标签:droppable link limit business int 版本 事件 document 中文
版本4.3.1


坑倒是没遇到什么,就是刷新看了好久的文档o(╥﹏╥)o
下面就开始贴代码
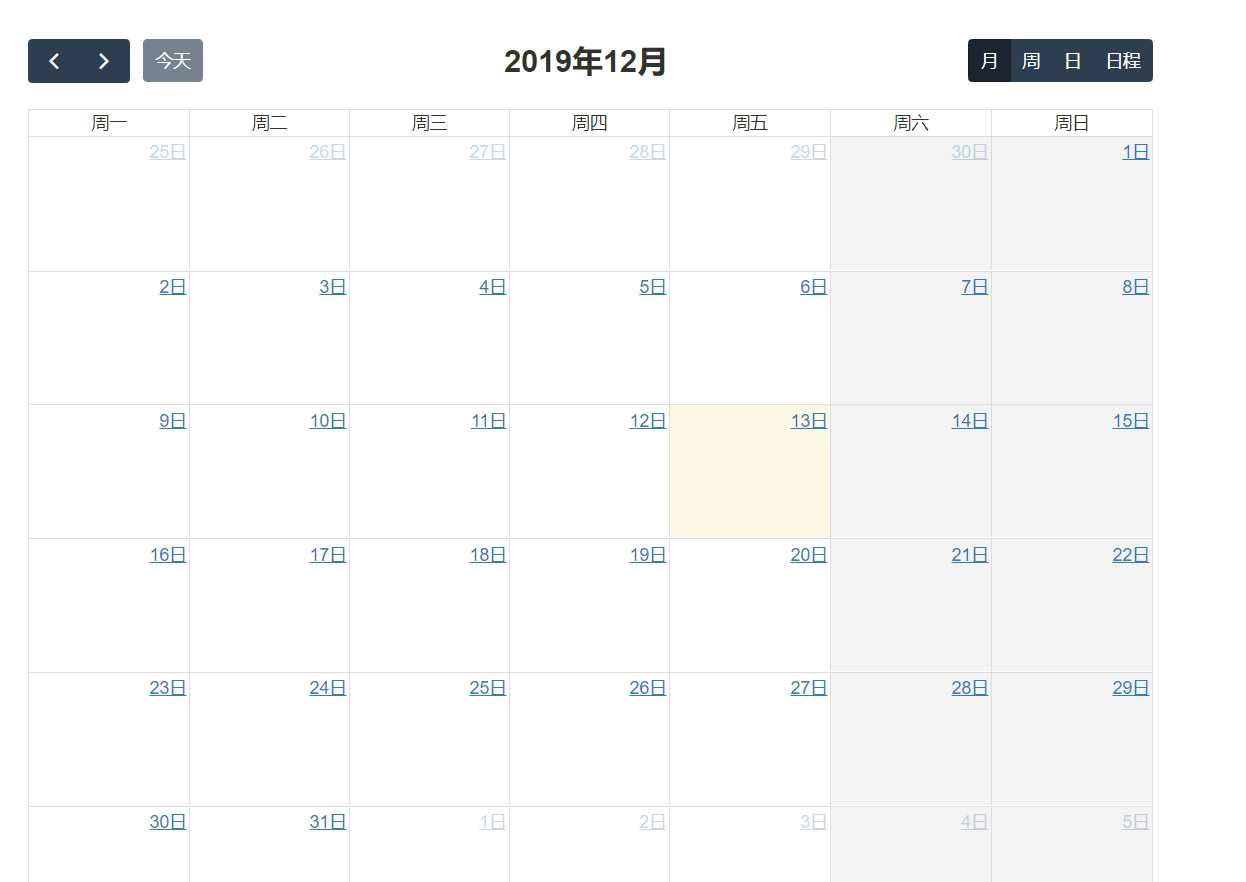
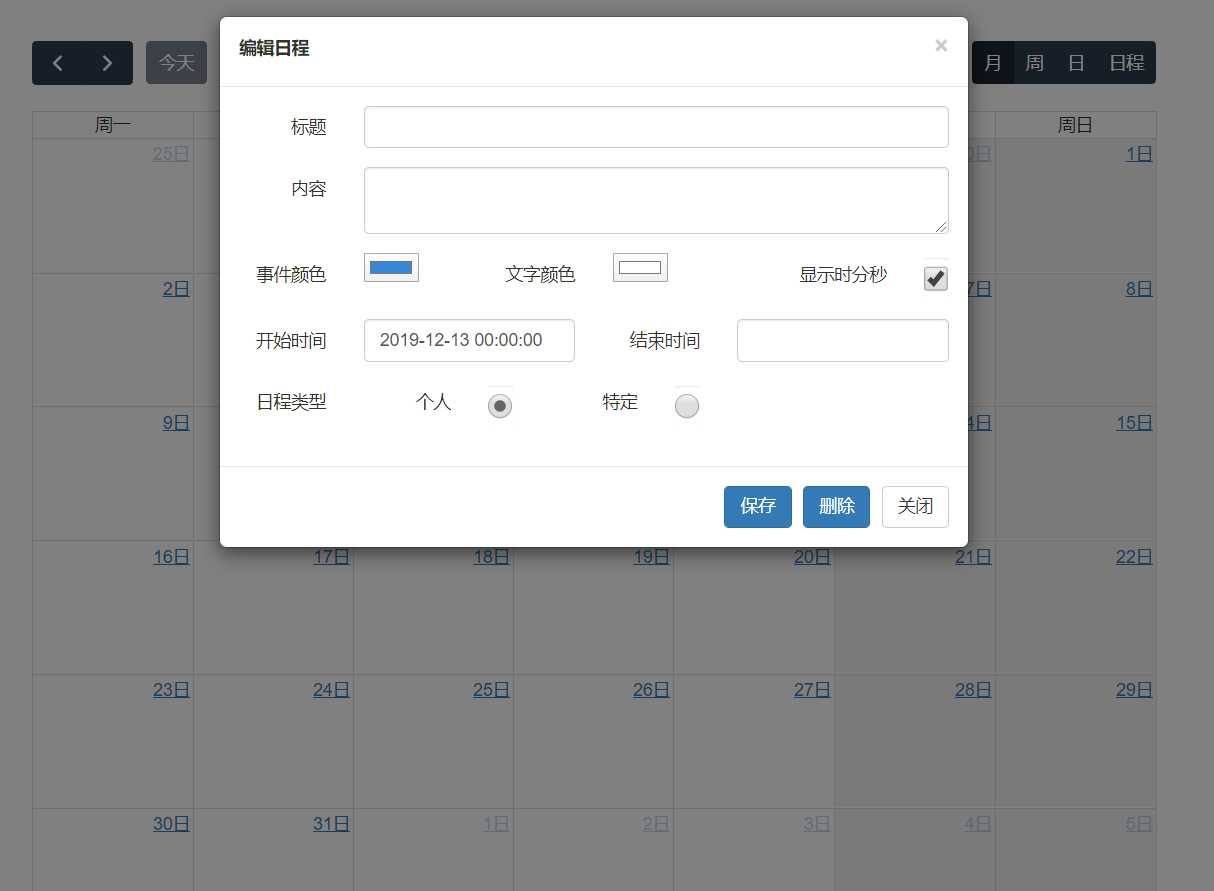
//加载日历 function fullCalendarInit() { var calendarEl = document.getElementById(‘calendar‘); var calendar = new FullCalendar.Calendar(calendarEl, { locale: ‘zh-cn‘,//显示中文 defaultDate: timeFormat(new Date(), "yyyy-MM-dd"), plugins: [‘interaction‘, ‘dayGrid‘, ‘timeGrid‘, ‘list‘], header: { left: ‘prev,next today‘, center: ‘title‘, right: ‘dayGridMonth,timeGridWeek,timeGridDay,listMonth‘ }, businessHours: true, // 显示营业时间(即周一~周五) navLinks: true, // 点击日或者周的名字跳转详细页面 selectable: true, selectMirror: true, select: function (arg) {//点击日历空白区域 clearData();//清空弹窗数据 showModal();//弹出弹窗 calendar.unselect();//清空点击 }, editable: true, eventLimit: true, // 事件太多显示更多 events: function (info, successCallback, failureCallback) {//加载事件 var json = new Array(); json = GetEvents(info.start, info.end);//获取事件 successCallback(json);//回调函数 }, eventTimeFormat: { //事件显示时:分 hour: ‘2-digit‘, minute: ‘2-digit‘, hour12: false }, eventClick: function (info) {//点击事件 clearData();//清空弹窗数据 fullCalendarEdit(info.event.id);//编辑事件 }, eventDrop: function (info) {//拖拽事件 var arr = new Array(); arr = fullCalendarDropOrResize(info.event.id, info.event.start, info.event.end) if (arr[0] <= 0) {//如果操作失败,就恢复没有拖拽之前的状态 info.revert(); } }, eventResize: function (info) {//改变事件时间大小 var arr = new Array(); arr = fullCalendarDropOrResize(info.event.id, info.event.start, info.event.end) if (arr[0] <= 0) {//如果操作失败,就恢复没有拖拽之前的状态 info.revert(); } }, eventMouseEnter: function (info) {//鼠标悬停事件 } }); calendar.render(); cal = calendar;//用于刷新数据 } //刷新日历 function refreshEvent() { cal.refetchEvents(); }
版本2.3.2

贴代码~~~
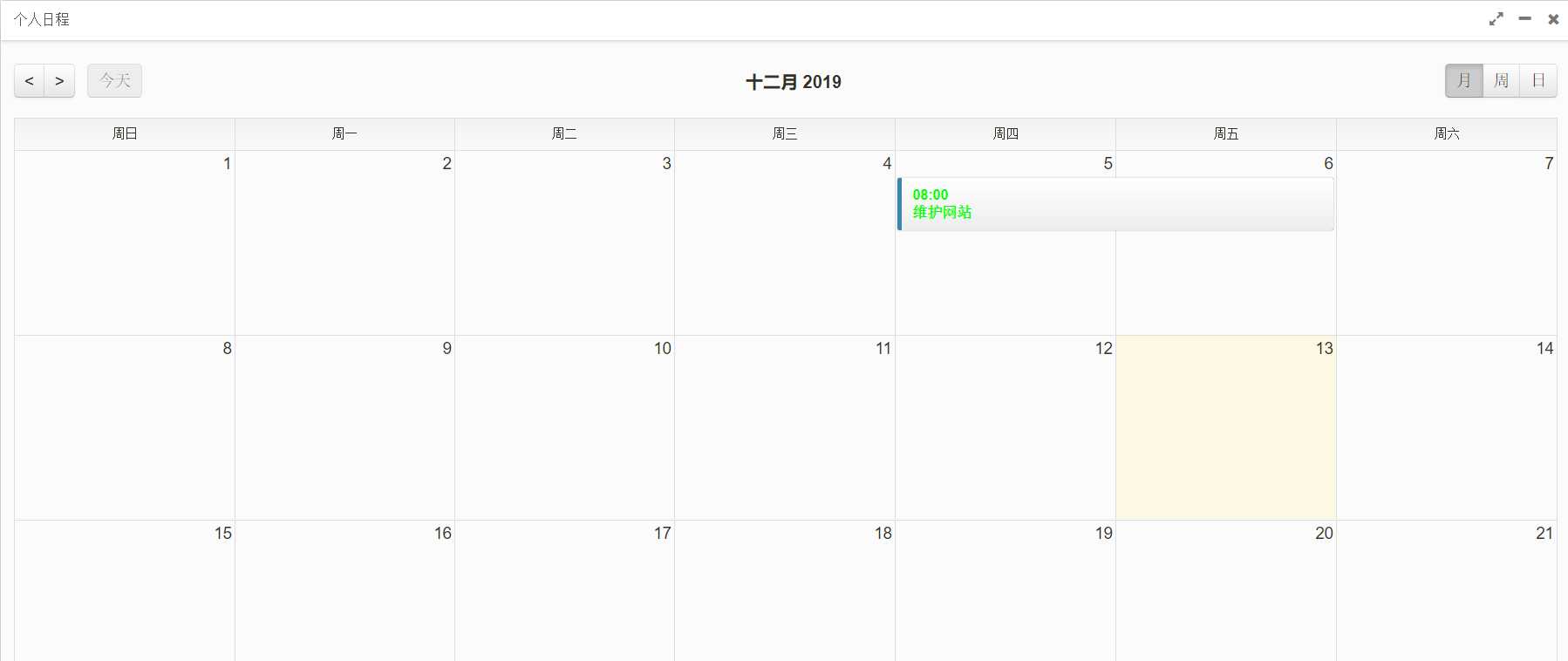
//文档加载 $(document).ready(function () { //加载日历 var date = new Date(); var d = date.getDate(); var m = date.getMonth(); var y = date.getFullYear(); $(‘#calendar‘).fullCalendar({ header: { left: ‘prev,next today‘, center: ‘title‘, right: ‘month,agendaWeek,agendaDay‘ }, monthNames: ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"], monthNamesShort: ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"], dayNames: ["周日", "周一", "周二", "周三", "周四", "周五", "周六"], dayNamesShort: ["周日", "周一", "周二", "周三", "周四", "周五", "周六"], today: ["今天"], buttonText: { today: ‘今天‘, month: ‘月‘, week: ‘周‘, day: ‘日‘, prev: ‘<‘, next: ‘>‘ }, eventLimit: true, // 事件太多显示更多 eventTimeFormat: "HH:mm", defaultDate: timeFormat(new Date(), "yyyy-MM-dd"), editable: true, droppable: true, // this allows things to be dropped onto the calendar events: function (begin, end, timezone, callback) {//加载事件 var json = new Array(); json = GetEvents(begin, end);//获取事件 callback(json);//回调函数 }, dayClick: function (date, jsEvent, view) {//点击日历空白区域 clearData();//清空弹窗数据 showModal();//弹出弹窗 }, eventClick: function (calEvent, jsEvent, view) {//点击事件 clearData(); fullCalendarEdit(calEvent.id); }, eventDrop: function (event, delta, revertFunc) {//拖拽事件 var arr = new Array(); arr = fullCalendarDropOrResize(event.id, event.start, event.end) if (arr[0] <= 0) {//操作失败,恢复原状 revertFunc(); } }, eventResize: function (event, delta, revertFunc) {//改变事件时间大小 var arr = new Array(); arr = fullCalendarDropOrResize(event.id, event.start, event.end) if (arr[0] <= 0) {//操作失败,恢复原状 revertFunc(); } } }); }); //刷新日历 function refreshEvent() { $(‘#calendar‘).fullCalendar(‘refetchEvents‘); }
整理完成~~周五快乐
标签:droppable link limit business int 版本 事件 document 中文
原文地址:https://www.cnblogs.com/MuZiLily/p/12034562.html