标签:源码 自己的 技术 utf-8 col 图片 height 最小 理解
栅格系统布局主要被绑定在Bootstrap之类的框架上 ,那么我们如果不需要接入整个框架,做一个自己的栅格化的布局该怎么做呢?
1.容器container ,设置box-sizing:border-box;设置整个布局的宽度通常为100%为例;
2.行row,防止溢出行 需要清楚浮动clear:both;
3.列column,常用pc端12列,移动端6列。列数越多内容就会更加的稠密,当所有的列都为空值的话,他们就会堆叠起来,为避免这一问题,a:给列设置float属性设置最小高度为1px,float:left;min-height:1px;
b:列的宽度为容器的宽度(container)/列的总数(12/6)=列的宽度,列宽16.6%=100%/6
源码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style type="text/css">
*{
list-style: none;
}
.container-wrap{
width: 100%;
box-sizing: border-box;
min-width: 1200px;
}
.row:before,row:after{
content: ‘‘;
display: table;
clear: both;
}
[class*=‘col-‘]{
float: left;
min-height: 1px;
width: 16.6%;
padding: 10px;
}
.col-1{
width: 48%;
}
.col-2{
width: 31%;
}
.col-3{
width: 48%;
}
.outline *{
/*outline: 1px solid blue;*/
border: 1px solid #000000;
}
</style>
<body>
<div class="container-wrap outline">
<ul class="row">
<li class="col-1">1-1</li>
<li class="col-1">1-1</li>
</ul>
<ul class="row">
<li class="col-2">2-1</li>
<li class="col-2">2-1</li>
<li class="col-2">2-1</li>
</ul>
<ul class="row">
<li class="col-3">3-1</li>
<li class="col-3">3-1</li>
</ul>
</div>
</body>
</html>
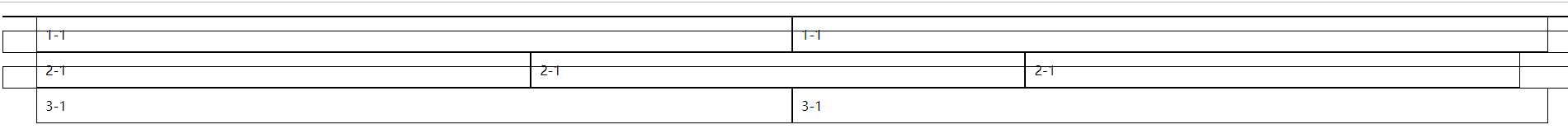
运行结果

标签:源码 自己的 技术 utf-8 col 图片 height 最小 理解
原文地址:https://www.cnblogs.com/wensx/p/12044367.html