标签:section title 技术 oct code char div round lang
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> *{ margin: 0; padding: 0; } section{ width: 100px; height: 100px; background-color: hotpink; } #one{ margin-bottom: 100px; } #two{ margin-top: 200px; } </style> </head> <body> <section id="one">123</section> <section id="two">456</section> </body> </html>

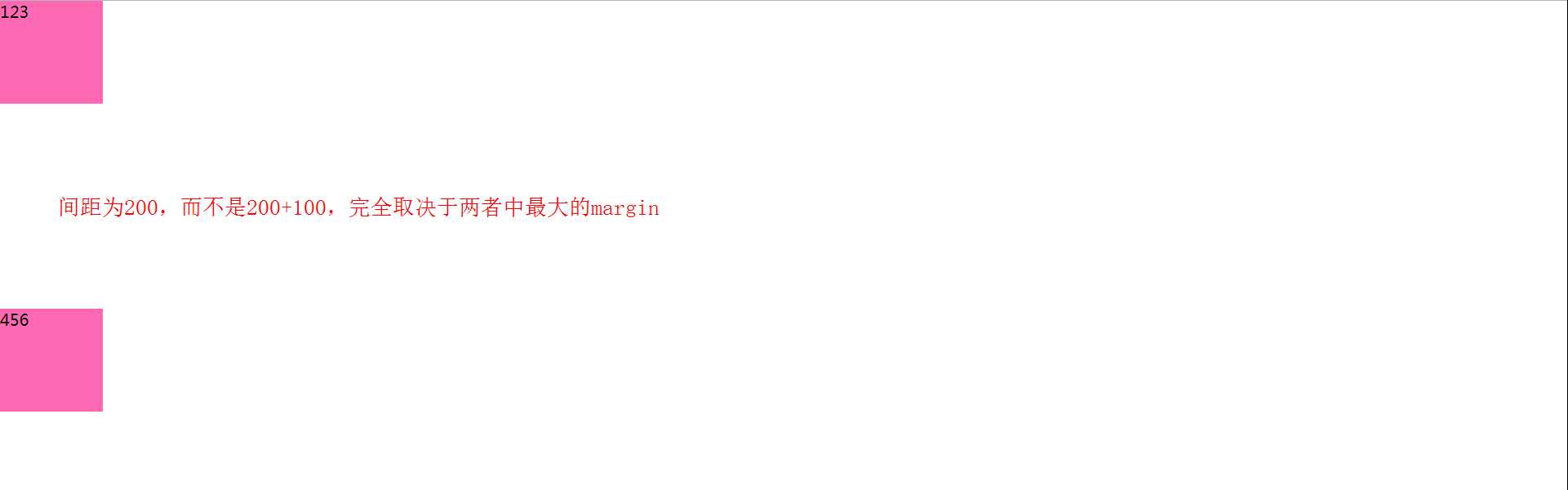
上下两个盒子的间距不是两个盒子的margin相加,而是取决于最大的margin
标签:section title 技术 oct code char div round lang
原文地址:https://www.cnblogs.com/ustc-yy/p/12054217.html