标签:新项目 with 开箱 查看 版本号 显示 简单 下载 arm
一、安装node.js
从node官网下载并安装node,安装步骤很简单,只要一路“next”就可以了。
安装完成后,打开命令行工具输入命令node -v,如下图,如果出现对应版本号,就说明安装成功了。

我们所需要的npm包管理器,是集成在node中的,所以,直接输入npm -v就会如下图所示,显示出npm的版本信息。

到这里node的环境已经安装完了,npm包管理工具也有了,但是由于npm的有些资源被墙,为了更快更稳定,所以我们需要切换到淘宝的npm镜像——cnpm。
二、安装cnpm
点击进入淘宝的cnpm网站,里面有详细的配置方法。
或者直接在命令行输入:
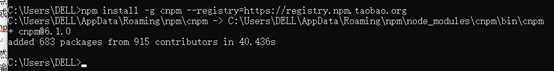
npm install -g cnpm --registry=https://registry.npm.taobao.org

然后等待,安装完成。
输入cnpm -v,可以查看当前cnpm版本,这个和npm的版本还是不一样的。

使用cnpm的方法就是,需要用到npm的地方直接使用cnpm替换就可以了
vue-cli 提供一个官方命令行工具,可用于快速搭建大型单页应用。该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。只需几分钟即可创建并启动一个带热重载、保存时静态检查以及可用于生产环境的构建配置的项目:
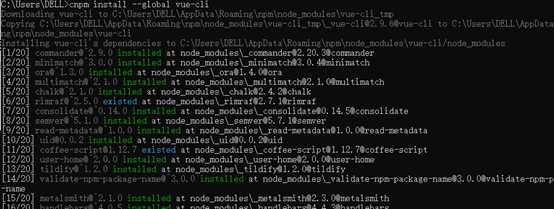
全局安装 vue-cli 输入
cnpm install --global vue-cli
或者
cnpm
install vue-cli -g

要创建项目,首先我们要选定目录,然后再命令行中把目录转到选定的目录。可以使用:
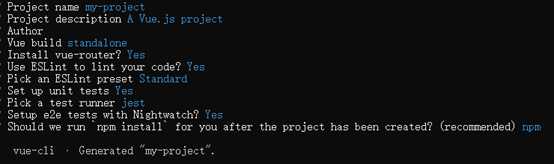
vue init webpack my-project

需要注意的是项目的名称不能大写,不然会报错。
Project name (my-project) # 项目名称(我的项目)
Project description (A Vue.js project) # 项目描述一个Vue.js 项目
Author 作者(你的名字)
Install vue-router? (Y/n) # 是否安装Vue路由,也就是以后是spa(但页面应用需要的模块)
Use ESLint to lint your code? (Y/n) # 使用 ESLint 到你的代码? (Y [ yes ] / N [ no ])
Pick an ESLint preset (Use arrow keys) # 选择一个预置ESLint(使用箭头键)
Setup unit tests with Karma + Mocha? (Y/n) # 设置单元测Karma + Mocha? (Y/ N)
Setup e2e tests with Nightwatch? (Y/n) # 设置端到端测试,Nightwatch? (Y/ N)
当然这些都看你自己个人的情况,我这里是全选了是。
初始化一个项目,进入你这个项目的目录
cd my-project
cnpm install 初始化
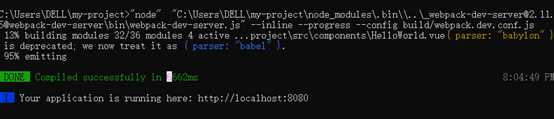
cnpm run dev
运行这一步只要出现下面就成功了

然后在浏览器输入 http://localhost:8081就可以了

标签:新项目 with 开箱 查看 版本号 显示 简单 下载 arm
原文地址:https://www.cnblogs.com/suitongyu/p/12043820.html