标签:osx port family iconfont font class 项目 cal 巴巴
首先百度阿里巴巴矢量图标库hhhh
然后找到在搜索框里搜索你要用的图标的形容词,然后找到心仪图标后加入购物车

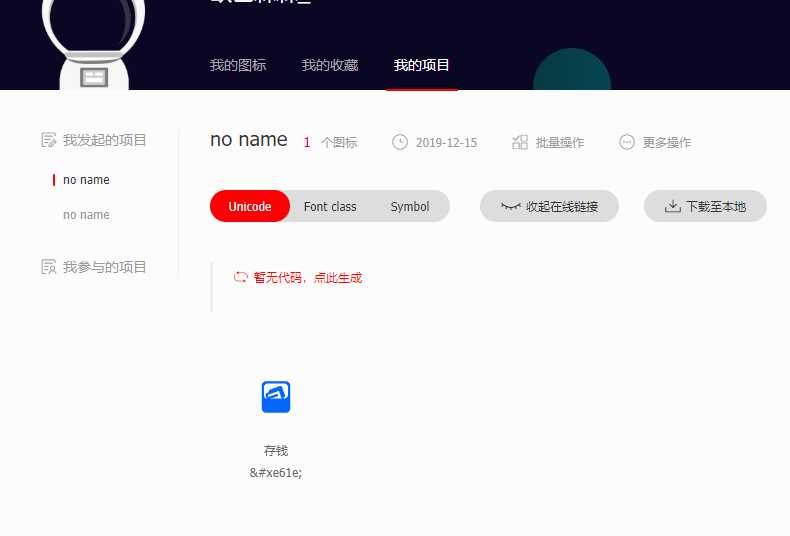
加入项目之后会是这样

点击那个点此生成,把生成的代码放进你的css文件里去,在下面加上
.iconfont { font-family: "iconfont" !important; font-size: 16px; font-style: normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; }
最后把你的图标名字直接引入到你要放的地方即可
<span class="iconfont payer"></span>
标签:osx port family iconfont font class 项目 cal 巴巴
原文地址:https://www.cnblogs.com/fdd-111/p/12045099.html