标签:pen 对话 配置 dex win bsp min 京东 移动
这段时间需要做一个移动端项目,我需要选着用哪个UI库,其它的UI库没多看,看了看mintUI和nutUI,感觉mintUI的功能要比nutUI的功能少点,mintUI是饿了么团队开发的,而nutUI是京东团队开发的,两个团队都是国内强悍的团队,我发现mintUI可以用CDN引入,从而减少项目体积,而nutUI我也想用cdn的形式引入
nutUI文档地址:http://nutui.jd.com/#/intro
新建好vue项目后,在public/index.html文件中引入css以及js即可,不过页面引入的方式不支持主题定制,
在header中引入css <!-- nutUI --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@nutui/nutui@2.1.8/dist/nutui.min.css">
在body中的app元素下引入js
<div id="app"></div> <!-- nutUI --> <script src="https://cdn.jsdelivr.net/npm/@nutui/nutui@2.1.8/dist/nutui.min.js"></script>
至此,大功告成,没必要在vue.config.js配置externals了,
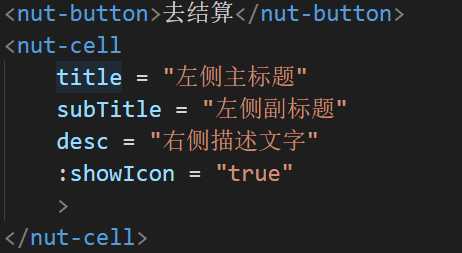
然后再页面中写一些nutUI中的组件试试:

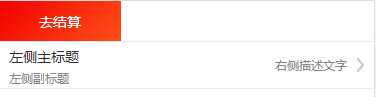
效果

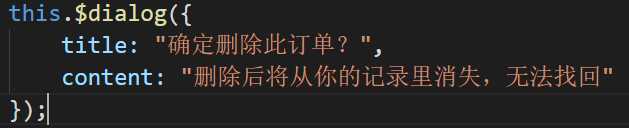
然后引入个 Dialog 对话框 试试:

效果:

ok!!后续有什么使用经验会继续写!
标签:pen 对话 配置 dex win bsp min 京东 移动
原文地址:https://www.cnblogs.com/fqh123/p/12066828.html