标签:问题 mob encode java 设置 项目 记录 ons 域名
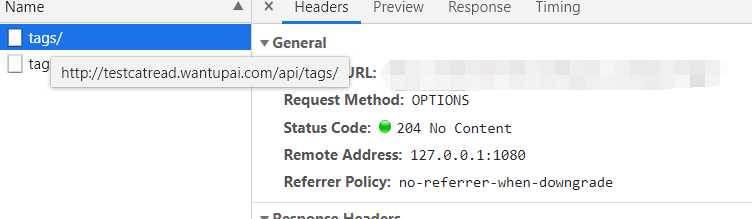
问题如下图:

在一次实际的项目开发中,我负责前端开发,使用的是vue+axios,后台使用的是php,由于我们的开发环境处于不同的域名和端口下,
所以出现了跨域问题,当然php服务端 可以直接解决这个问题,但是后端设置之后,前端每次都会先发出options请求,然后再post请求,
这说白了,就是每个接口请求两次。我们来分析下原因:
出于安全考虑,并不是所有域名访问后端服务都可以。其实在正式跨域之前,浏览器会根据需要发起一次预检(也就是option请求),用来让服务端返回允许的方法(如get、post),
被跨域访问的Origin(来源或者域),还有是否需要Credentials(认证信息)等。那么浏览器在什么情况下能预检呢?
解决方案:
1,axios 请求头中有其它参数(由于开发需求,请求头中确实加入了其它的一些参数,例如token)

解决办法:把异常参数去掉即可
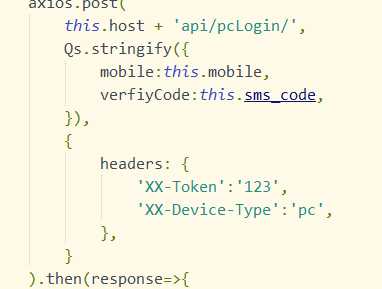
2,由于axios请求头中默认:Content-Type:application/json,我们改为formdata 向后台发送即可
axios.defaults.headers[‘Content-Type‘] = ‘application/x-www-form-urlencoded‘;
这样改完之后, 还需要把数据格式化,接着看:
<script type="text/javascript" src="https://cdn.bootcss.com/qs/6.5.1/qs.min.js"></script>
引入完这个库之后,把传递的数据进行
Qs.stringify({ mobile:this.mobile, verfiyCode:this.sms_code, }),

是不是 ok了,然后我们接着发请求,那么options请求就没了。
标签:问题 mob encode java 设置 项目 记录 ons 域名
原文地址:https://www.cnblogs.com/lvye001/p/12015851.html