标签:alt 图片 ble 设计 img 关系 abs pen protect
写在设计模式之前,我为什么要写UML(Unified Modeling Language 统一建模语言)呢?主要是为接下来的设计模式考虑的,每一篇设计模式我都会从UML图,案例,应用三个方面来写,力求更通俗易懂的理解每一个设计模式,学以致用;设计模式的随笔博文中主要参考了《图解设计模式》一书,希望看到我博文的朋友多多支持,共同进步。话不多说,我们正式开始。
UMlL是让系统可视化、让规格和设计文档化的表现方法
一:类图
用于表示类、接口、实例之间的静态关系
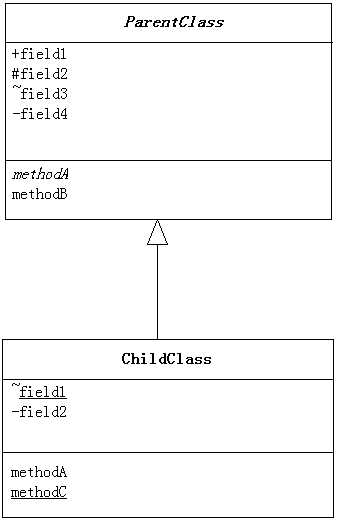
1、类、类的层级结构、可见性
abstract class ParentClass {
public int field1;
protected short field2;
byte field3;
private long field4;
abstract void methodA(){
//
}
public void methodB(){
//
}
}
class ChildClass extends ParentClass{
static float field1;
private double field2;
void methodA(){
//
}
static void methodC(){
//
}
}

说明如下:
(1)长方形代表着类,被划分为三个区域,分别代表着类名、字段名、方法名
(2)抽象类或则会抽象方法(abstract)用斜体表示
(3)字段名前面的符号代表访问控制符,图中方法名前面的访问控制符未标注。public(+)、protected(#)、default(~)、private(-)
(4)static关键字修饰的字段名或者方法名用下划线(_)表示
(5)图中的空心箭头形状代表继承,由子类指向父类
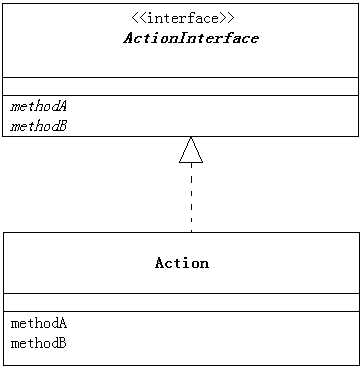
2、接口和实现类
interface ActionInterface{
abstract methodA();
abstract methodB();
}
class Action implements ActionInterface{
void methodA(){
//
}
void methodB(){
//
}
}

说明如下:
(1)接口名用斜体显示
(2)带有虚线的空心箭头代表接口与实现类的关系,由实现类指向接口
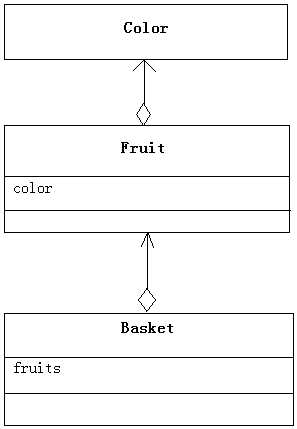
3、聚合
class Color{
//
}
class Fruit{
Color color;
//
}
class Basket{
Fruit[] fruits;
//
}

说明如下:
图中有Color(颜色)、Fruit(水果)、Basket(篮子)三个类,其中一个Basket的实例中包含多个Fruit类的实例,一个Fruit实例包含一个Color实例,将这种关系成为聚合关系。即只要一个类持有另外一个类一个或多个实例,就是聚合关。
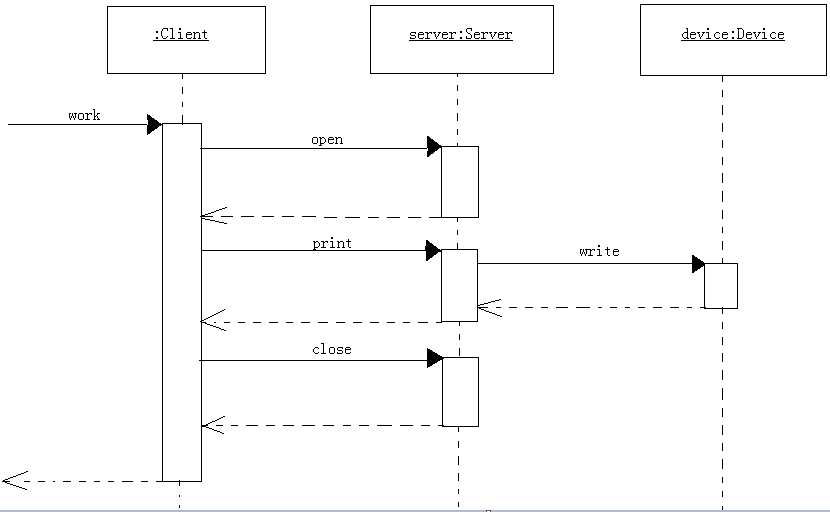
二:时序图
程序在工作时其内部方法的调用顺序,随时间发生变化的动态行为
class client{
Server server;
void work(){
server.open();
server.print();
server.close();
}
//
}
class Server{
Device device;
void open(){
//
}
void print(){
device.write();
}
void close(){
//
}
}
class Device{
void write(){
//
}
}

说明如下:
(1)最上面的三个长方形代表类的实例,可用 实例名:类名表示
(2)每个实例下面有一条虚线,称为生命线,代表这个实例的生命周期,虚线上的小长方形代表一个方法
(3)实心箭头代表调用的方法,虚线箭头代表返回
(4)时序图应该从左往右,从上往下沿着生命线查看
标签:alt 图片 ble 设计 img 关系 abs pen protect
原文地址:https://www.cnblogs.com/autonomyandfree/p/12045221.html