标签:android style blog http io color os ar sp
package com.brady.est; import android.annotation.SuppressLint; import android.graphics.Bitmap; import android.graphics.drawable.BitmapDrawable; import android.os.Bundle; import android.support.v7.app.ActionBarActivity; import android.view.Menu; import android.view.MenuItem; import android.view.MotionEvent; import android.view.View; import android.view.View.OnClickListener; import android.view.View.OnTouchListener; import android.widget.Button; import android.widget.ImageView; import android.widget.TextView; @SuppressLint({ "HandlerLeak", "ClickableViewAccessibility" }) public class MainActivity extends ActionBarActivity { private int[] images = new int[]{R.drawable.a,R.drawable.b,R.drawable.c,R.drawable.d}; int currentImage = 0; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); final Button button = (Button)findViewById(R.id.button); final ImageView imageView1 = (ImageView)findViewById(R.id.image1); final ImageView imageView2 = (ImageView)findViewById(R.id.image2); final TextView detail = (TextView)findViewById(R.id.detail); button.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { imageView1.setImageResource(images[currentImage%images.length]); currentImage++; } }); imageView1.setOnTouchListener(new OnTouchListener() { @Override public boolean onTouch(View v, MotionEvent event) { BitmapDrawable bitmapDrawable = (BitmapDrawable)imageView1.getDrawable(); Bitmap bitmap = bitmapDrawable.getBitmap(); //缩放比例 double scale = bitmap.getWidth()/imageView1.getWidth(); int x = (int)(event.getX()*scale); int y = (int)(event.getY()*scale); if(x+150>bitmap.getWidth()){ x = bitmap.getWidth()-150; } if(y+100>bitmap.getHeight()){ y = bitmap.getHeight()-150; } detail.setText(scale+"\n"+"x:"+x+"\n"+bitmap.getWidth()+"\n"+"y:"+y+"\n"+bitmap.getHeight()); imageView2.setImageBitmap(Bitmap.createBitmap(bitmap, x, y, 100, 100)); return false; } }); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); return true; } @Override public boolean onOptionsItemSelected(MenuItem item) { // Handle action bar item clicks here. The action bar will // automatically handle clicks on the Home/Up button, so long // as you specify a parent activity in AndroidManifest.xml. int id = item.getItemId(); if (id == R.id.action_settings) { return true; } return super.onOptionsItemSelected(item); } }
布局XML文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:id="@+id/root" android:padding="5dip" tools:context="com.brady.est.MainActivity" > <ImageView android:id="@+id/image1" android:layout_width="200px" android:layout_height="wrap_content" android:src="@drawable/a"/> <Button android:id="@+id/button" android:text="下一张" android:layout_width="match_parent" android:layout_height="wrap_content" /> <ImageView android:id="@+id/image2" android:layout_width="120px" android:layout_height="wrap_content" /> <TextView android:id="@+id/detail" android:layout_width="match_parent" android:layout_height="wrap_content"/> </LinearLayout>
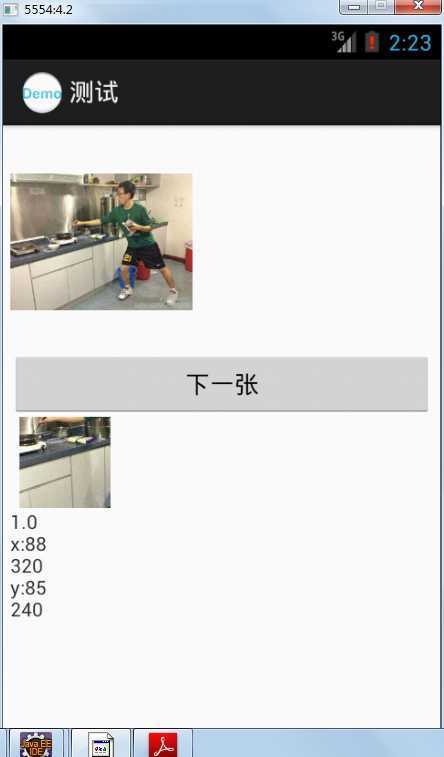
界面:

标签:android style blog http io color os ar sp
原文地址:http://www.cnblogs.com/bradylin/p/4064407.html