标签:c11 ref 预览 代码 相同 com 数据库 nbsp 表数据
在数据采集阶段,对于每个用户的信息采集,往往是给出一张空白表单供用户填写信息使用,随着网络化线上平台的不断发展,一些原本需要在纸质页面填写的信息,都转移到了线上。比如:用户信息采集报表
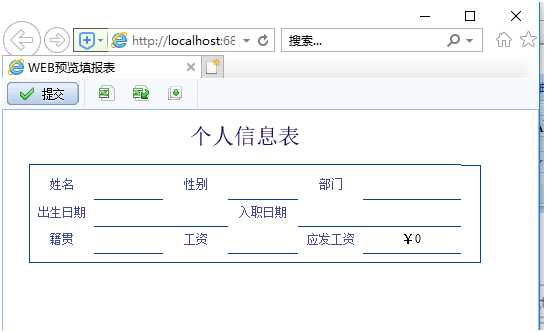
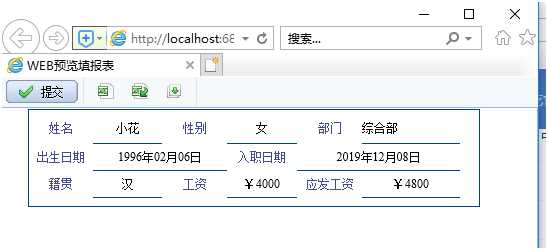
这种报表大多都不像网格式那样整齐的排成一行,而是将一个人或一条数据的信息,自由的分布在多行,样式自由,美观(如下图)。那么,这种自由格式的填报表该怎么制作呢?
下面我们通过一个具体的实例来看一下。
需求说明
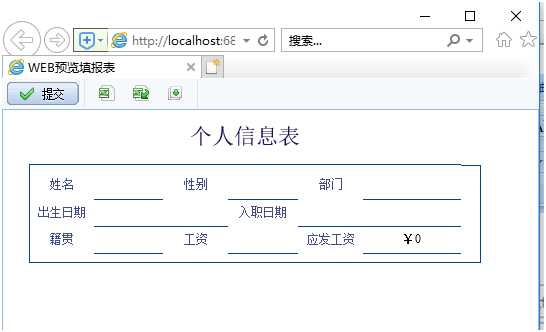
进入信息录入系统,选择“填写个人信息”,弹出如下图所示空白报表

其中,性别编辑框设置为下拉列表选择;
出生日期、入职日期 编辑框设置为下拉日历;
应发工资 = 工资 * 1.2 ;
数据表取自 demo**** 数据库的员工表
制作方法
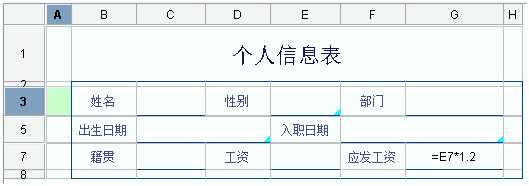
1. 绘制表样
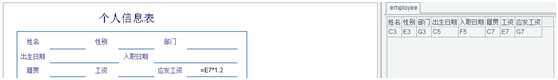
根据效果图将固定内容部分绘制到报表中,如下图所示:

2. 编写数据处理脚本
数据来源脚本:
因业务需求为数据采集,因此不要做查询处理,此设置空着即可。

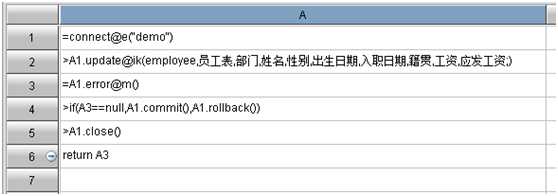
数据去向脚本:

代码说明:
A1 :连接数据库
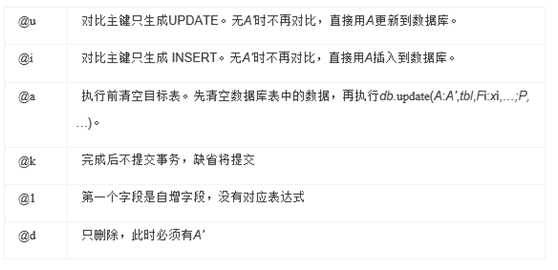
A2 :使用 update 函数进行数据更新处理,其中 @i 选项直接将录入的用户信息插入到数据库,@k 选项 完成后不提交事务,缺省将提交
A3 :获取数据库操作过程中的错误信息
A4 :根据是否有错误信息来判断将更新数据提交或者进行事务回滚
A5:关闭数据库连接
A6:如果有错误信息则返回到页面,便于用户根据错误信息排查问题
3. 配置单元格属性

** 其中,** 编辑格 C3、E3、G3、C5、F5、C7、E7、G7 设置单元格类型:数值格
** 字段名称配置:** 对象名. 字段名称
自动计算单元格表达式(G7):= E7*1.2
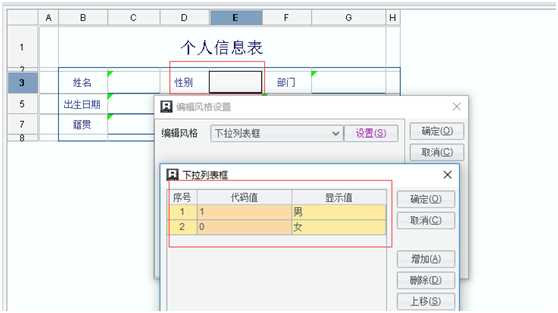
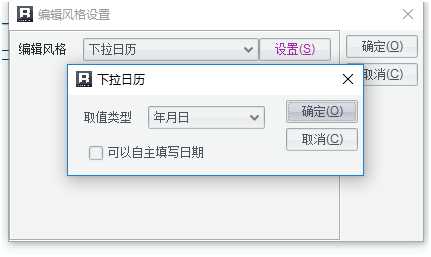
编辑风格设置:
E3 单元格设置为下拉列表框
其中代码值 表示实际存入数据库的数据,显示值 主要作用是便于用户解读

C5、F5 单元格,设置为下拉日历,取值类型为年月日

4. 效果
分片效果预览:

此时,会发现分片效果跟数据库实际存储结构相同,这也是填报表自动采集的规则之一,即 将页面上所有的单值归为同一序表,如果表数据需要回填多个数据表,需特别注意这里的分片是否正确。
Web 预览效果:


重点分享:
1.db.update() 函数,选项的灵活运用

2. 填报分片规则
同表中单值数据(维度格、数值格)将被拼到一个一行记录的序表中。
规则详情,可参考
填报 - 分片问题分析
3.实例报表文件
标签:c11 ref 预览 代码 相同 com 数据库 nbsp 表数据
原文地址:https://www.cnblogs.com/shiGuangShiYi/p/12055701.html