标签:ESS ror 作用 author product 创建 pack base err
0.服务端设置
app.use(function(req, res, next){ //设置跨域访问 res.header(‘Access-Control-Allow-Origin‘, ‘*‘); res.header(‘Access-Control-Allow-Headers‘, ‘Content-Type, Content-Length, Authorization, Accept, X-Requested-With , yourHeaderFeild‘); res.header(‘Access-Control-Allow-Methods‘, ‘PUT, POST, GET, DELETE, OPTIONS‘); if (req.method == ‘OPTIONS‘) { res.send(200); /*让options请求快速返回*/ }else { next(); } })
1.axios
axios中只能使用get和post方法来进行请求数据,没有提供jsonp等方法
配置一个代理的服务器可以请求另一个服务器中的数据,然后把请求出来的数据返回到我们的代理服务器中,代理服务器再返回数据给我们的客户端,这样我们就可以实现跨域访问数据
1) 安装所需中间件和插件等,比如axios,http-proxy-middleware
2) 配置BaseUrl
在main.js中,配置数据所在服务器的前缀(即固定部分):
// 项目入口,配置全局vue import Vue from ‘vue‘ import VueRouter from ‘./router/routes.js‘ import Store from ‘./store/index.js‘ import ‘./assets/less/index.less‘ import App from ‘./App.vue‘ import ElementUI from ‘element-ui‘ import ‘element-ui/lib/theme-default/index.css‘ import axios from ‘axios‘ Vue.prototype.$axios = axios axios.defaults.baseURL = ‘/api‘ //关键代码 Vue.config.productionTip = false Vue.use(ElementUI); new Vue({ router:VueRouter, store:Store, template:‘<App/>‘, components: {App} }).$mount(‘#app‘)
关键代码:axios.defaults.baseURL = ‘/api‘,作用是我们每次发送的请求都会带一个/api的前缀。
3) 配置代理
在config文件夹下的index.js文件中的proxyTable字段中,作如下处理:
dev: { env: require(‘./dev.env‘), port: 8090, autoOpenBrowser: true, assetsSubDirectory: ‘static‘, assetsPublicPath: ‘/‘, proxyTable: { ‘/api‘: { target:‘http://api.douban.com/v2‘, // 你请求的第三方接口 changeOrigin:true, // 在本地会创建一个虚拟服务端,然后发送请求的数据,并同时接收请求的数据,这样服务端和服务端进行数据的交互就不会有跨域问题 pathRewrite:{ // 路径重写, ‘^/api‘: ‘‘ // 替换target中的请求地址,也就是说以后你在请求http://api.douban.com/v2/XXXXX这个地址的时候直接写成/api即可。 } } }, // CSS Sourcemaps off by default because relative paths are "buggy" // with this option, according to the CSS-Loader README // (https://github.com/webpack/css-loader#sourcemaps) // In our experience, they generally work as expected, // just be aware of this issue when enabling this option. cssSourceMap: false }
4) 在具体使用axios的地方,修改url如下即可:
axios.get("/movie/top250").then((res) => {
res = res.data
if (res.errno === ERR_OK) {
this.themeList=res.data;
}
}).catch((error) => {
console.warn(error)
})
原文链接:https://blog.csdn.net/wh_xmy/article/details/87705840
//原请求地址:http://api.douban.com/v2/movie/top250
因为我们给url加上了前缀/api,我们访问/movie/top250就当于访问了:localhost:8080/api/movie/top250(其中localhost:8080是默认的IP和端口)。
在index.js中的proxyTable中拦截了/api,并把/api及其前面的所有替换成了target中的内容,因此实际访问Url是http://api.douban.com/v2/movie/top250。
5) 打包部署时,在config文件夹里面创建一个api.config.js的配置文件:
let serverUrl = ‘/api/‘ //本地调试时 // let serverUrl = ‘http://api.douban.com/v2/‘ //打包部署上线时
export default { dataUrl: serverUrl }
或者:
const isPro = Object.is(process.env.NODE_ENV, ‘production‘) console.log(isPro); module.exports = { baseUrl: isPro ? ‘http://api.douban.com/v2/‘ : ‘api/‘ }
6) 在main.js文件里面引入上面文件,这样就可以保证动态的匹配生产和开发环境的定义前缀了:
import Vue from ‘vue‘ import App from ‘./App‘ import router from ‘./router‘ import ‘bootstrap/dist/js/bootstrap.min‘ import ‘bootstrap/dist/css/bootstrap.min.css‘ import axios from ‘axios‘ import apiConfig from ‘../config/api.config‘ Vue.prototype.$axios = axios; Vue.config.productionTip = false; axios.defaults.baseURL = apiConfig.baseUrl;// 配置接口地址 axios.defaults.withCredentials = false;
2.jsonp
0) 原理:动态创建script标签,利用script标签的src属性可以获取任何域下的js脚本,通过这个特性(也可以说漏洞),服务器端不再返回json格式,而是返回一段调用某个函数的js代码,在src中进行了调用,这样实现了跨域。
核心是动态添加。自动帮你生成回调函数并把数据取出来供success属性方法来调用。
this.$jsonp(‘xxx.js‘,jsonParam).then(popData=>{ if(popData){//返回的数据格式为json ... } })
3.杂记
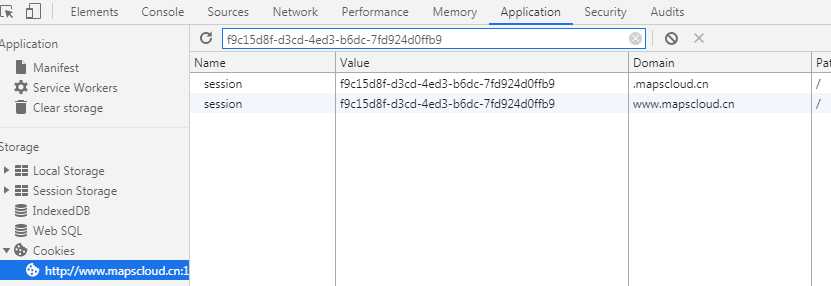
浏览器的同源策略拒绝跨域存取cookie
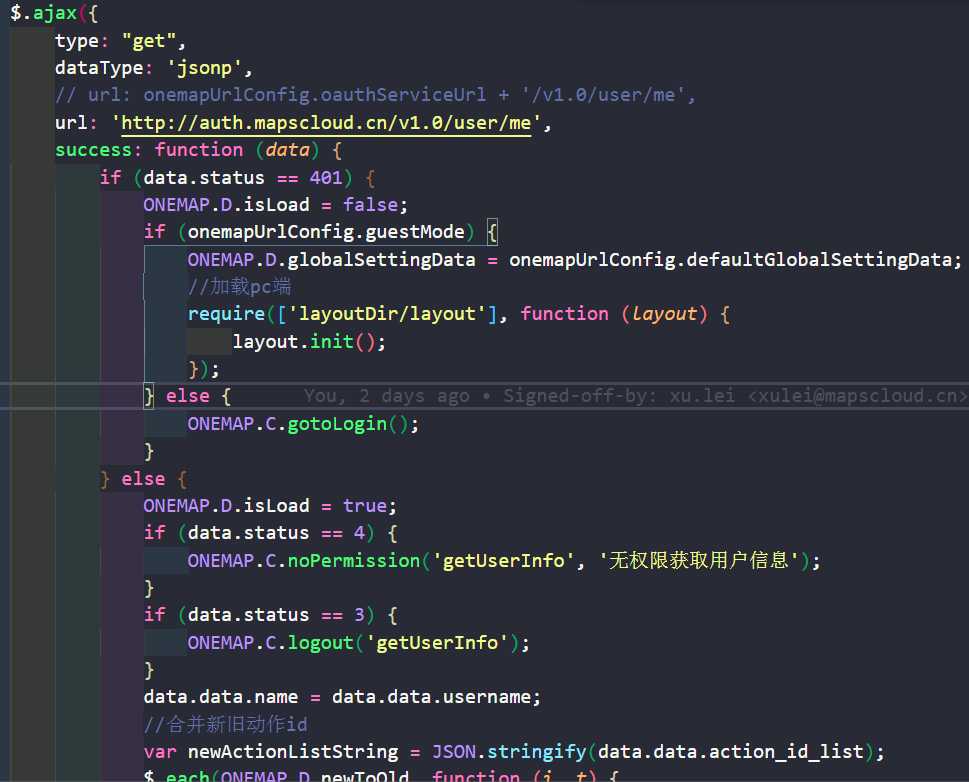
jsonp形式可默认携带浏览器cookie:

可以此根据cookie进行默认登录:

第三方扫码后跳转直接登录:
window.open(onemapUrlConfig.authLink + ‘/oauth_client/weixin/login?next=‘+onemapUrlConfig.siteLink);
标签:ESS ror 作用 author product 创建 pack base err
原文地址:https://www.cnblogs.com/xulei1992/p/12039141.html