标签:tle 菜单 部分 utf-8 三种方式 oct 重复 lan div
我们在上一章讲了一些要通过后台程序实现交互的标签,下面我们看一看一些不通过后台实现交互的标签。
一.a标签
a标签主要实现超链接的功能
1.跳转效果
这个效果比较简单,直接在属性里添加一个网址,然后可以做成链接效果
<a href="http://www.baidu.com"target=‘_blank‘>百度</a>
其中的target=‘_blank‘意思是在新窗口内打开链接。targe还有其他的属性,但是这个是用的比较多的。
2.锚效果
有些比较好的博客,在页面前面会有个菜单,我们点击菜单会跳转到页面内对应的部分,这里用的就是锚效果,方法如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <a href="#i1">第一章</a> <a href=‘#i2‘>第二章</a> <a href="#i3">第三章</a> <a href="#i4">第四章</a> <div style="height:600px;"id=‘i1‘>第一章的内容</div> <div style="height:600px;"id=‘i2‘>第二章的内容</div> <div style="height:600px;"id=‘i3‘>第三章的内容</div> <div style="height:600px;"id=‘i4‘>第四章的内容</div> </body> </html>
要注意的是,html里的id是不能够重复的(有时候即便重复了也不会显性的报错 ),但是name属性可以重复。
二.图片标签
图片标签的用法比较简单
<img src=‘a.jpg‘ style=‘height:200px;width:200px;‘>
有些时候,比方说淘宝,会点击图片以后跳转到一个界面里,其实就是用一个a标签把图片包裹起来
<a href="http://www.baidu.com"> <img src="1.jpg" style="height: 200px;width: 100px;">
</a>
这就是点击图片跳转。
其中图片标签还有两个比较常用的属性:alt和title。
alt是图片从路径加载失败时显示的字符串,而title是鼠标指向图片显示的字符串。
三.列表显示标签
列表有三种方式
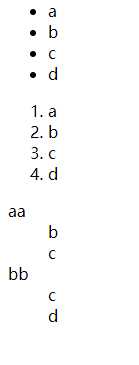
<ul> <li>a</li> <li>b</li> <li>c</li> <li>d</li> </ul> <ol> <li>a</li> <li>b</li> <li>c</li> <li>d</li> </ol> <dl> <dt>aa</dt> <dd>b</dt> <dd>c</dt> <dt>bb</dt> <dd>c</dd> <dd>d</dd> </dl>
显示效果分别如下

但是一般我们都是用css来改造其显示效果,真实情况用的比较少。
四.表格标签
表格便签也比较简单
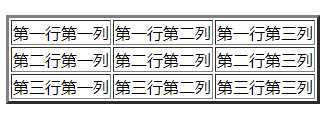
<table border="3"> <tr> <td>第一行第一列</td> <td>第一行第二列</td> <td>第一行第三列</td> </tr> <tr> <td>第二行第一列</td> <td>第二行第二列</td> <td>第二行第三列</td> </tr> <tr> <td>第三行第一列</td> <td>第三行第二列</td> <td>第三行第三列</td> </tr>
tr标签就是指行,td就是指列,为了显示的比较清楚,我们在table里加了边框border属性,出来的效果

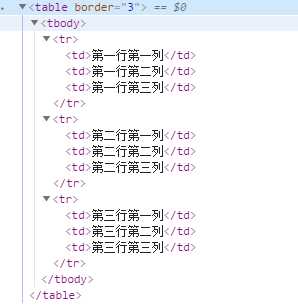
但是我们在chrome里查看一下这个表格的代码

为什么会有个tbody呢?说明我们前面的代码不是特别规范。正常情况下table会有一个thead,里面放的是表头
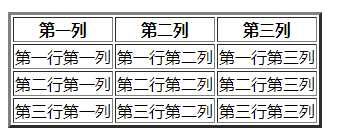
<table border="3"> <thead> <th>第一列</th> <th>第二列</th> <th>第三列</th> </thead> <tbody> <tr> <td>第一行第一列</td> <td>第一行第二列</td> <td>第一行第三列</td> </tr> <tr> <td>第二行第一列</td> <td>第二行第二列</td> <td>第二行第三列</td> </tr> <tr> <td>第三行第一列</td> <td>第三行第二列</td> <td>第三行第三列</td> </tr> </tbody> </table>
看看加上thead的效果

合并单元格。
如果想要合并单元格呢?两个属性:clospan和rowspan,后面加上要合并的格数就好,但是要记得合并了以后要把原先的单元格删掉,否则会被挤出表格
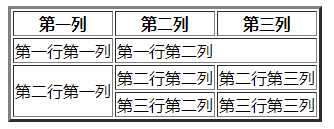
<table border="3"> <thead> <th>第一列</th> <th>第二列</th> <th>第三列</th> </thead> <tbody> <tr> <td>第一行第一列</td> <td colspan="2">第一行第二列</td> </tr> <tr> <td rowspan=‘2‘>第二行第一列</td> <td>第二行第二列</td> <td>第二行第三列</td> </tr> <tr> <td>第三行第二列</td> <td>第三行第三列</td> </tr> </tbody> </table>
上面的代码就做了两个合并单元格,一个是水平合并,一个垂直合并,效果如下

五.label标签
label标签常常和input的文本输入结合使用但是有个小细节,就是和后面的文本输入建立连接,效果是点击这个label就可以使和他建立连接的输入框获取焦点(获得光标)
<label for="username">用户名:</label> <input type=‘text‘id=‘username‘>
六.fieldset
这个标签基本上是用不到的,就放一个效果图和基本用法吧
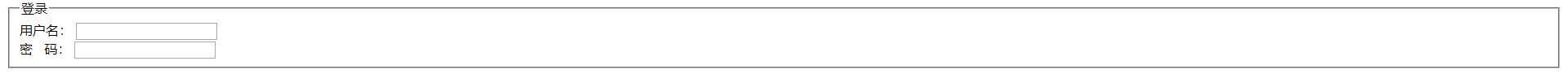
<fieldset> <legend>登录</legend> <label>用户名:</label> <input type="text"><br> <label>密 码:</label> <input type="password"> </fieldset>
效果如下:

标签:tle 菜单 部分 utf-8 三种方式 oct 重复 lan div
原文地址:https://www.cnblogs.com/yinsedeyinse/p/12051574.html