标签:OLE 包含 响应 inf 驱动程序 for 元素对象 elements 事件驱动
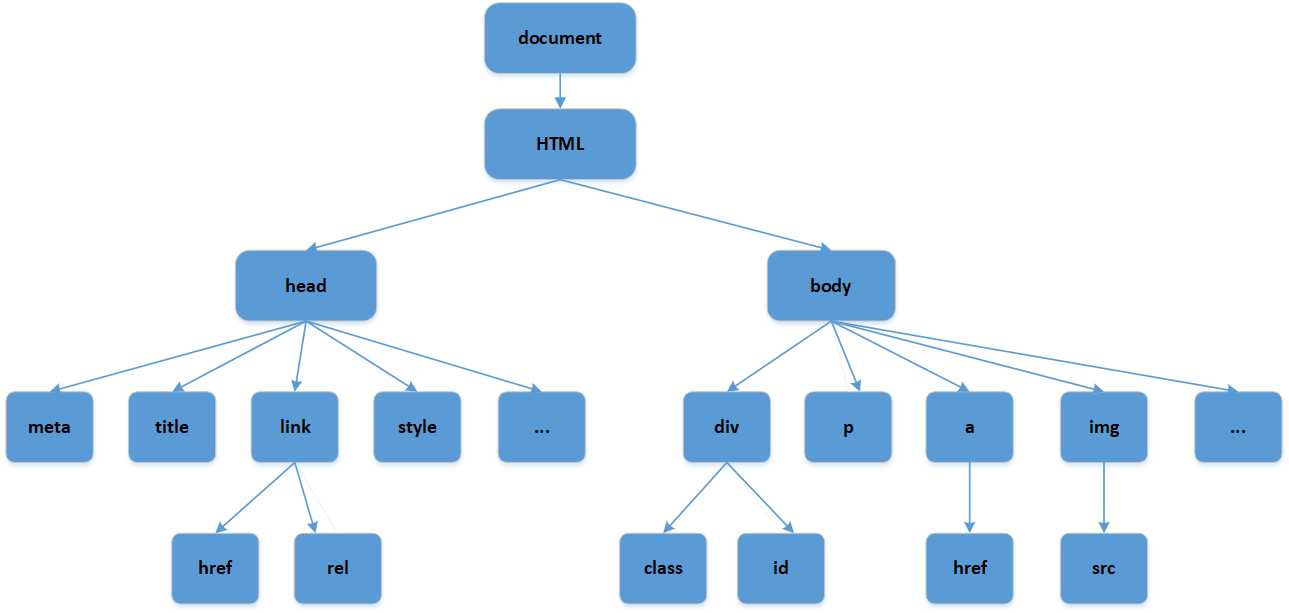
DOM,全称Document Object Model,文件对象模型, 通过将HTML文件描述为一个文件树,将HTML文件的全部内容内容描述为树的节点, 同过获取和操作DOM对象的节点,完成对HTML文件的操作

<script> var odocument = document; </script>
<script>
var oHtml = document.documentElement;
console.log(oHtml);
</script>
<script>
var oHtml = document.body; //获得body对象
console.log(oHtml);
</script>
<script>
var oHtml = document.head; //获得head对象
console.log(oHtml);
</script>
document.getElementById(‘xx‘);
document.getElementsByClassName(‘xxx‘);
document.getElementsByTagName(‘xxx‘);
(1). 获取事件源(获取元素)
(2). 绑定事件
(3). 编写事件驱动程序
以div标签的点击事件为例:
<script>
// 获取事件源
var oDivs = document.getElementsByClassName(‘box‘);
for (var i = 0; i < oDivs.length; i++){
//绑定事件
oDivs[i].onclick = function () {
//事件驱动程序
this.style.width = ‘120px‘;
this.style.backgroundColor = ‘green‘;
}
}
</script>
(1)对标签的样式进行操作
修改div的背景色的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#box{
width: 200px;
height: 200px;
background-color: green;
}
</style>
</head>
<body>
<div id="box"></div>
<script>
var oDiv = document.getElementById(‘box‘);
//修改div的样式
oDiv.style.backgroundColor = ‘red‘; //修改div的背景色
</script>
</body>
</html>
注意:在获取到标签对象obj之后,使用 obj.style.样式属性 对样式进行操作,在CSS中以 ‘-‘ 连接的样式,在JS中改为驼峰式命名,例如 background-color 变为 backgroundColor ,font-size 改为 fontSize
常用标签属性有:
获取属性的方法:
oDiv.title //获取div标签的title
oImg.src //获取img标签的src
注意:获取类名格式为:obj.className,
获取标签名为:obj.tagName
OImg.getAttribute(‘src‘) // //获取img标签的src属性
修改标签属性:
设置img标签的src属性的实例代码如下:
<body>
<div>
<img src="../u=3561675411,331850226&fm=26&gp=0.jpg" id="img1">
</div>
<script>
var oImg = document.getElementById(‘img1‘);
oImg.onclick = function () {
//获取DOM属性 this.getAttribute()
console.log(this.getAttribute(‘src‘));
//获取DOM属性 this.src
console.log(this.src);
//修改src属性
this.src = "../6451-11122310301335.jpg";
};
oImg.onmouseout = function () {
//通过this.setAttribute() 设置属性
this.setAttribute(‘src‘, "../u=3561675411,331850226&fm=26&gp=0.jpg");
//通过this.src设置属性
this.src = "../u=3561675411,331850226&fm=26&gp=0.jpg"
}
</script>
</body>
对值的操作有三种方式:
获取文本 + 标签
只获取文本
<body>
<div id="box">
<span>Alex</span>
</div>
<script>
var oDiv = document.getElementById(‘box‘);
//修改div的样式
oDiv.style.backgroundColor = ‘red‘;
console.log(oDiv.innerText); //输出结果为Alex
console.log(oDiv.innerHTML); //输出结果为<span>Alex</Alex>
</script>
</body>
</html>
获取获取单闭合标签的value,例如input的value
<body>
<div id="box">
<span>Alex</span>
<input type="text" id="input1" value="Tom">
</div>
<script>
var oInput = document.getElementById(‘input1‘);
console.log(oInput.value); //输出为Tom
</script>
</body>
(1)获取元素的父亲节点
obj.parentNode
(2) 获取元素的兄弟节点
获取上一个兄弟节点:
| obj.previousSibling | 获取上一个兄弟节点, 包含所有节点(换行空文本或者标签) |
| obj.previousElementSibling | 获取上一个兄弟节点(标签) |
获取下一个兄弟节点:
| obj.nextSibling | 获取下一个兄弟节点, 包含所有节点(换行空文本或者标签) |
| obj.nextElementSibling | 获取下一个兄弟节点(标签) |
(3) 获取元素的子节点
| obj.firstChild | 获取元素第一个子节点(换行 空文本 或者元素) |
| obj.firstElementChild | 获取元素第一个元素子节点 |
| obj.lastChild | 获取元素最后一个子节点(换行 空文本 或者元素) |
| obj.lastElementChid | 获取元素最后一个元素子节点 |
| obj.childNodes | 获取元素所有子节点(换行 空文本 或者元素) |
| obj.children | 获取元素的所有元素子节点 |
<body>
<div id="box1">
<span>Alex</span>
<input type="text" id="input1" value="Tom">
</div>
<div id="box2"></div>
<script>
var oBox1 = document.getElementById(‘box1‘);
var oBox2 = document.getElementById(‘box2‘);
var oBody = document.body;
//获取元素的父亲节点
console.log(oBox1.parentNode);
//获取元素的兄弟节点
console.log(oBox2.previousSibling); //获取上一个兄弟节点, 包含所有节点(换行空文本或者标签)
console.log(oBox2.previousElementSibling); //获取上一个兄弟节点(标签)
console.log(oBox1.nextSibling); //获取下一个兄弟节点, 包含所有节点(换行空文本或者标签)
console.log(oBox1.nextElementSibling); //获取下一个兄弟节点(标签)
//获取元素的子节点
console.log(oBody.firstChild); //获取元素第一个子节点
console.log(oBody.firstElementChild); //获取元素第一个元素子节点
console.log(oBody.lastChild); //获取元素最后一个子节点
console.log(oBody.lastElementChild); //获取元素最后一个元素子节点
console.log(oBody.children); //获取元素所有元素节点
console.log(oBody.childNodes); //获取元素所有节点
</script>
(1)创建元素
document.createElement(标签名)
(2)添加元素
obj1.appendChild(obj2) --给obj1添加子元素obj2
<body>
<div id="box1">
<span>Alex</span>
<input type="text" id="input1" value="Tom">
</div>
<div id="box2"></div>
<script>
var oBox1 = document.getElementById(‘box1‘);
var oBox2 = document.getElementById(‘box2‘);
//创建元素
var oSpan = document.createElement(‘span‘);
oSpan.innerText = "Alex"; //修改元素文本内容
//添加元素
oBox2.appendChild(oSpan);
</script>
</body>
鼠标事件onmouserover, onmouseout 与onmouserenter, onmouserleave之间的区别:
| obj.onmouseover | 鼠标进入元素和子元素都触发,父子元素切换触发 |
| obj.onmouseout | 鼠标离开元素或者子元素触发,父子元素切换触发 |
| obj.mouseenter | 鼠标进入元素和子元素触发,父子元素切换不触发 |
| obj.mouseleave | 鼠标离开元素或者子元素触发,父子元素切换不触发 |
<body>
<div class="father">
<span>菜单</span>
<div class="child"></div>
</div>
<script>
var oFather = document.getElementsByClassName(‘father‘)[0];
// .onmouseover() 在进入标签或者子标签会触发(父子标签切换触发)
oFather.onmouseover = function () {
var oChild = document.getElementsByClassName(‘child‘)[0];
oChild.style.display = ‘block‘;
console.log(111);
};
//.onmouseout() 在离开标签或者子标签会触发(父子标签切换触发)
oFather.onmouseout = function () {
var oChild = document.getElementsByClassName(‘child‘)[0];
oChild.style.display = ‘none‘;
console.log(222);
};
//.onmouseenter() 在进入标签或者子标签会触发(父子标签切换不触发)
oFather.onmouseenter = function () {
var oChild = document.getElementsByClassName(‘child‘)[0];
oChild.style.display = ‘block‘;
console.log(333);
};
//.onmouseleave() 在离开标签或者子标签会触发(父子标签切换不触发)
oFather.onmouseleave= function () {
var oChild = document.getElementsByClassName(‘child‘)[0];
oChild.style.display = ‘none‘;
console.log(444);
};
</script>
</body>
标签:OLE 包含 响应 inf 驱动程序 for 元素对象 elements 事件驱动
原文地址:https://www.cnblogs.com/zhangtao1992/p/12030548.html