标签:图片 doc font ntb 测试 接受 click 原因 mic
做个测试
document.getElementById(‘btn‘).onclick = function () {
var start = Date.now()
console.log(‘启动定时器前...‘)
setTimeout(function () {
console.log(‘定时器执行了‘, Date.now()-start)
}, 200)
console.log(‘启动定时器后...‘)
}
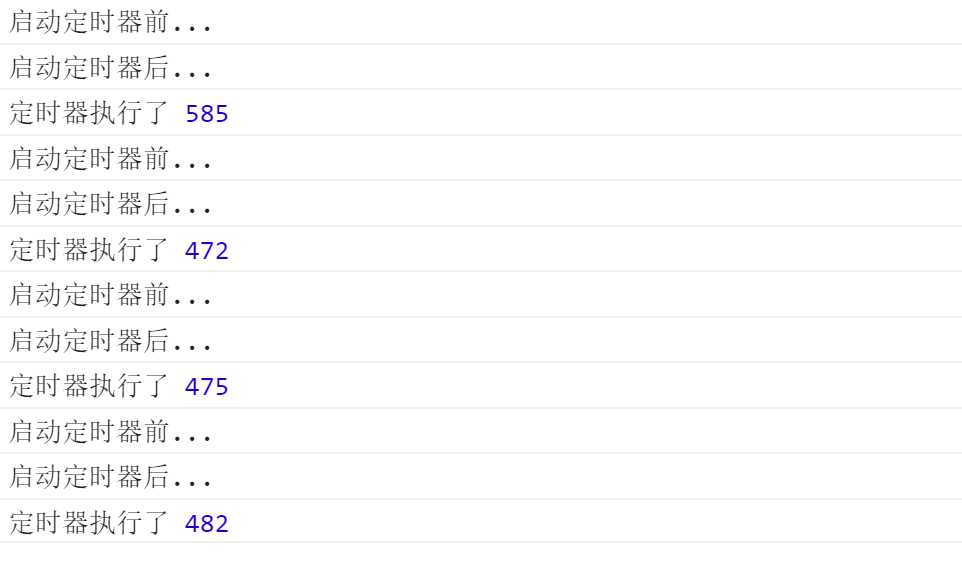
结果是:

document.getElementById(‘btn‘).onclick = function () {
var start = Date.now()
console.log(‘启动定时器前...‘)
setTimeout(function () {
console.log(‘定时器执行了‘, Date.now()-start)
}, 200)
console.log(‘启动定时器后...‘)
// 做一个长时间的工作
for (var i = 0; i < 1000000000; i++) { //加了这个延时时间更长的原因是事件循环机制决定的,
}
}

因为for循环是同步代码,执行完了才会执行 setTimeout函数。
所以定时器是如何实现的就有了答案,事件循环机制
标签:图片 doc font ntb 测试 接受 click 原因 mic
原文地址:https://www.cnblogs.com/lyt0207/p/12024981.html