标签:http tle 大小 好的 doctype value -- 技术 mamicode
前端语言
HTML一共分为三种
一种是html 将页面画出来,将文本展示出来
一种是Js /javascipt 将他动起来操作一下
一种是css 将html修饰一下-例如增加一个背景色让她展示的更好
html主要学啥
能够被浏览器识别的标签
http://ui.imdsx.cn/html/
<!DOCTYPE html>
<html lang="en">
<head> ----头部
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>--身体
摩羯座--1
<h1>摩羯座</h1>
</body>
</html>
具体操作的讲解
<meta charset="UTF-8">
<!--浏览器的标题-->
<title>帅哥</title>

头部是固定好的内容不要再head里面写
所有再页面展示的都要在body中展示
<h1>#标题标签
两种快捷方式
<h1输入>自动获取另一半
先写h2按tab按键


排列顺序从大大小排列

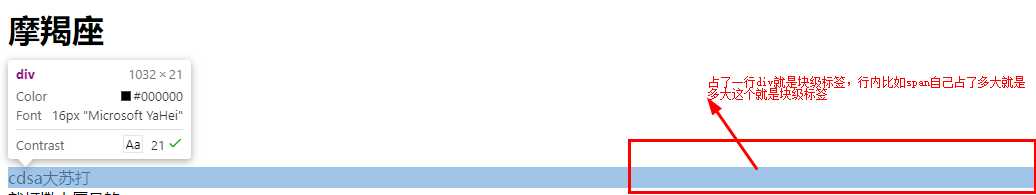
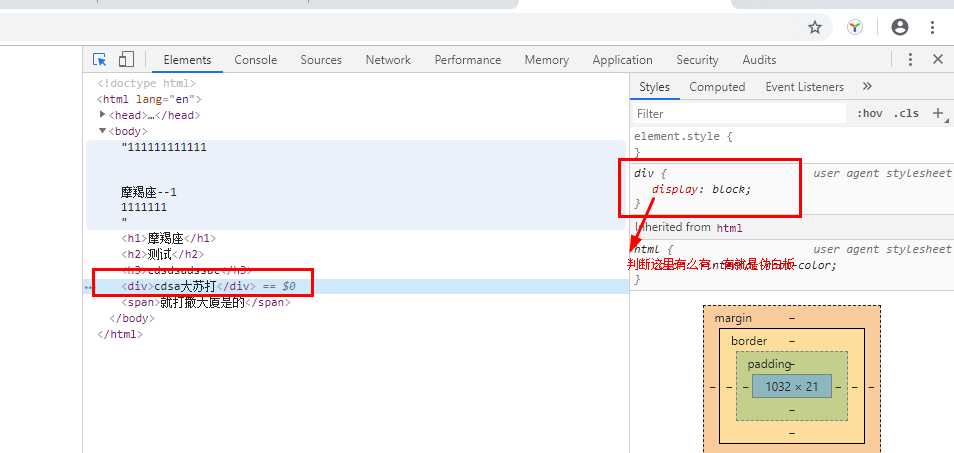
行内标签也叫内连标签
也叫做白板标签
白板标签没有做任何的修饰


<input type="text"placeholder="请输入用户名">
<input type="text"value="请输入用户名"> 这个是默认的会记住
标签:http tle 大小 好的 doctype value -- 技术 mamicode
原文地址:https://www.cnblogs.com/weilemeizi/p/12028897.html