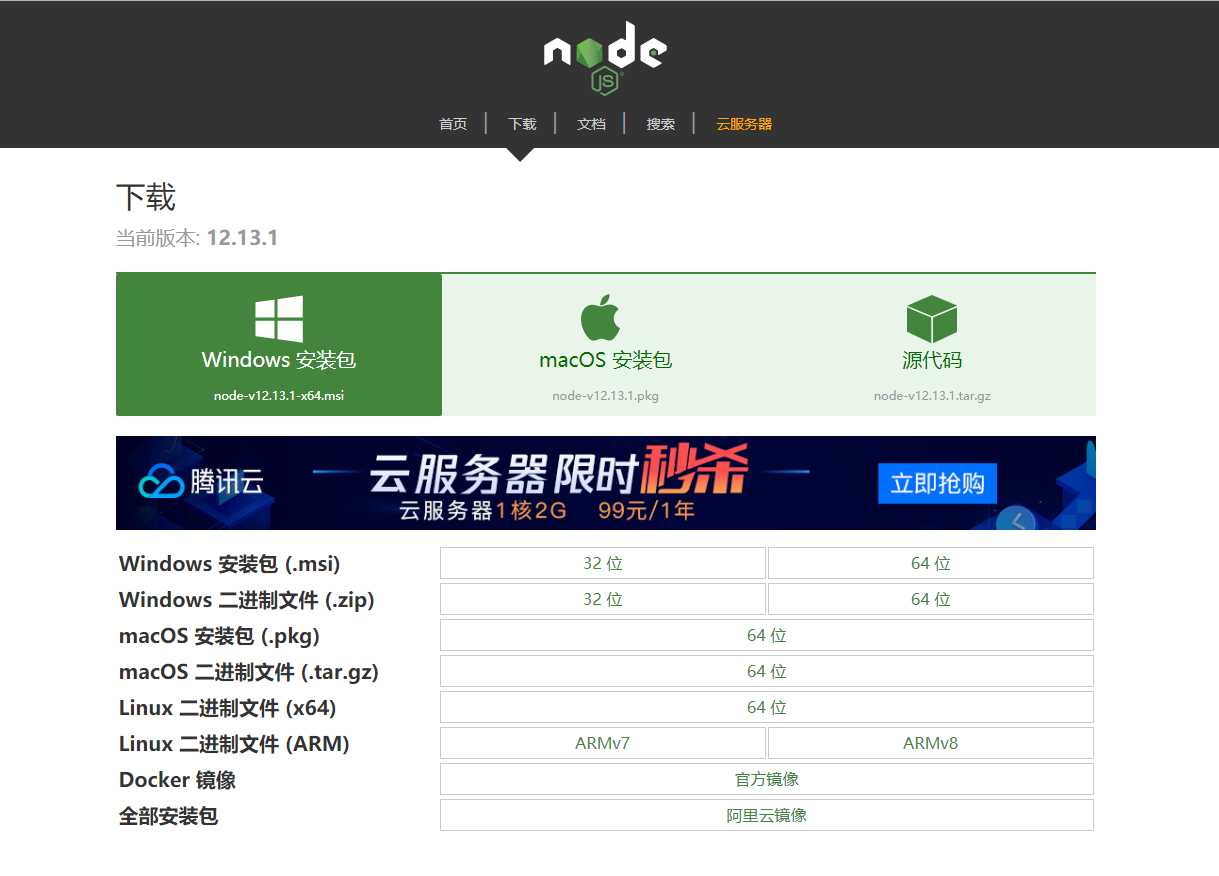
标签:搜索 ack 下载 使用 技术 新建 str 项目 col

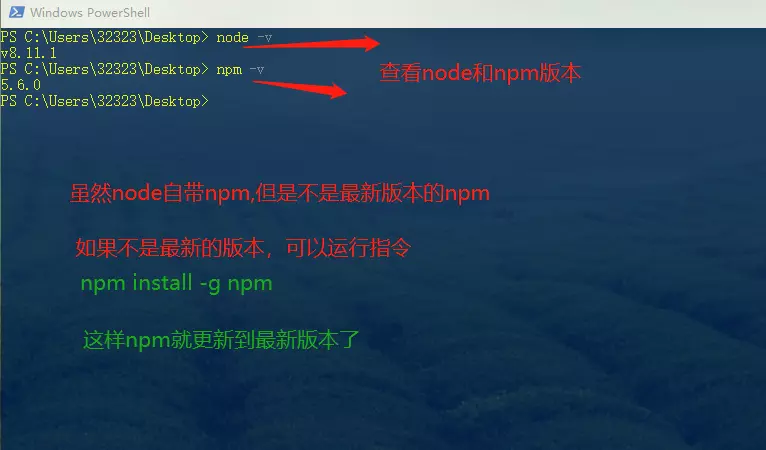
输入:node -v
npm -v

大家都知道国内直接使用npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
这样就可以使用cnpm 命令来安装模块了
cnpm install vue-cli -g //全局安装 vue-cli

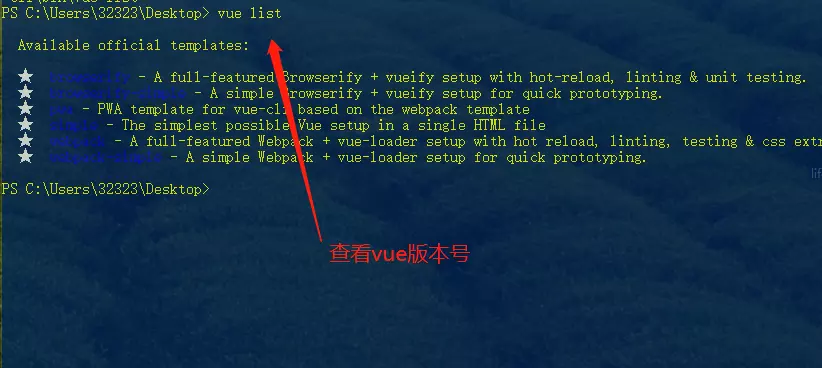
查看vue-cli是否成功,不能检查vue-cli,需要检查vue

选定路径,新建vue项目,vue init webpack ”项目名称“
cd ”项目名称“
启动项目 npm run dev
创建项目完成!
标签:搜索 ack 下载 使用 技术 新建 str 项目 col
原文地址:https://www.cnblogs.com/WEB_zhumeng/p/12050004.html