标签:height bsp 样式 交互 右键 预览 单击 双击 图片
• 鼠标悬停
• 鼠标按下

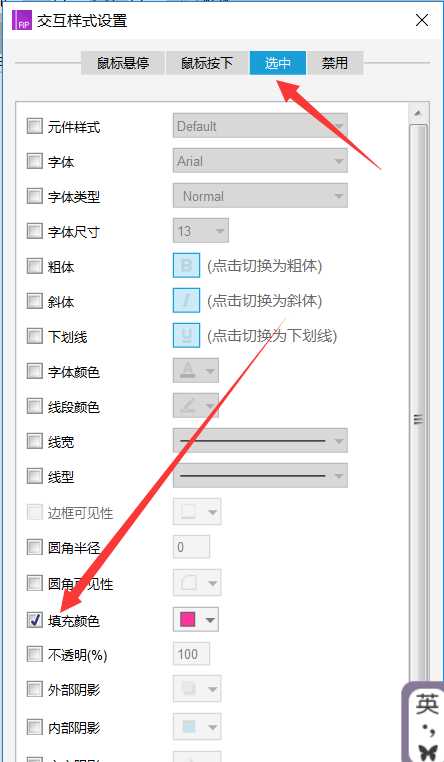
– 选中元件后,选择交互样式


– 创建一个元件后,最好在【检视】栏给元件命名(英文或拼音)


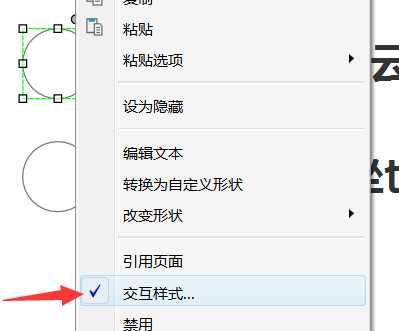
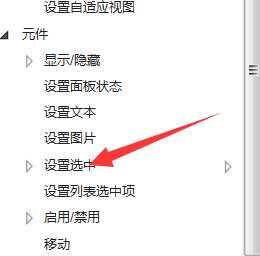
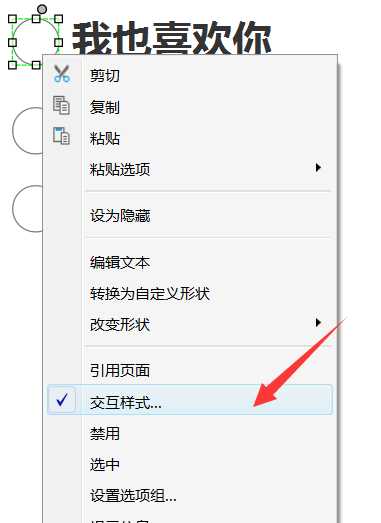
– 选中该元件,鼠标右键,选择【交互样式】

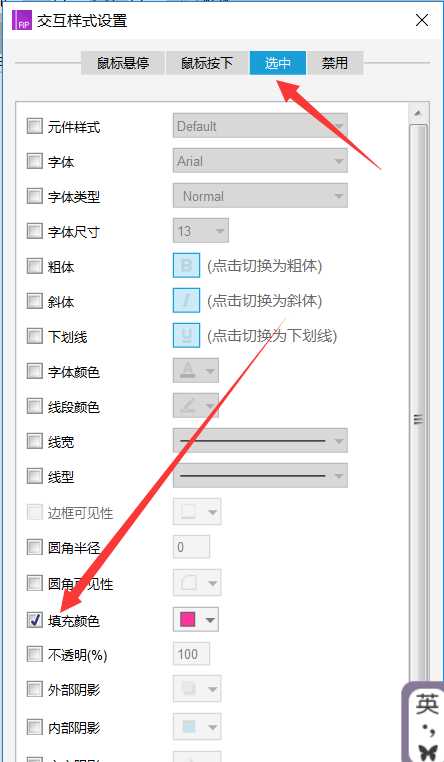
– 选择【选中】,在下面设置交互效果(例如填充颜色),点击确定

– 再复制一个按钮吧,复制可以复制样式哦

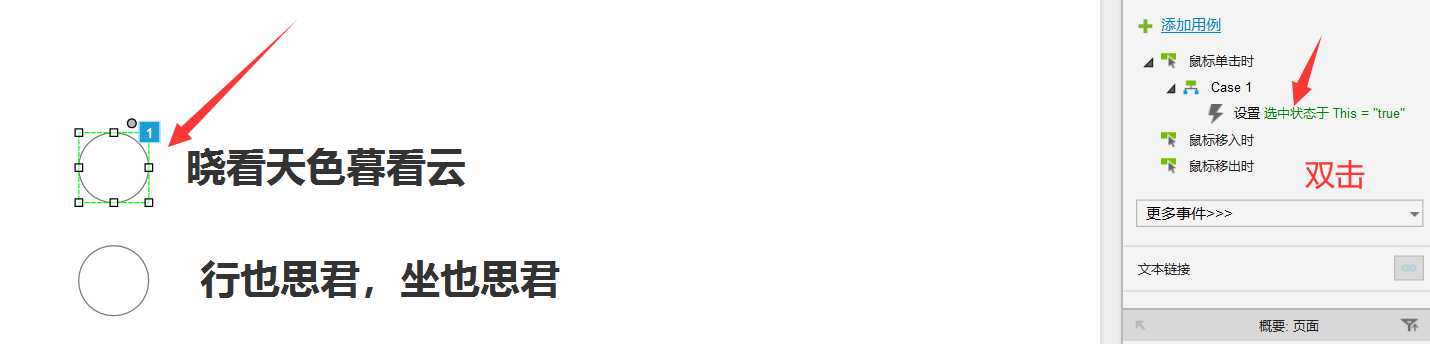
– 选中一个元件,双击【鼠标单击时】

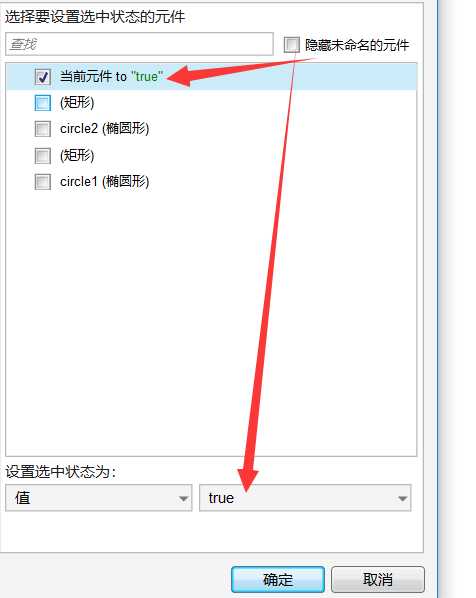
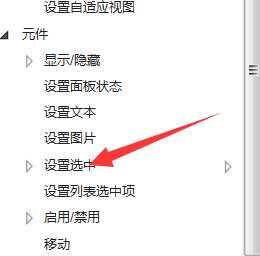
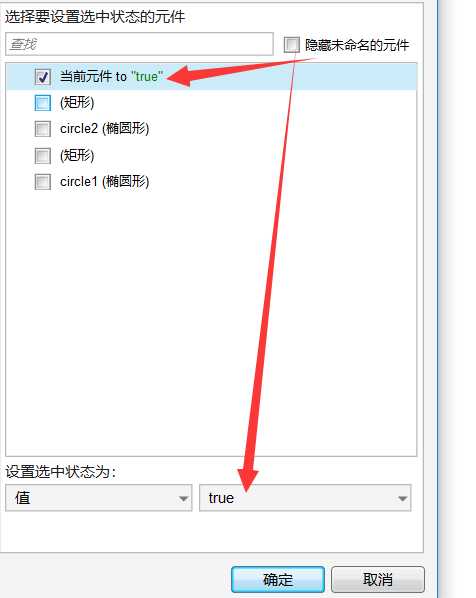
– 点击【设置选中】

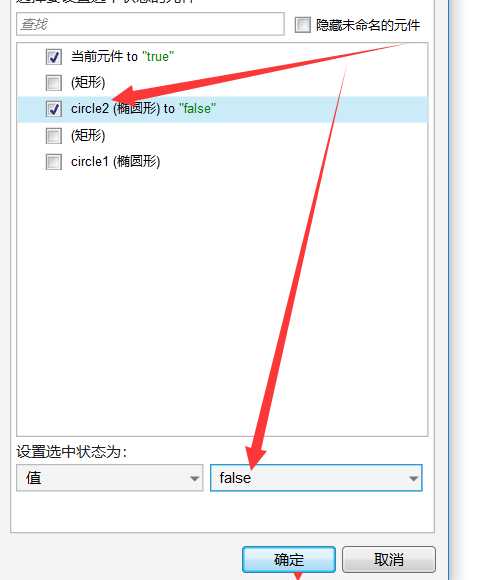
– 选择【当前元件】或者选中自己的命名(true),确定

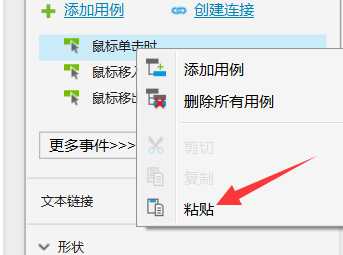
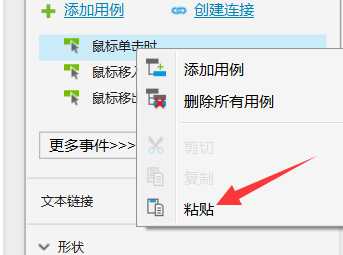
– 复制该样式,粘贴給下面那个按钮


– 选中第一个按钮,双击右边 【选中状态】
– 选中第二个按钮,改为 false,确定

– 同理,选中第二个按钮,进入【选中状态】,将 第一个按钮改为 false
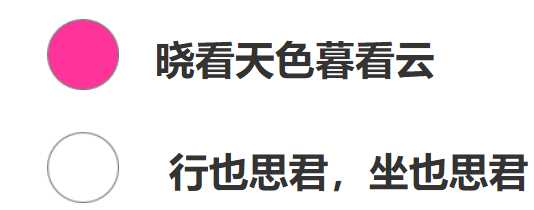
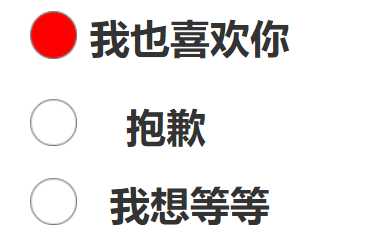
– 预览吧,可以在他们之间任意切换哦 ^^

注:这种方法太麻烦了,按钮多的话会累死
– 选中一个元件,右键选择【交互样式】

– 选择【选中】,在下面设置交互效果(例如填充颜色),点击确定

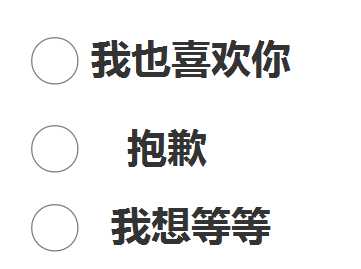
– 再复制两个按钮吧,复制出来的继承上面的交互样式哦

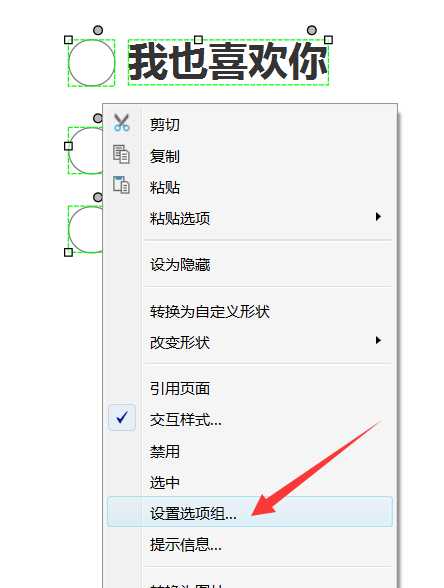
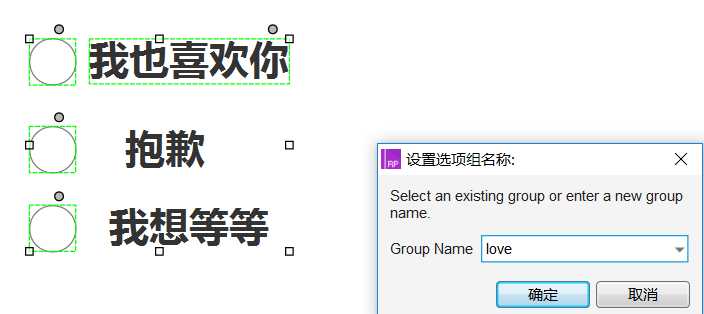
– 选择所有按钮,鼠标右键选择【设置选项组】

– 命个名,确定

– 选中一个元件,双击【鼠标单击时】

– 点击【设置选中】

– 选择【当前元件】或者选中自己的命名(true),确定

– 复制该样式,粘贴給下面那两个按钮


– 预览吧,不用再去设置哪个按钮false了

标签:height bsp 样式 交互 右键 预览 单击 双击 图片
原文地址:https://www.cnblogs.com/dabai123/p/12026289.html