标签:query hub 移除 ons highlight ali orm 代码 bootstrap
1:首先引入相关js
1 <link href="~/Content/bootstrap.min.css" rel="stylesheet" /> 2 <script src="~/Content/jquery/jquery-2.1.4.min.js"></script> 3 <script src="~/Content/bootstrap-3.3.5-dist/js/bootstrap.min.js"></script> 4 <link href="~/Content/duallistbox/bootstrap-duallistbox.min.css" rel="stylesheet" /> 5 <script src="~/Content/duallistbox/jquery.bootstrap-duallistbox.min.js"></script>
2:添加html代码
<select multiple="multiple" id="selectSupplier" name="selectSupplier" class="selectSupplier"></select>
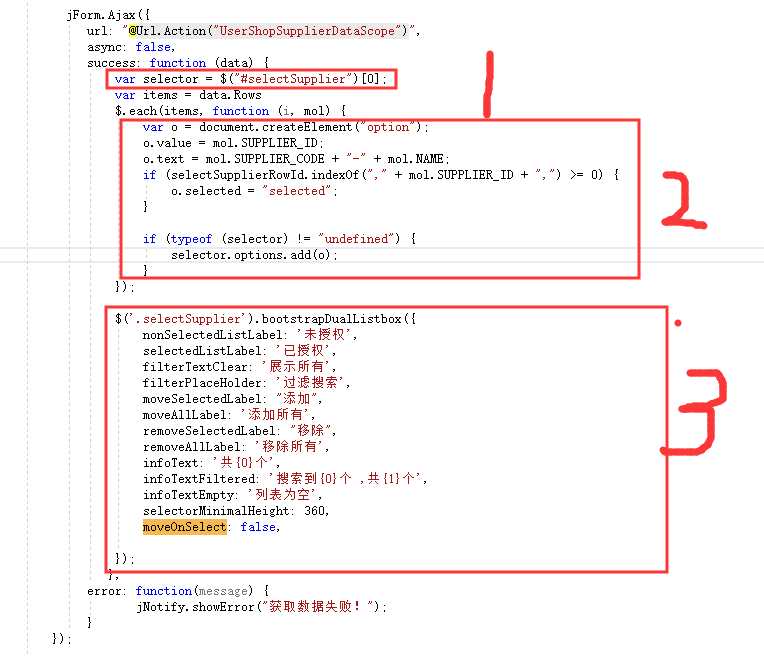
3:调用方法下图1,2,3代码说明
1):获取select
2):循环赋值
3):初始化duallistbox

$(‘.selectSupplier‘).bootstrapDualListbox({ nonSelectedListLabel: ‘未授权‘, selectedListLabel: ‘已授权‘, filterTextClear: ‘展示所有‘, filterPlaceHolder: ‘过滤搜索‘, moveSelectedLabel: "添加", moveAllLabel: ‘添加所有‘, removeSelectedLabel: "移除", removeAllLabel: ‘移除所有‘, infoText: ‘共{0}个‘, infoTextFiltered: ‘搜索到{0}个 ,共{1}个‘, infoTextEmpty: ‘列表为空‘, selectorMinimalHeight: 360, moveOnSelect: false, });
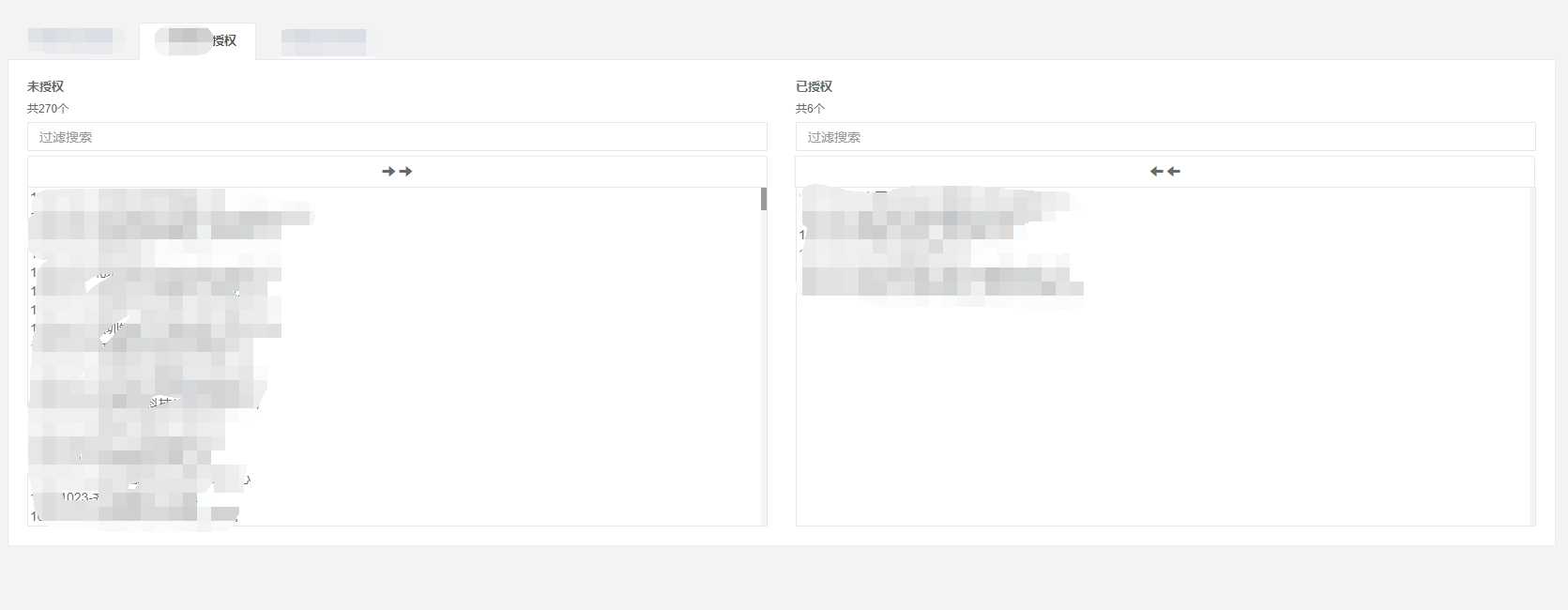
4: 效果图如下:(数据已打马赛克 但意思你们懂~~)

下载地址:https://github.com/istvan-ujjmeszaros/bootstrap-duallistbox
标签:query hub 移除 ons highlight ali orm 代码 bootstrap
原文地址:https://www.cnblogs.com/pingfanren/p/12048445.html