标签:res url and null stat function ons get exp
定时任务
ajax
自定义事件函数
多次异步调用结果顺序不确定问题
1 $.ajax({ 2 url: ‘http:localhost:3000/data1‘, 3 success: data => { 4 console.log(data) 5 } 6 }) 7 $.ajax({ 8 url: ‘http:localhost:3000/data2‘, 9 success: data => { 10 setTimeout(()=>{ 11 console.log(data) 12 },2000) 13 } 14 }) 15 $.ajax({ 16 url: ‘http:localhost:3000/data3‘, 17 success: data => { 18 console.log(data) 19 } 20 })
输出结果111,333,三秒之后出现 222
异步调用结果存在依赖需要嵌套,造成回调地狱问题
$.ajax({ url: ‘http:localhost:3000/data1‘, success: data => { console.log(data) $.ajax({ url: ‘http:localhost:3000/data2‘, success: data => { setTimeout(() => { console.log(data) $.ajax({ url: ‘http:localhost:3000/data3‘, success: data => { setTimeout(()=>{ console.log(data) //... },1000) } }) }, 1000) } }) } })
此时解决了顺序问题,但是形成了回调地狱,输出结果 111,222(1s),333(1s)
可以避免多层异步嵌套问题(回调地狱)
promise 提供了简洁的api,使得控制异步操作更加容易
1 new Promise((resolve, reject) => { 2 //实现异步任务 3 setTimeout(() => { 4 let flag = false //true,输出 Hello,false,输出 error 5 if (flag) return resolve(‘hello‘) 6 reject(‘error‘) 7 }, 1000) 8 }) 9 .then(data => { 10 //接收异步任务的成功(resolve)结果 11 console.log(data) 12 }, info => { 13 //接收异步任务的失败(reject)结果 14 console.log(info) 15 })

<script>
function queryData(url) {
let p = new Promise((resolve, reject) => {
let xhr = new XMLHttpRequest()
xhr.onreadystatechange = () => {
if (xhr.readyState != 4) return
if (xhr.readyState = 4 && xhr.status == 200) {
resolve(xhr.responseText)
} else {
reject(‘server error‘)
}
}
xhr.open(‘get‘, url);
xhr.send(null);
})
return p
}
queryData(‘http:localhost:3000/data‘) //当前接口中没有 data 这个接口,输出 server error
.then((data)=>{
//接收resolve的结果
console.log(data)
},(err)=>{
//接收reject的结果
console.log(err)
})
</script>
请求失败:

请求成功:

<script>
//promise处理原生ajax请求
function queryData(url) {
let p = new Promise((resolve, reject) => {
let xhr = new XMLHttpRequest()
xhr.onreadystatechange = () => {
if (xhr.readyState != 4) return
if (xhr.readyState = 4 && xhr.status == 200) {
resolve(xhr.responseText)
} else {
reject(‘server error‘)
}
}
xhr.open(‘get‘, url)
xhr.send(null)
})
return p
}
?
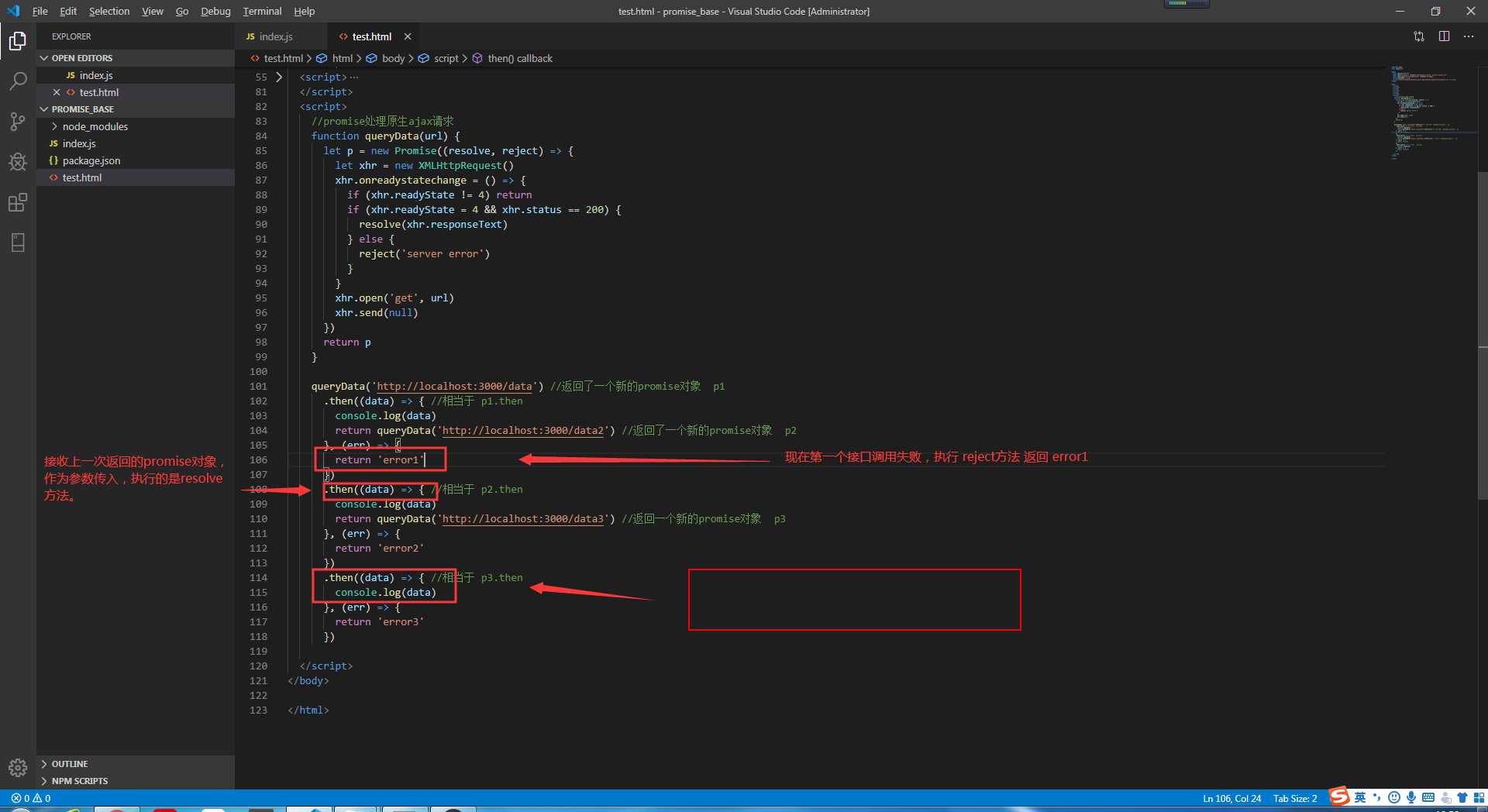
queryData(‘http://localhost:3000/data‘) //返回了一个新的promise对象 p1
.then((data) => { //相当于 p1.then
console.log(data)
return queryData(‘http://localhost:3000/data2‘) //返回了一个新的promise对象 p2
}, (err) => {
return ‘error1‘
})
.then((data) => { //相当于 p2.then
console.log(data)
return queryData(‘http://localhost:3000/data3‘) //返回一个新的promise对象 p3
}, (err) => {
return ‘error2‘
})
.then((data) => { //相当于 p3.then
console.log(data)
}, (err) => {
return ‘error3‘
})
?
</script>
结果:

结果分析:

标签:res url and null stat function ons get exp
原文地址:https://www.cnblogs.com/bulubulu-qy/p/12053636.html