text("这是新增的内容") ), Center( child: Text("这是点赞的内容") ) ], ), ); } }
标签:port rsize extend nbsp http 内容 inf default ticker
原文地址:https://www.cnblogs.com/chichung/p/12012689.html