标签:技术 alt todo com 哪些 标签 问题 font 属性
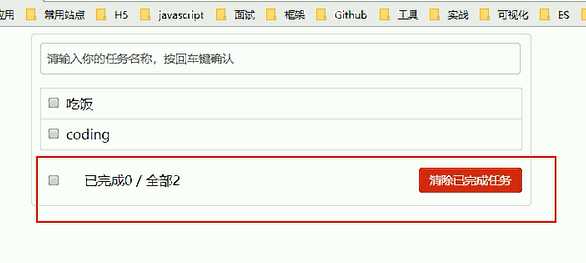
需要实现界面截图:


1.想到问题:
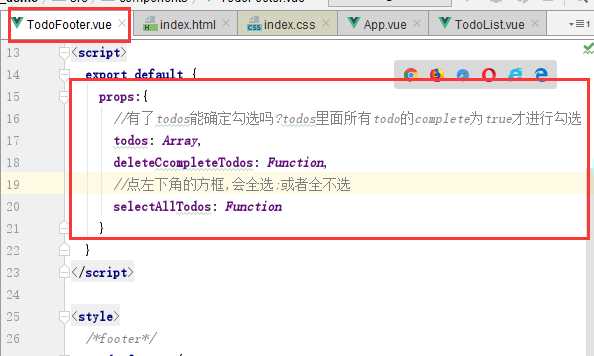
一旦写一个组件,需要接收哪些属性??
因为只有属性确定了,标签才好写
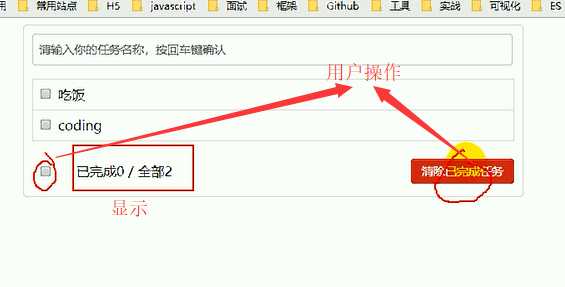
todos属性可以确定三个方面的显示

2.做交互("删除已完成任务":接收一个函数)

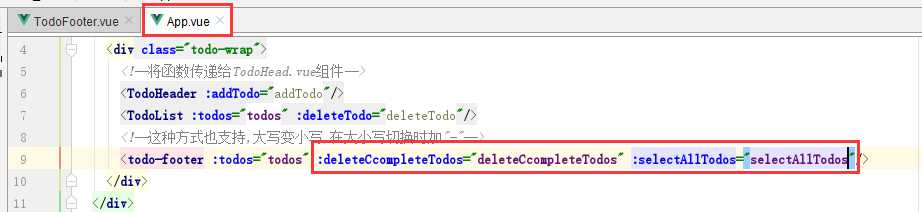
3.在App.vue中改标签
传:todos和两个函数

4.在methods中定义两个函数
//删除全部已完成任务,要不要参数?怎样判断?
//判断做这个事情有没有条件,假如我不传参数,能不能搞定
//说白了 {title:‘吃饭‘,complete:false}{title:‘睡觉‘,complete:true},{title:‘coding‘,complete:false}
//从中找出为true的干掉
//所以需要用到过滤,留下false
deleteCcompleteTodos(){
//过滤产生的新的数组要赋值给以前的this.todos=
this.todos=this.todos.filter(todo=>!todo.complete)
},
//全选/全不选,要把所有的complete值要改成true/false
//你要告诉我是全选还是全不选
//遍历项目中所有的todos,需要更改complete的状态
selectAllTodos(check){
this.todos.forEach(todo=>todo.complete=check)
}
},
标签:技术 alt todo com 哪些 标签 问题 font 属性
原文地址:https://www.cnblogs.com/curedfisher/p/12050414.html