标签:执行顺序 计算 新员工 内存占用 简单例子 次数 有一个 font nod
什么是事件委托?事件委托就是利用事件冒泡,只指定一个事件处理程序,就可以管理某一类型的所有事件。
具体化: 快递问题
有三个同事预计会在周一收到快递。为签收快递,有两种办法:一是三个人在公司门口等快递;二是委托给前台MM代为签收。现实当中,我们大都采用委托的方案(公司也不会容忍那么多员工站在门口就为了等快递)。前台MM收到快递后,她会判断收件人是谁,然后按照收件人的要求签收,甚至代为付款。这种方案还有一个优势,那就是即使公司里来了新员工(不管多少),前台MM也会在收到寄给新员工的快递后核实并代为签收。
这里其实还有2层意思的:
第一,现在委托前台的同事是可以代为签收的,即程序中的现有的dom节点是有事件的;
第二,新员工也是可以被前台MM代为签收的,即程序中新添加的dom节点也是有事件的。
为什么要使用事件委托?
一般来说,dom需要有事件处理程序,我们都会直接给它设事件处理程序就好了,那如果是很多的dom需要添加事件处理呢?比如我们有100个li,每个li都有相同的click点击事件,可能我们会用for循环的方法,来遍历所有的li,然后给它们添加事件,那这么做会存在什么影响呢?
在JavaScript中,添加到页面上的事件处理程序数量将直接关系到页面的整体运行性能,因为需要不断的与dom节点进行交互,访问dom的次数越多,引起浏览器重绘与重排的次数也就越多,就会延长整个页面的交互就绪时间,这就是为什么性能优化的主要思想之一就是减少DOM操作的原因;如果要用事件委托,就会将所有的操作放到js程序里面,与dom的操作就只需要交互一次,这样就能大大的减少与dom的交互次数,提高性能;
每个函数都是一个对象,是对象就会占用内存,对象越多,内存占用率就越大,自然性能就越差了(内存不够用,是硬伤,哈哈),比如上面的100个li,就要占用100个内存空间,如果是1000个,10000个呢,那只能说呵呵了,如果用事件委托,那么我们就可以只对它的父级(如果只有一个父级)这一个对象进行操作,这样我们就需要一个内存空间就够了,是不是省了很多,自然性能就会更好。
事件委托的原理
事件委托是利用事件的冒泡原理来实现的,何为事件冒泡呢?就是事件从最深的节点开始,然后逐步向上传播事件,举个例子:页面上有这么一个节点树,div>ul>li>a;比如给最里面的a加一个click点击事件,那么这个事件就会一层一层的往外执行,执行顺序a>li>ul>div,有这样一个机制,那么我们给最外面的div加点击事件,那么里面的ul,li,a做点击事件的时候,都会冒泡到最外层的div上,所以都会触发,这就是事件委托,委托它们父级代为执行事件。
应用场景
click,mousedown,mouseup,keydown,keyup,keypress。 特点是都有冒泡的特性
值得注意的是,mouseover和mouseout虽然也有事件冒泡,但是处理它们的时候需要特别的注意,因为需要经常计算它们的位置,处理起来不太容易。
不适合的就有很多了,举个例子,mousemove,每次都要计算它的位置,非常不好把控,focus,blur之类的,本身就没有冒泡的特性,自然就不能用事件委托了
事件委托的实现
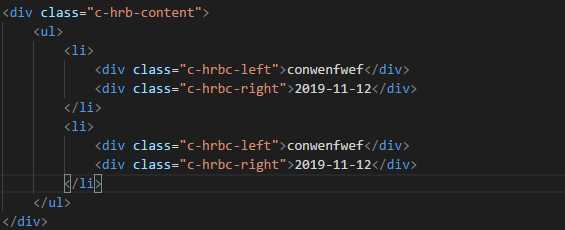
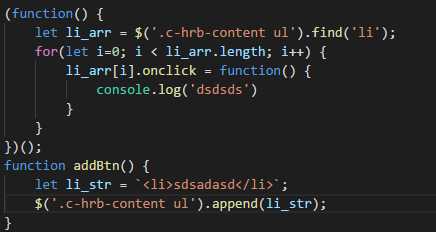
简单例子:实现在ul>li 点击li 执行控制台输出


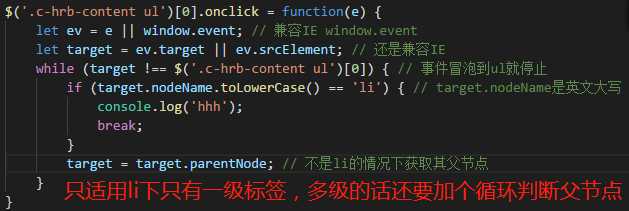
那么如果采用事件委托要怎么编写呢?

需要注意的是li内部不能再有标签,onclick是从最内部的标签开始冒泡触发事件的,所以最内层要是li,不然就需要在target.nodeName那边再多加判断条件。

更复杂一点的场景:在不同的li下执行不同的操作。

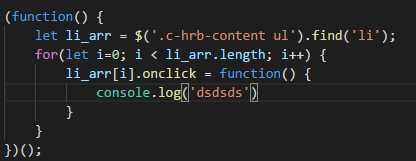
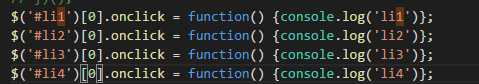
我们一般会各自给它们绑定对应函数方法执行,如下:

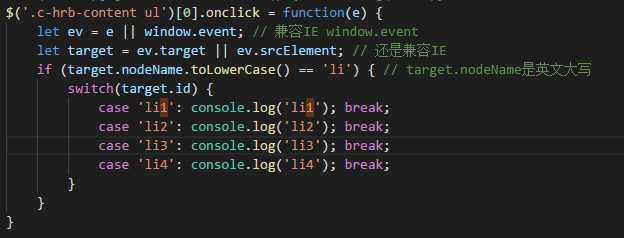
换成事件委托的形式呢?

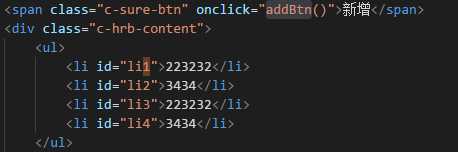
那如果需要新增节点

我们追加进去后,原先绑定在li节点上的事件并没有在新节点绑定 ,这不是我们想要的结果。

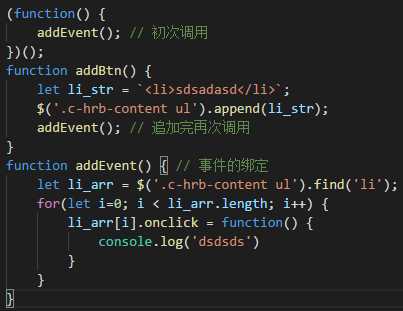
那需要怎么解决这个问题呢?一般情况下我们可以这样做:

但是每次追加相当于多了dom操作,为了提高性能我们可以:

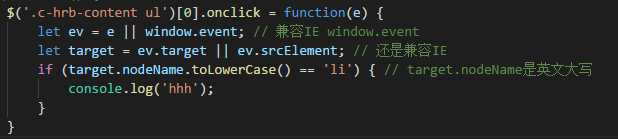
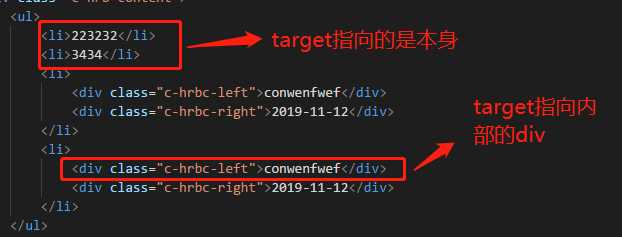
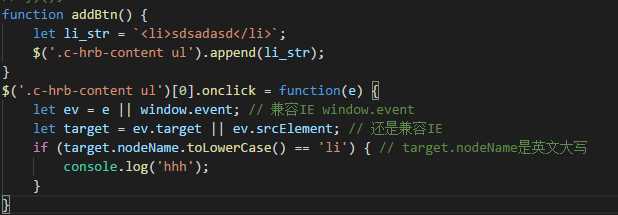
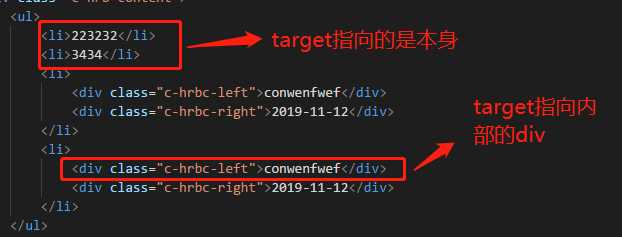
解决一下最初遗留的问题: 如果是target内部有其他标签,我们又需要绑定li的事件

首先问题具体化,我们需要将在ul 区域内事件的 target 指向都为li

标签:执行顺序 计算 新员工 内存占用 简单例子 次数 有一个 font nod
原文地址:https://www.cnblogs.com/hxw1024/p/12055529.html