标签:res The must 技术 结果 处理 with 遇到的问题 webserver
关于跨域问题 ,是一个老生常谈的问题了。网上也存在一大片的解决方案。在此本人只是记录一下在项目中遇到的跨域问题的处理方法。
首先项目中遇到的问题:
初始:以为就是一个简单的跨域问题,在web.config中加一个配置或者用Cors就行了。
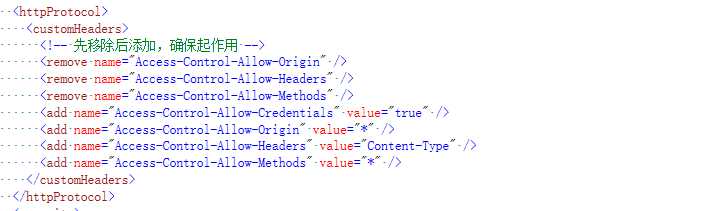
web.config 加配置:在<system.webServer>节点加一下配置

或者代码中加Cors

以上两种解决方法按理来说就能解决跨域的问提。但是在这次项目中就不行。
调用接口报错了。敢信!
报错:The value of the ‘Access-Control-Allow-Origin‘ header in the response must not be the wildcard ‘*‘ when the request‘s credentials mode is ‘include‘.
后来继续研究了一下,是因为客户端调用接口设置了 请求携带了验证身份信息,就是说调用接口时传了Cookie信息。按之间的在web.config加配置或在代码中加Cors是行不通的。
可以理解为这是一条http协议或者CORS的规则。
就是当request中设置了withCredentials : true,也就是请求携带了验证身份信息时,
response的Access-Control-Allow-Origin : *,(而是应该有请求身份过滤)
否则的话,请求会失败。
发现问题所在,就简单了。
这个时候首先想到的解决方案就是不传Cookie,换成JWT 用Token 验证。单考虑到项目已经在运行中了。抛弃
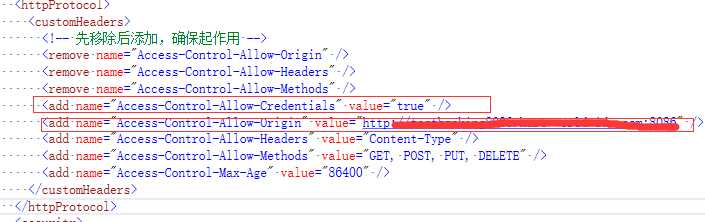
另外一个解决方案就是继续像web.config中加配置

改成这样,客户端调用接口成功。
其中调用接口回访问两次,一次是Method 为OPTIONS,
可以配置"Access-Control-Max-Age",表明在86400秒内,不需要再发送预检验请求,可以缓存该结果
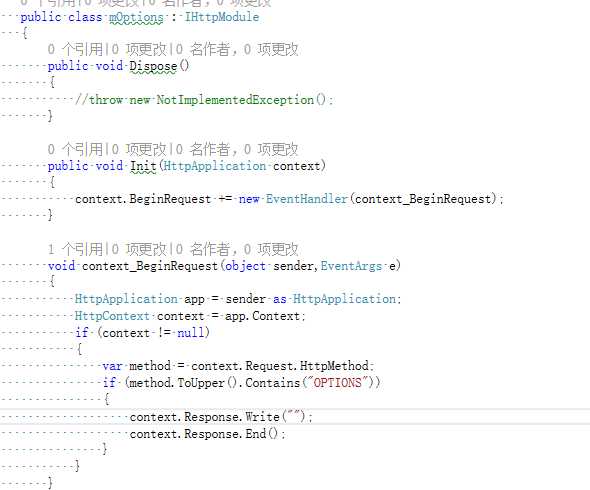
可以扩展一个Module 去拦截Method 为OPTIONS的请求直接返回
代码:

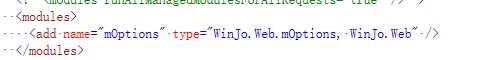
需在web.config中配置module

结束。
记第一次写博客。
搓的一匹。
见谅。
标签:res The must 技术 结果 处理 with 遇到的问题 webserver
原文地址:https://www.cnblogs.com/SnowXia/p/12055811.html