标签:颜色 就是 UNC spl code back ffffff dom 界面
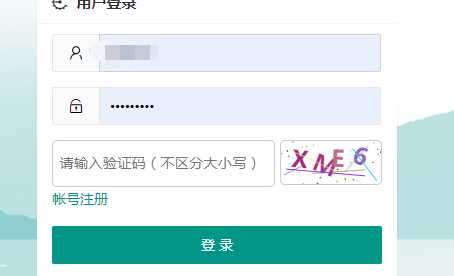
首先是效果图:

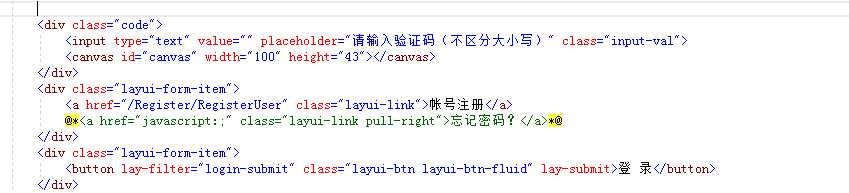
html:

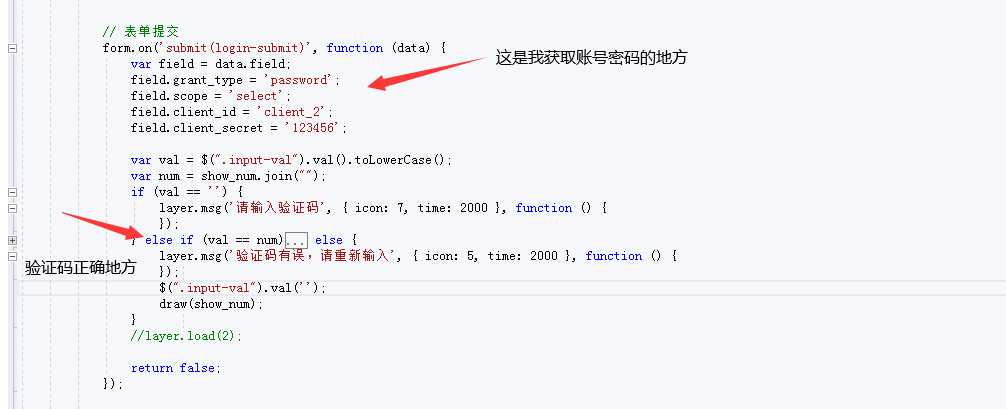
接下来就是JS:


在调用的两个函数:
1 function draw(show_num) { 2 var canvas_width = $(‘#canvas‘).width(); 3 var canvas_height = $(‘#canvas‘).height(); 4 var canvas = document.getElementById("canvas");//获取到canvas的对象,演员 5 var context = canvas.getContext("2d");//获取到canvas画图的环境,演员表演的舞台 6 canvas.width = canvas_width; 7 canvas.height = canvas_height; 8 var sCode = "A,B,C,E,F,G,H,J,K,L,M,N,P,Q,R,S,T,W,X,Y,Z,1,2,3,4,5,6,7,8,9,0"; 9 var aCode = sCode.split(","); 10 var aLength = aCode.length;//获取到数组的长度 11 12 for (var i = 0; i <= 3; i++) { 13 var j = Math.floor(Math.random() * aLength);//获取到随机的索引值 14 var deg = Math.random() * 30 * Math.PI / 180;//产生0~30之间的随机弧度 15 var txt = aCode[j];//得到随机的一个内容 16 show_num[i] = txt.toLowerCase(); 17 var x = 10 + i * 20;//文字在canvas上的x坐标 18 var y = 20 + Math.random() * 8;//文字在canvas上的y坐标 19 context.font = "bold 23px 微软雅黑"; 20 21 context.translate(x, y); 22 context.rotate(deg); 23 24 context.fillStyle = randomColor(); 25 context.fillText(txt, 0, 0); 26 27 context.rotate(-deg); 28 context.translate(-x, -y); 29 } 30 for (var i = 0; i <= 5; i++) { //验证码上显示线条 31 context.strokeStyle = randomColor(); 32 context.beginPath(); 33 context.moveTo(Math.random() * canvas_width, Math.random() * canvas_height); 34 context.lineTo(Math.random() * canvas_width, Math.random() * canvas_height); 35 context.stroke(); 36 } 37 for (var i = 0; i <= 30; i++) { //验证码上显示小点 38 context.strokeStyle = randomColor(); 39 context.beginPath(); 40 var x = Math.random() * canvas_width; 41 var y = Math.random() * canvas_height; 42 context.moveTo(x, y); 43 context.lineTo(x + 1, y + 1); 44 context.stroke(); 45 } 46 } 47 48 function randomColor() {//得到随机的颜色值 49 var r = Math.floor(Math.random() * 256); 50 var g = Math.floor(Math.random() * 256); 51 var b = Math.floor(Math.random() * 256); 52 return "rgb(" + r + "," + g + "," + b + ")"; 53 }
简单上手,哦对了,样式得自己根据自己的项目调配噢 下面是我的样式:
1 <style> 2 .code { 3 width: 100%; 4 margin: 0 auto; 5 } 6 .input-val { 7 width: 63%; 8 background: #ffffff; 9 height: 2.8rem; 10 padding: 0 2%; 11 border-radius: 5px; 12 border: none; 13 border: 1px solid rgba(0,0,0,.2); 14 font-size: 0.9rem; 15 } 16 #canvas { 17 float: right; 18 display: inline-block; 19 border: 1px solid #ccc; 20 border-radius: 5px; 21 cursor: pointer; 22 } 23 </style>
小白上路,请多指教 ,有什么疑问也可以问我哦
天行健,君子以自强不息!
标签:颜色 就是 UNC spl code back ffffff dom 界面
原文地址:https://www.cnblogs.com/fgh-rbb/p/12052926.html