标签:滚动 设置 ima 无限 问题 位置 com 技术 结合

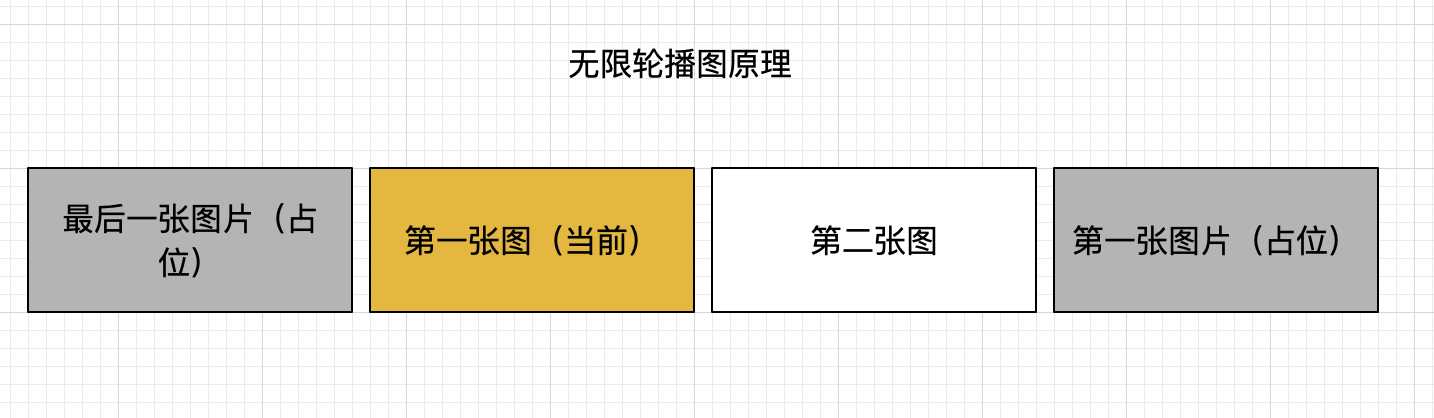
如上图所示,我们需要在原数量的图片前后添加两个占位图,分别是最后一张图和第一张图,在初始化的时候,定位到第二个位置的图片(即:实际显示的第一张图片)。
当滚动停止时,判断:
1、如果当前位置是第一个位置(即:最后一张图片的占位)时,设置scrollview的偏移量到倒数第二的位置(即:实际最后一张图)
2、如果当前位置是最后一个位置(即:第一张图片的占位)时,设置scrollview的偏移量到正数第二的位置(即:实际第一张图)
结合上图来看,就会很清楚的知道其中的原理了
当然,按照以上原理实现一般数量的轮播已经足够了,那么如果是图片数量非常之多的时候,我们不得不考虑内存问题,其实我们可以规定当前scrollview上的图片总个数,例如固定为5个,然后动态计算下一个前后图片,应该显示哪一张,总之,原理明白了,如果扩展,如何创新,那就是你自己的事了
标签:滚动 设置 ima 无限 问题 位置 com 技术 结合
原文地址:https://www.cnblogs.com/zbblog/p/12053666.html