标签:back 是你 img ack nbsp new 技术 特点 第一个
首先介绍一下promise的特点:
1, Promise 的状态一旦发生改变就无法更改。
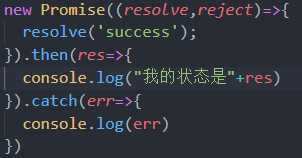
在编译器输入代码:

在控制台打印如下:

然后在编译器中再输入:

在控制台打印如下:

可以看到状态和第一次一样还是success。同理如果第一次执行的是reject那么他的状态也不会变。
总结:
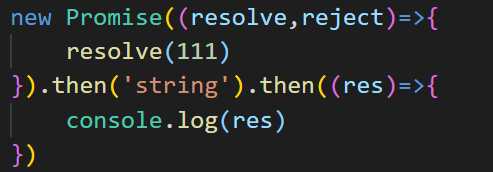
2, Promise 的then方法的参数期望是函数,传入非函数则会发生值穿透。
.then期望传一个方法,但是你也可以不传一个方法,当有两个.then时,当你第一个不传方法时,它就像没发生一样,穿透到第二个.then上。同理如果第二个还不是一个方法的话会一直往下穿透。


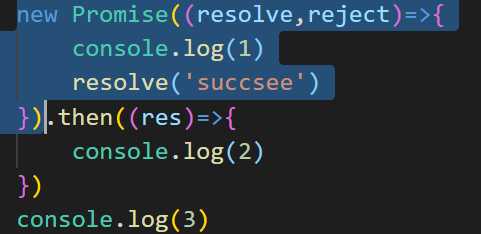
3, Promise 的回调是同步的,而then的回调是异步的。


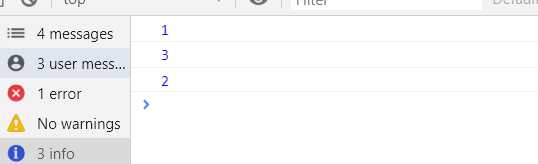
可以看出阴影部分代码也就是promise部分是同步的,而then里面的代码是异步的最后打印。
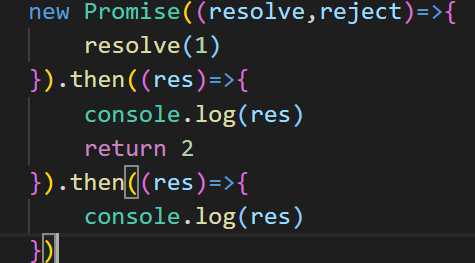
4, 链式调用then,上一个then的返回值是下一个then接收到的参数,如果返回错误,会返回一个状态为reject的promise。


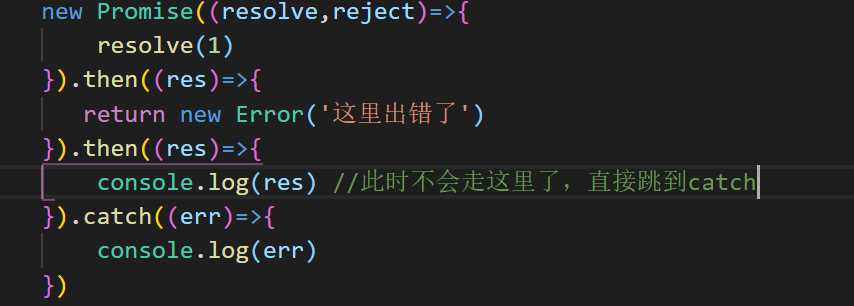
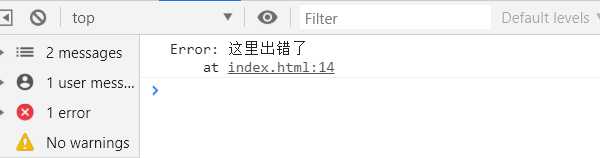
可以看到第二个then的参数是第一个参数return后才能拿到的值。接着如果返回错误怎么办呢?请看下面代码:


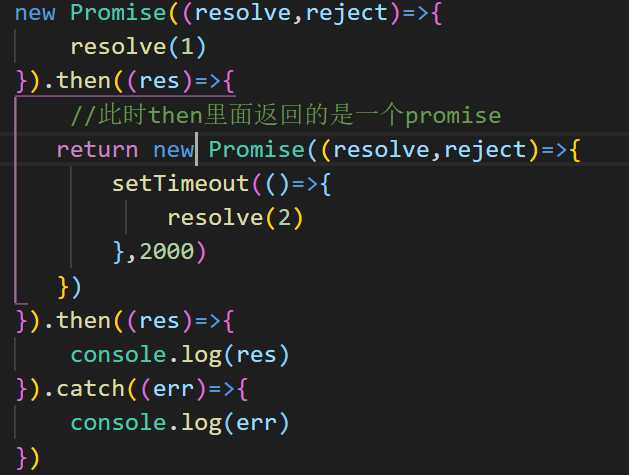
5, then的回调里return一个promise会进入等待状态,直到return的promise改变。


then会等待两秒后promise状态发生改变后才会执行里面的方法。
标签:back 是你 img ack nbsp new 技术 特点 第一个
原文地址:https://www.cnblogs.com/yi-yezhiqiu/p/11562817.html