标签:plugins als version highlight reac EDA 生成 图标 好的
1.中文官网:
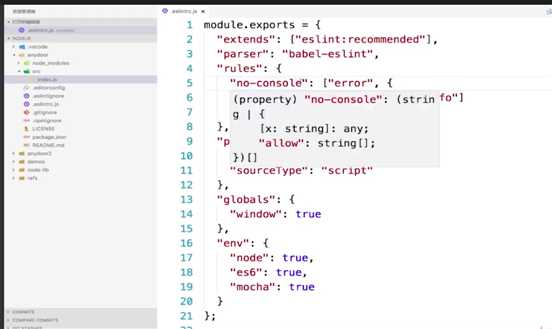
2.先看一个写好的eslint规则:

3.下面再给一个例子
module.exports = {
"parser": "babel-eslint",
‘env‘: {
‘browser‘: true,
‘es6‘: true
},
‘extends‘: [
‘eslint:recommended‘,
‘plugin:react/recommended‘
],
‘globals‘: {
‘Atomics‘: ‘readonly‘,
‘SharedArrayBuffer‘: ‘readonly‘
},
‘parserOptions‘: {
‘ecmaFeatures‘: {
‘jsx‘: true,
legacyDecorators: true
},
‘ecmaVersion‘: 2018,
‘sourceType‘: ‘module‘
},
‘plugins‘: [
‘react‘
],
‘rules‘: {
‘no-console‘:‘off‘,
‘indent‘: [
‘error‘,
2
],
‘linebreak-style‘: [
‘error‘,
‘unix‘
],
‘quotes‘: [
‘error‘,
‘single‘
],
‘semi‘: [
‘error‘,
‘never‘
],
‘react/prop-types‘: 0,
‘no-mixed-spaces-and-tabs‘: [2, ‘smart-tabs‘]
}
}
4.给了这么多例子,但eslint的配置写起来也太麻烦了。接下来教你一种方法(前提是你的项目必须装eslint了哈):
在你项目根目录的终端输入 :
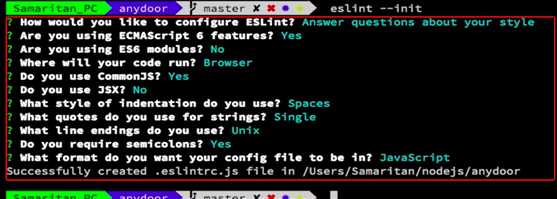
eslint --init
这时终端会问你几个问题,你根据你项目的情况回答yes or no,如下:

这时会生成一个.eslinttrc.js文件,你可以在进一步修改。
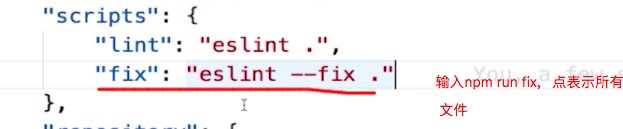
5.有一些问题,比如eslint的规则http://eslint.cn/docs/rules/中,有小扳手图标的,编辑器可以帮你自动修复。

这时,你需要在package.json中进行如下配置:

标签:plugins als version highlight reac EDA 生成 图标 好的
原文地址:https://www.cnblogs.com/kaiqinzhang/p/12066966.html