标签:alert family png const 箭头函数 img color log return
语法非常简洁,箭头就是这个样:=>
原来的函数写法:
function show(){ return 1; }
变成箭头函数:
let show=()=>1;
箭头左边的括号就是这个括号:

1就是return的1:

说白了,就是箭头左边是参数,右边是返回值。函数名用变量表示。
例:
let show=(a,b)=>a+b;
console.log(show(1,2));

如果有多条语句:
()=>{
语句;
return
}
例:
let show=(a=1,b=2)=>{ console.log(a,b); return a+b; } console.log(show());

let json={ id:1, show:function(){ alert(this.id); } } json.show();

如果加个延迟:
let json={ id:1, show:function(){ setTimeout(function(){ alert(this.id); },2000); } } json.show();

这是因为setTimeout是由window执行的,所以里面的this就是window,window没有定义id(在全局中用var定义的才属于window,用let和const不属于),所以是undefined。
用箭头函数就可以解决这个问题:
let json={ id:1, show:function(){ setTimeout(()=>{ alert(this.id); },2000); } } json.show();

结论:
箭头函数中的this表示定义函数所在的对象,不再是运行时所在的对象。
function fun1(){ console.log(arguments); } fun1(1,2,3);

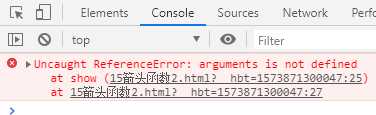
let show=()=>{
console.log(arguments);
}
show(1,2,3);

可以用剩余参数...来解决:
let show=(...args)=>{
console.log(args);
}
show(1,2,3);

function show(){ this.name=‘abc‘; } let fun=new show(); console.log(fun.name);

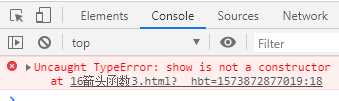
let show=()=>{ this.name=‘abc‘; } let fun=new show(); console.log(fun.name);

标签:alert family png const 箭头函数 img color log return
原文地址:https://www.cnblogs.com/hzhjxx/p/12046043.html