标签:数字 meta ima 输入 ons element head inf title
最近发现angular在使用input输入框的ng-model绑定scope变量的时候,发现,输入长串的数字将会出错。代码如下:
<html> <head> <meta charset="UTF-8"> <title>test</title> <script type="text/javascript" src="../script/angular1.4.6.min.js"></script> </head> <body ng-app="myProject" ng-controller="test" > <input id="payCode" type="number" ng-model="data" ng-change="input()"/> <script type="text/javascript"> var app = angular.module("myProject", []); app.controller("test",function($scope){ $scope.data = ""; $scope.input = function(){ console.log($scope.data+"----------"+document.getElementById("payCode").value); }; }); </script> </body> </html>
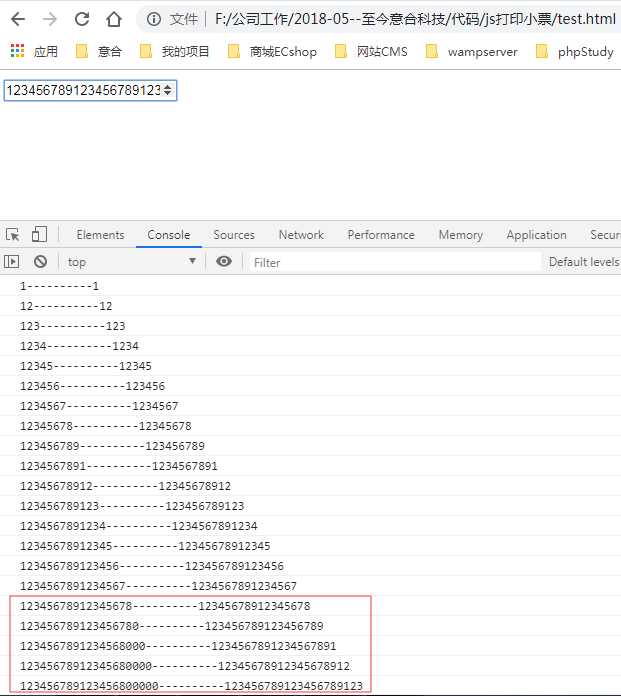
我使用ng-change,将每一次输入后,angular的$scope.data变量值以及document.getElementById获取到的输入框的值都打印出来,效果如下:

显而易见,从第17位开始,angular自动获取的的值就出错了,而document.getElementById获取到的值依旧是正确的。我换了angular1.6.2的版本一试,依然存在这个问题,我想,这也许是angular的一个小bug,和大家一起探讨一下。
标签:数字 meta ima 输入 ons element head inf title
原文地址:https://www.cnblogs.com/chenyoumei/p/12049577.html