标签:nbsp 原来 字符串 ima col vue 根据 深度 image

当刷新页面时,会变为原来的状态

1.问题:当我刷新是不希望改变原来状态
需要缓存我当前的数据
2.究竟是缓存在内存里还是在文件里???
缓存在文件里,因为浏览器关闭了,内存就没了;而我们需要重新打开浏览器状态还在
可以用localStorage这种本地技术(本质是缓存在文件里)
3.存储带来的问题
什么时候存?什么时候读?存啥东西进去?
界面显示是根据todos显示的,所以需要将todos存起来;
我随便做任何操作后,都是我最后的状态,也就是只要我的界面发生改变就需要存(todos改变就要存)
一上来打开页面时就需要读取
===================================================================
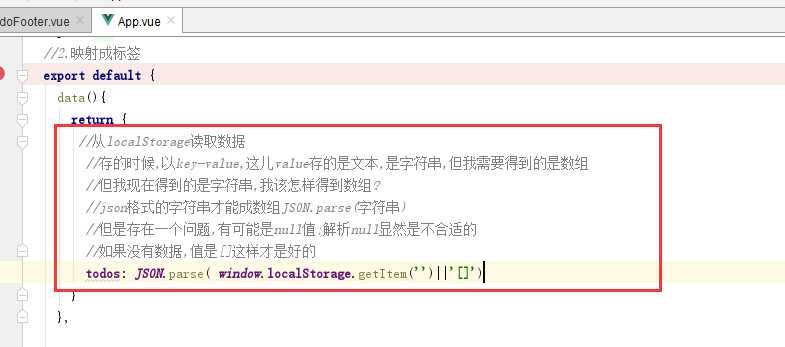
现在我的数据是写死的,肯定不对

改为:

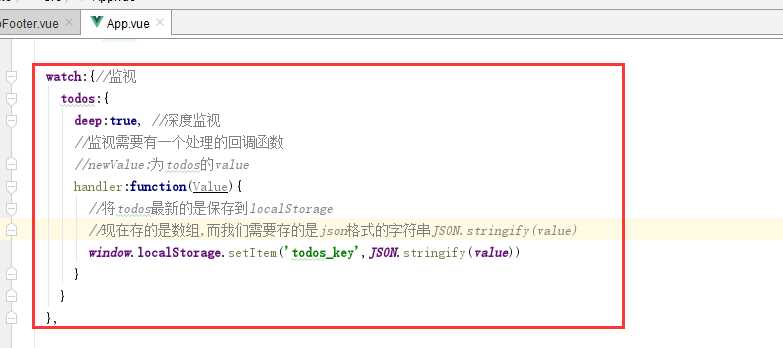
什么时候保存呢?
一旦上面的todos发生变化,我就需要保存,需要用到"深度监视技术"
监视todos的改变,为啥要"深度"?只要内部发生任何变化,我立刻要知道
监视需要watch


==================================================================================================================================
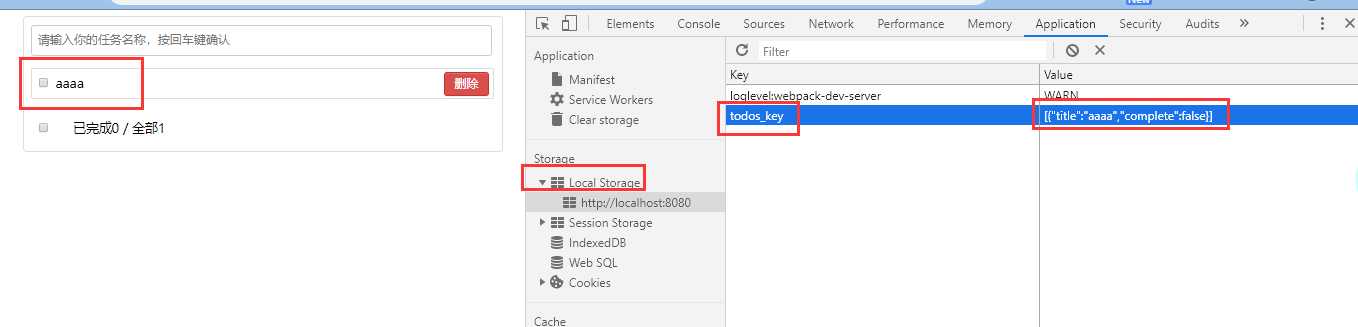
界面截图:

有个todos_key :存的是数组式字符串,并且刷新网页和关闭浏览器后数据原状态不会变
===================================================================
(尚030)Vue_案例_存储数据(localStorage本地存储技术)
标签:nbsp 原来 字符串 ima col vue 根据 深度 image
原文地址:https://www.cnblogs.com/curedfisher/p/12055554.html