标签:页面 stat htm char mvc set png ace 内容
这个在jsp中很容易实现,但是springBoot不推荐使用jsp,建议使用thymeleaf,下面是在thymeleaf中引入界面的方法
1.修改配置文件
spring: mvc: static-path-pattern: /static/** thymeleaf: prefix: classpath: /templates/
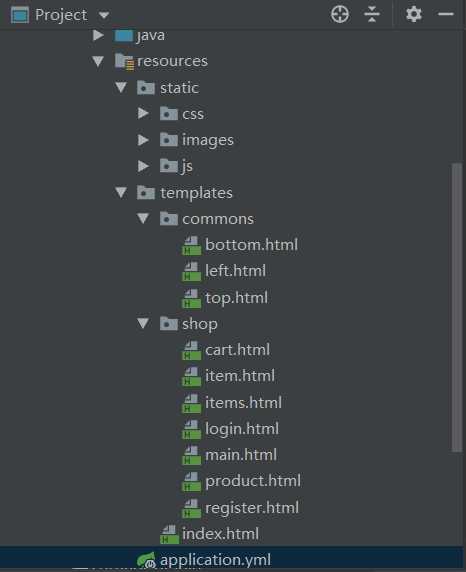
在springBoot中,静态资源(如js,css,图片,静态html)都放在static当中,动态资源(如html)放在templates中。
这是我的目录结构

现在我要在index.html中引入main.html
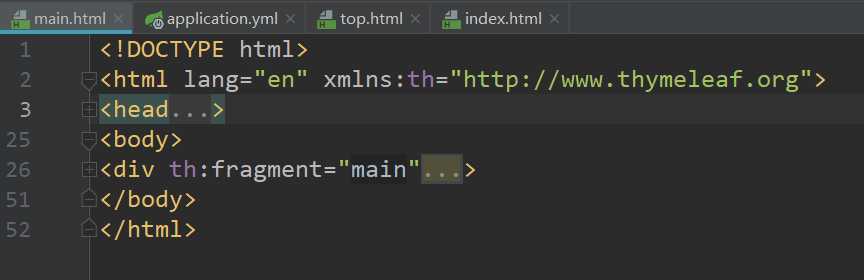
2.修改main.html

用<div th:fragment="main"></div>把整个页面包裹起来,包裹的内容就是你要在index.html引入的部分
3.修改index.html,因为springBoot自动把static当作当前目录,所以要用../templates/shop/main而不是/templates/shop/main。
<!DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div th:replace="../templates/shop/main :: main"></div> </body> </html>
标签:页面 stat htm char mvc set png ace 内容
原文地址:https://www.cnblogs.com/rao11/p/12051591.html