标签:com 设置 安装插件 element load 进入 字体大小 自动 根据

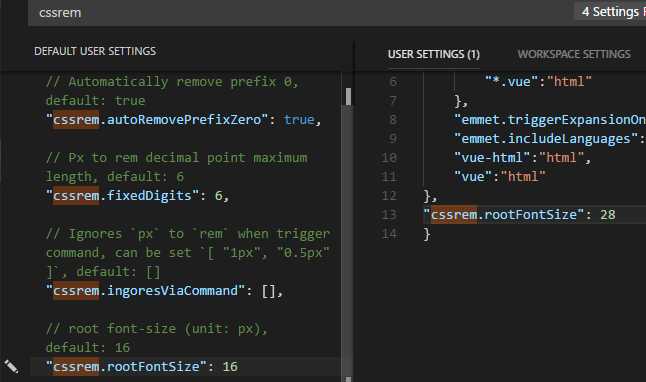
点击编辑图案,在右边编辑区域根据需求更改计算基准字体大小。
(function(doc, win) { var docEl = doc.documentElement, resizeEvt = ‘orientationchange‘ in window ? ‘orientationchange‘ : ‘resize‘, recalc = function() { var clientWidth = docEl.clientWidth; if (!clientWidth) return; docEl.style.fontSize = 14 * (clientWidth / 375) + ‘px‘; }; if (!doc.addEventListener) return; win.addEventListener(resizeEvt, recalc, false); doc.addEventListener(‘DOMContentLoaded‘, recalc, false); })(document, window);
import ‘./utils/rem‘;
标签:com 设置 安装插件 element load 进入 字体大小 自动 根据
原文地址:https://www.cnblogs.com/niujie/p/12015622.html