标签:tab red fence key worker https 简单 pst sha












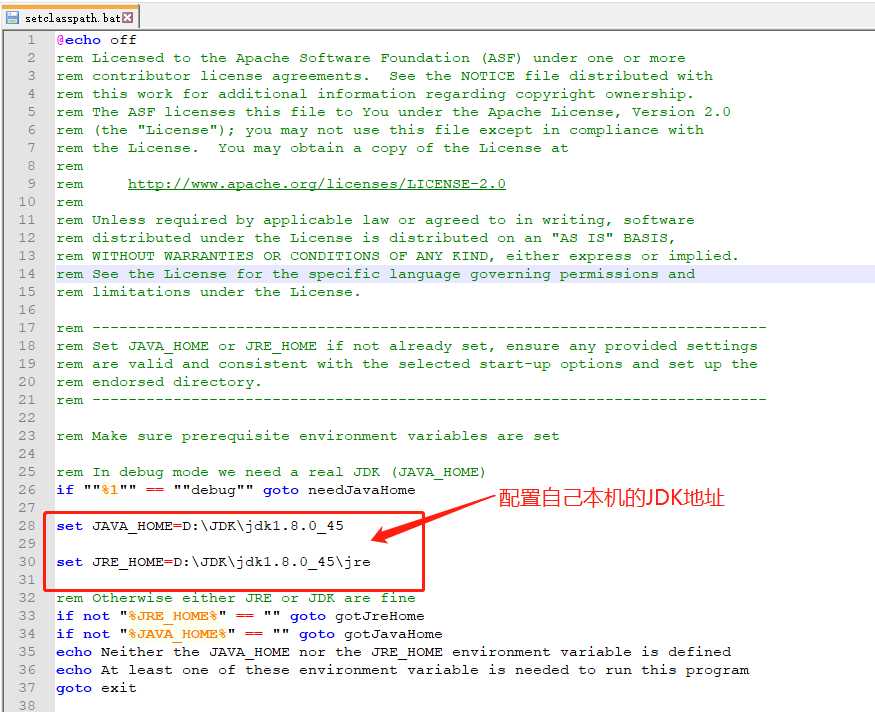
set JAVA_HOME=D:\JDK\jdk1.8.0_45
set JRE_HOME=D:\JDK\jdk1.8.0_45\jre












?
#user nobody;
worker_processes 1;
?
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
?
#pid logs/nginx.pid;
?
?
events {
worker_connections 1024;
}
?
?
http {
include mime.types;
default_type application/octet-stream;
?
#log_format main ‘$remote_addr - $remote_user [$time_local] "$request" ‘
# ‘$status $body_bytes_sent "$http_referer" ‘
# ‘"$http_user_agent" "$http_x_forwarded_for"‘;
?
#access_log logs/access.log main;
?
sendfile on;
#tcp_nopush on;
?
#keepalive_timeout 0;
keepalive_timeout 65;
?
#gzip on;
?
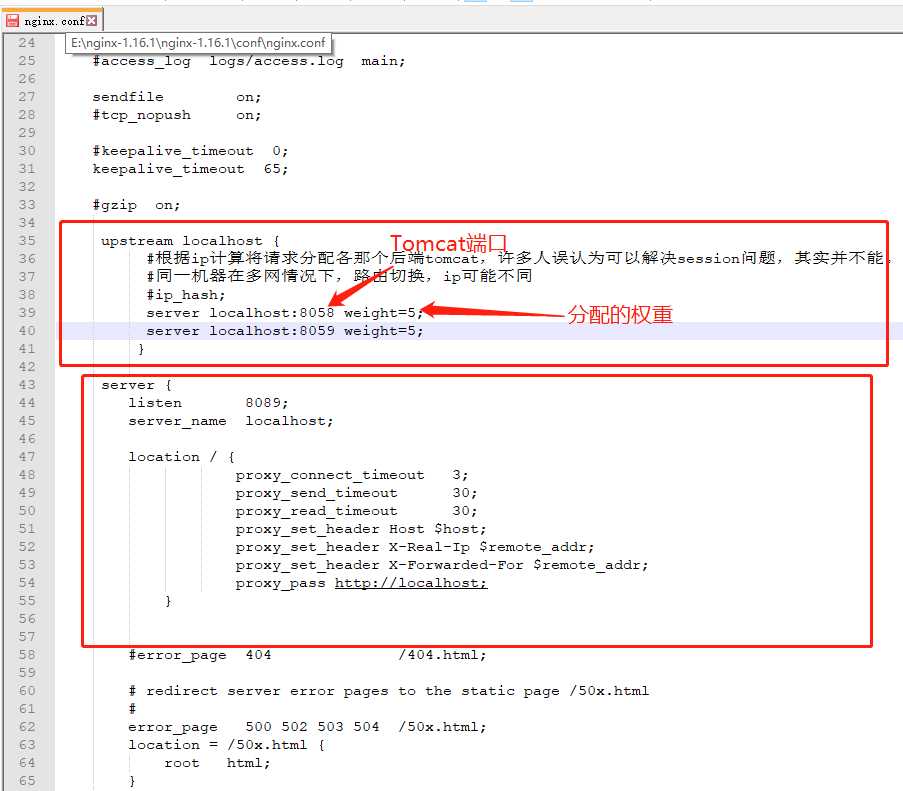
upstream localhost {
#根据ip计算将请求分配各那个后端tomcat,许多人误认为可以解决session问题,其实并不能。
#同一机器在多网情况下,路由切换,ip可能不同
#ip_hash;
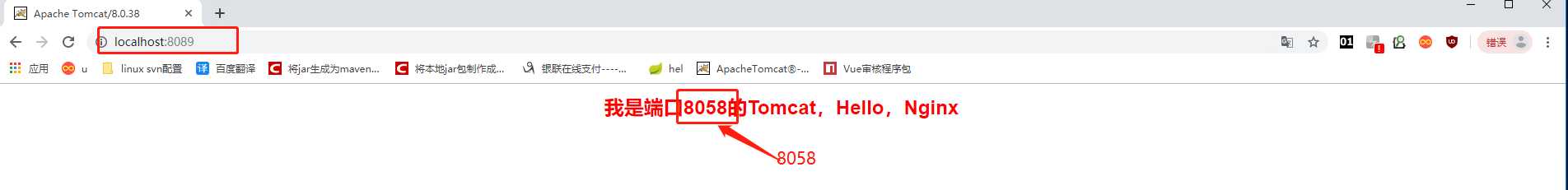
server localhost:8058 weight=5;
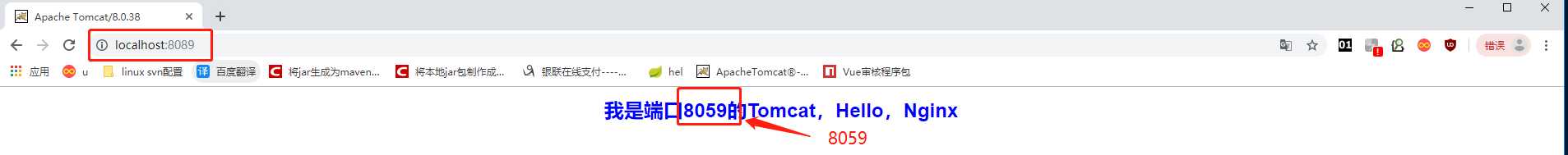
server localhost:8059 weight=5;
}
?
server {
listen 8089;
server_name localhost;
location / {
proxy_connect_timeout 3;
proxy_send_timeout 30;
proxy_read_timeout 30;
proxy_set_header Host $host;
proxy_set_header X-Real-Ip $remote_addr;
proxy_set_header X-Forwarded-For $remote_addr;
proxy_pass http://localhost;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache‘s document root
# concurs with nginx‘s one
#
#location ~ /\.ht {
# deny all;
#}
}
?
?
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
?
# location / {
# root html;
# index index.html index.htm;
# }
#}
?
?
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
?
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
?
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
?
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
?
# location / {
# root html;
# index index.html index.htm;
# }
#}
?
}








标签:tab red fence key worker https 简单 pst sha
原文地址:https://www.cnblogs.com/nginxTest/p/12034226.html