标签:type 自己 完美 相对 for 自动 mamicode ima info
Vue的灵活性总是让代码看起来非常洗练,对TypeScript来说也是一种挑战, 好在Vue对TypeScript进行了一次全方位的适配。
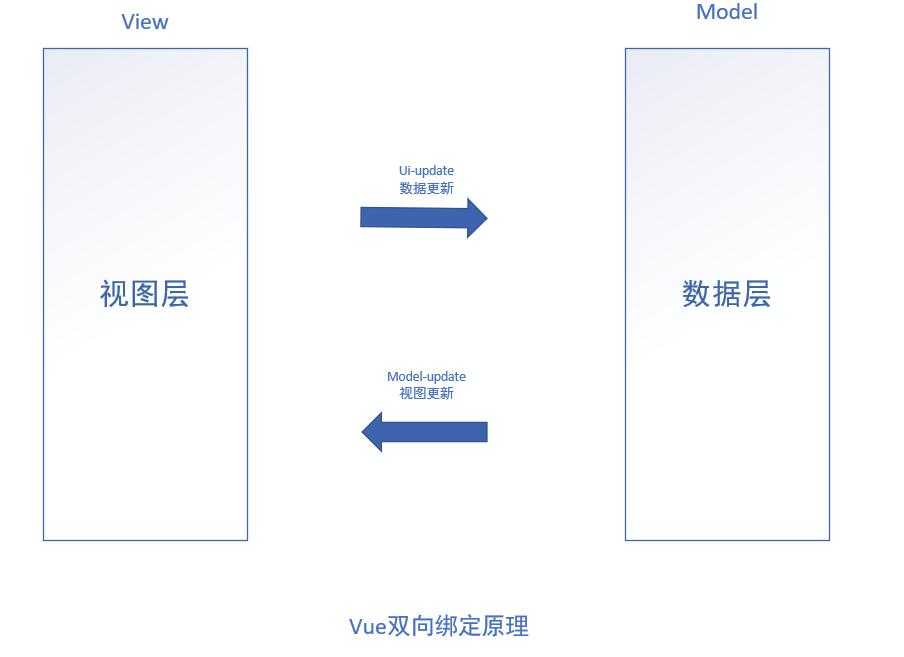
相对于React严谨的代码,Redux啰嗦的样板代码,Vue就显得非常灵活。Vue采用双向绑定原理,如下图所示

双向绑定的好处是这样的,在数据发生变化的时候,会发布一个叫“model-update”的事件,类似,当视图发生变化的时候,会发布一个叫“ui-update”的事件,Vue自动订阅了这些事件,并能自动处理好,我们无需关心到底是数据变化了还是UI变化了,Vue都能自己处理好。尤其是在绘制长的Form表单时,只需要将变量绑定在输入的模块上,无论是用户输入还是通过代码手动赋值,模块都会自动变化,不需要再去关心每个输入的细节。
虽然Vue很棒,但对TypeScript的支持并不是那么完美,还有一些细节需要我们去做。
⒈
标签:type 自己 完美 相对 for 自动 mamicode ima info
原文地址:https://www.cnblogs.com/fanqisoft/p/12034270.html