标签:允许 成员 import rom src 形式 如何 main com
在node中使用 var 名称=require(‘模块标识符‘) 来导入
module.exports 和exports 来暴露成员
在ES6中,也通过规范的形式,规定了ES6中如何导入和导出模块
ES6中导入模块,使用import 模块名称 from ‘模块标识符’ import ‘标识路径‘
ES6中暴露成员,使用export default 和 export
export default向外暴露的成员,可以使用任意的变量来接收
例子:var info={name:"faker",age:23}
export default info
在main.js中引入 import m1 from ‘./test.js‘ console.log(m1)
注意:在一个模块中,exmport default只允许向外暴露1次
在一个模块中,可以同时使用export default和export向外暴露成员
注意:使用export向外暴露的成员,只能使用{}的形式来接收,这种形式,叫做按需导出
注意:export可以向外暴露多个成员,同时,如果某些成员,我们在import的时候,不需要,则不需要定义
注意:使用export导出的成员,必须严格按照导出时候的名称,来使用{}按需接收
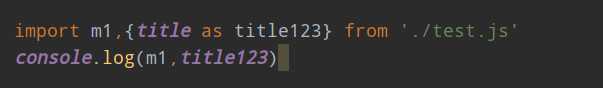
注意:使用export导出的成员,如果想换名称来接收,可以使用as来起别名

标签:允许 成员 import rom src 形式 如何 main com
原文地址:https://www.cnblogs.com/webenjoy/p/12044656.html