标签:直接 选择 快速 时间 and class 终端 com 研究
一:基础环境配置
(1)首先要下载node( https://nodejs.org/zh-cn/download/ );
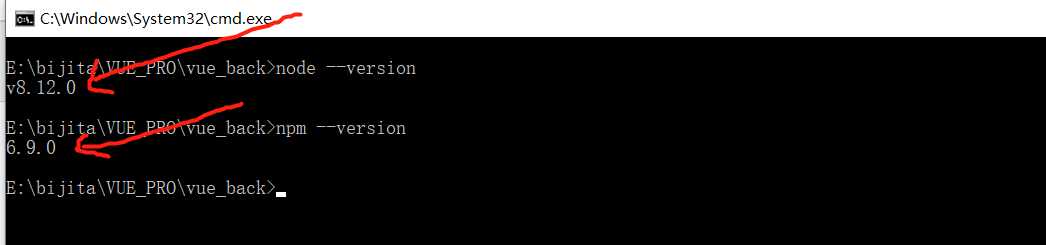
(2)打开终端输入:
node --version npm --version
(3)若能显示出版本号就说明已经安装ok;


(4)安装脚手架(vue-cli)
npm install @vue/cli -g //全局安装最新的脚手架
二:搭建项目
(1)生成项目目录
vue create 项目名称(貌似不能含有大写字母);
(2)选择手动配置还是默认配置
default 默认配置
Manually select features 手动配置
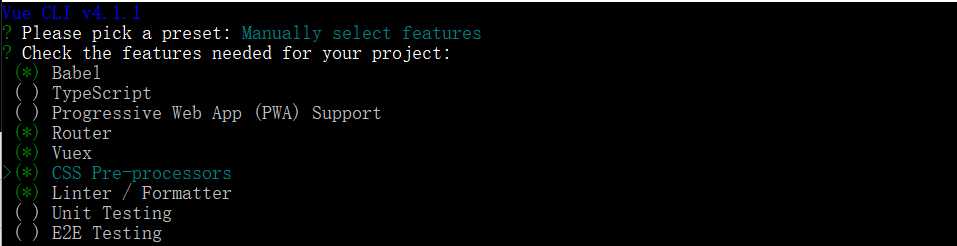
(3)这里我们选择手动配置,下面是我所选择的

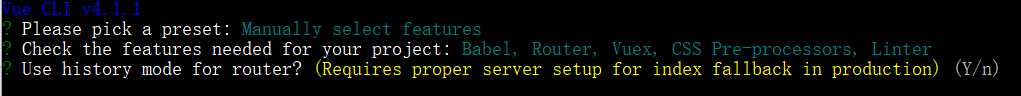
(4)这里呢是让我们检查一下我们刚选的配置,然后问我们要不要使用history mode,其实呢就是我们的页面路由含不含有#;这里我们选择Y

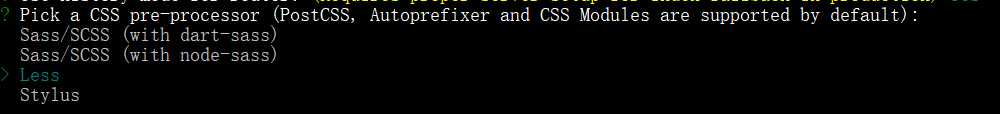
(5)选择CSS预编译器,这里我们选择Less,其实都差不多选哪个都行,选你会用的,实在不行也可以直接用原生怼;

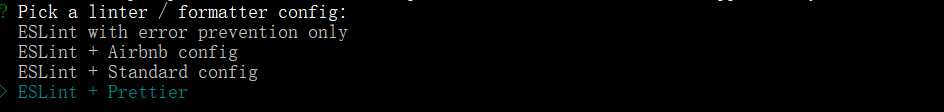
(6)选择 ESLint 代码校验规则,提供一个插件化的javascript代码检测工具,这里我们选择ESLint + Prettier;

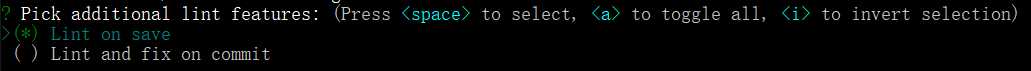
(7)选择什么时候进行代码校验,Lint on save 保存就检查,Lint and fix on commit fix 或者 commit 的时候检查,这里我们选择第一个,稳;

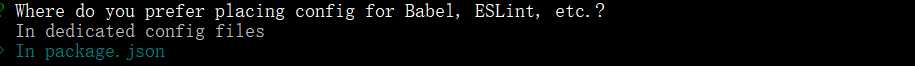
(8)这里呢就是选择把我们的配置保存到哪个文件中了,In dedicated config files 存放到独立文件中,In package.json 存放到 package.json 中,这里我们选择放到package.json中;

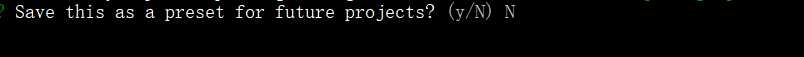
(9)这里呢就是问我们要不要把我们的配置保存下来,为之后的项目。这里我们就选择不了,每次都手动配置一下也不花时间;

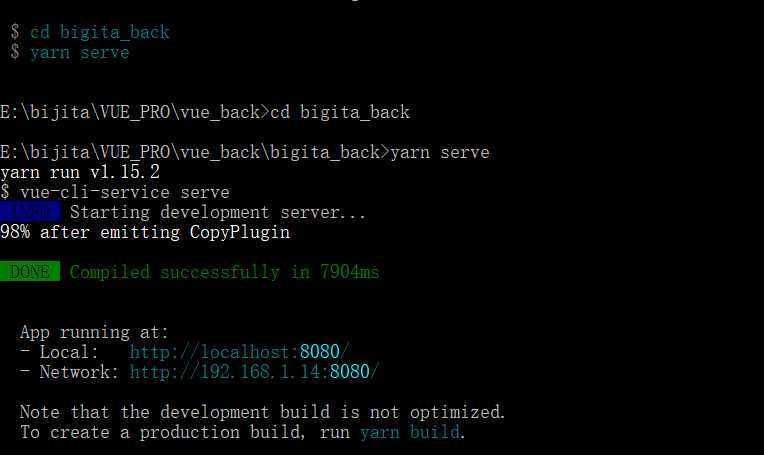
(10)到这里傻瓜式搭建项目就结束了,通过8080端口就可以访问了;有时间还是建议去看看vue-cli脚手架的源码,研究一下实现原理;

标签:直接 选择 快速 时间 and class 终端 com 研究
原文地址:https://www.cnblogs.com/blcorder/p/12015715.html