标签:奔驰 ext 技术 ima rip date mode rod lte
前提先安装jquery后安装bootstrap
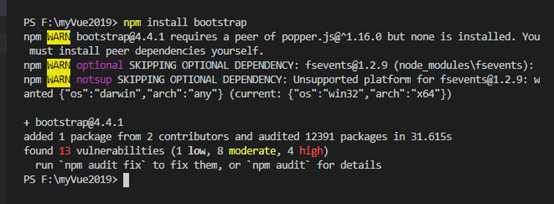
执行命令
npm install bootstrap

2
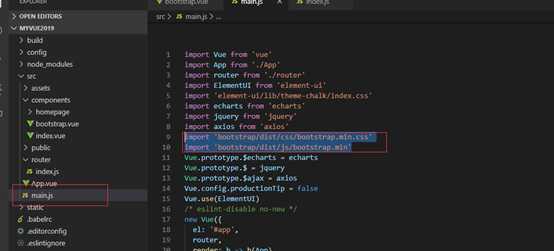
在main.js中引入
import ‘bootstrap/dist/css/bootstrap.min.css‘
import ‘bootstrap/dist/js/bootstrap.min‘

然后在bootstrap.vue中添加代码
<template>
<!-- 创建要控制的区域 -->
<div id=‘app‘>
<div class=‘panel panel-primary‘>
<div class=‘panel-heading‘>
<h3 class=‘panel-title‘>Add Product</h3>
</div>
<div class=‘panel-body form-inline‘>
<label>
Id:
<input type=‘text‘ class=‘form-control‘ v-model=‘id‘ />
</label>
<label>
Name:
<input type=‘text‘ class=‘form-control‘ v-model=‘name‘ @keyup.enter=‘add‘ />
</label>
<label>
Keywords Search:
<!-- 注意 :Vue中所有指令,在调用的时候,都以v- 开头-->
<input type=‘text‘ class=‘form-control‘ v-model=‘keywords‘ />
</label>
<input type=‘button‘ value=‘Add‘ class=‘btn btn-primary‘ @click=‘add‘ />
</div>
</div>
<table class=‘table table-hover table-bordered table-striped‘>
<thead>
<tr>
<th>Id</th>
<th>Name</th>
<th>Time</th>
<th>Operation</th>
</tr>
</thead>
<tbody>
<tr v-for=‘item in search(keywords)‘ :key=‘item.id‘>
<td>{{item.id}}</td>
<td>{{item.name }}</td>
<td>{{item.ctime}}</td>
<td>
<a href=‘#‘ @click.prevent=‘del(item.id)‘>Delete</a>
</td>
</tr>
</tbody>
</table>
</div>
</template>
<script>
export default {
name: ‘Product‘,
data() {
return {
list: [
{ id: 1, name: ‘奔驰‘, ctime: new Date() },
{ id: 2, name: ‘宝马‘, ctime: new Date() }
],
id: ‘‘,
name: ‘‘,
keywords: ‘‘
};
},
methods: {
add() {
this.list.push({ id: this.id, name: this.name, ctime: new Date() });
},
del(id) {
let index = this.list.findIndex(item => {
if (item.id === id) {
return true;
}
});
this.list.splice(index, 1);
},
search(keywords) {
return this.list.filter(item => {
if (item.name.includes(keywords)) {
return item;
}
});
}
}
};
</script>
<style scoped>
h1,
h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
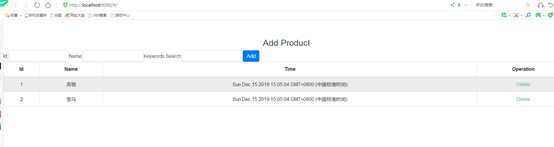
执行 npm run dev

标签:奔驰 ext 技术 ima rip date mode rod lte
原文地址:https://www.cnblogs.com/hztyzq/p/12044228.html