标签:设置 trap 根据 页码 table src 一个 image bootstrap
一.分页之展示所有页码
1.写一个几百条数据测试的页面:
(1)首先全局urls.py:
url(r‘^user_list/‘,views.user_list),
(2)views.py中:
def user_list(request):
return render(request,‘user_list.html‘)
(3)templates/user_list.html:
{% extends ‘layout.html‘ %}
{% block content %}
{% endblock %}
这就是用户数据测试的页面:
(4).在数据测试页面伪造点数据:
views.py中:
users = [{‘name‘:‘zhihua{}‘.format(i),‘pwd‘:‘zh12345{}‘.format(i)} for i in range(1,302)]#列表中生成301条字典即数据,每一个人即一个字典。
def user_list(request):
return render(request,‘user_list.html‘,{‘data‘:users}) #把301条字典传给前面渲染
(5).在前端页面把301数据展示出来:
(1)在用户测试页面面板设置表格样式:
{% extends ‘layout.html‘ %}
{% block content %}
<table class="table table-bordered">
<thead>
<tr>
<th>序号</th>
<th>用户名</th>
<th>密码</th>
</tr>
</thead>
<tbody>
{% for user in data %}
<tr>
<td>{{ forloop.counter }}</td>
<td>{{ user.name }}</td>
<td>{{ user.pwd }}</td>
</tr>
{% endfor %}
</tbody>
</table>
{% endblock %}
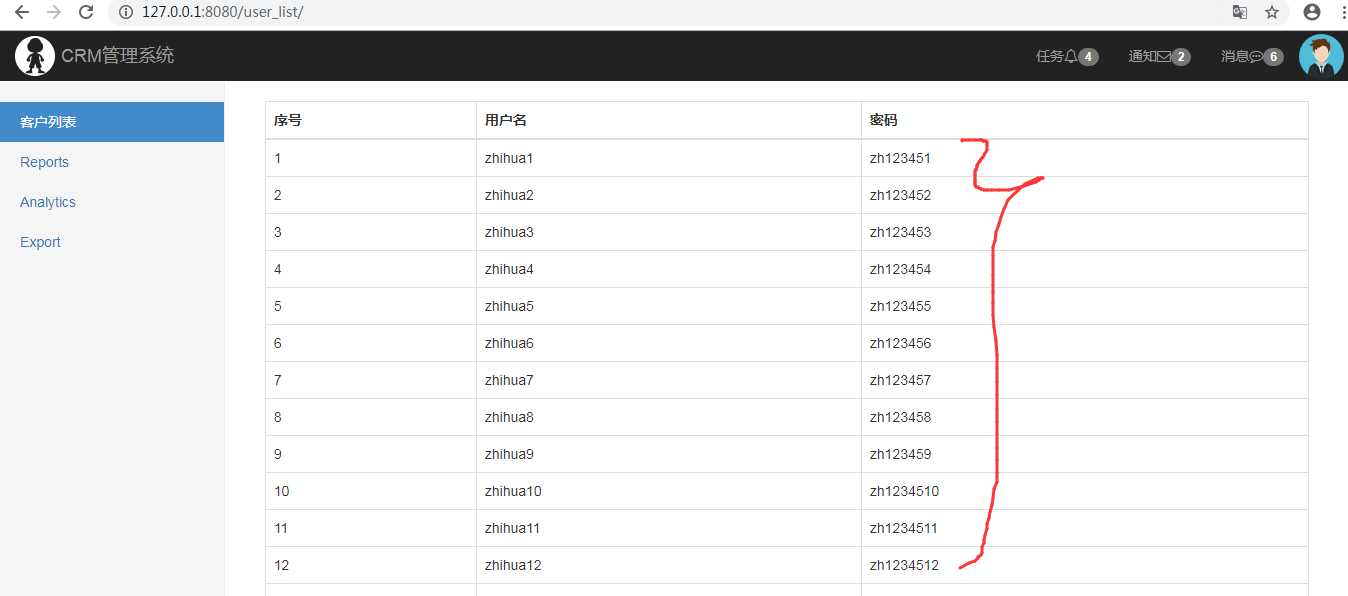
效果如下:把301条数据展示出来:

但是数据太多一共有301条,所以使用分页展示.
2.分页
(1)分页样式设置:bootstrap把下图中代码块拷贝到数据测试页面
https://v3.bootcss.com/components/#pagination
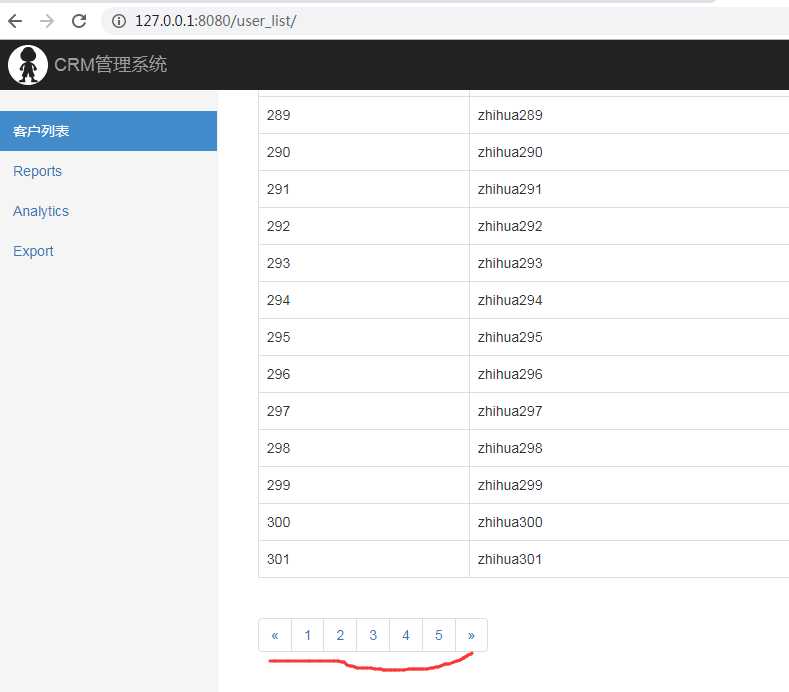
效果如下:只有5个页码,这样不对,页码数应该根据我数据量生成的

标签:设置 trap 根据 页码 table src 一个 image bootstrap
原文地址:https://www.cnblogs.com/dbslinux/p/12042117.html