标签:project 也会 验证 选择 http max 双击 hive 外部

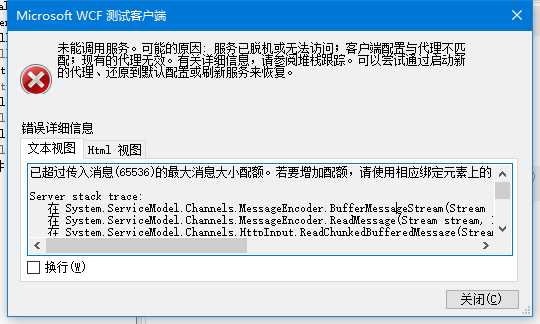
使用 WcfTestClient.exe工具测试的时候,可能会出现:这样的提示:

解决办法,当然就是按照提示修改相应的配置文件了。
在这个过程序当中我参考了很多资料,修改的过程,基本上操作层面是比较顺利的。下面列出一部分:
https://www.cnblogs.com/autumn/p/3502963.html
https://www.xuebuyuan.com/180473.html
但是往往是改完了不生效。一直到后来找到了微软官方的介绍——
https://docs.microsoft.com/zh-cn/dotnet/framework/wcf/wcf-test-client-wcftestclient-exe
然后,借鉴这个思路,自己摸索了一点东西出来。
下面列出要点:
一、特别事项:
1、我这是VS2015里面的提取出来的WcfTestClient.exe,,相应的程序版本是14.0,其它的版本不一定有效!!!!
2、操作过程当中,可能需要反复打开、修改某些文件,请保持耐心。
二、细节
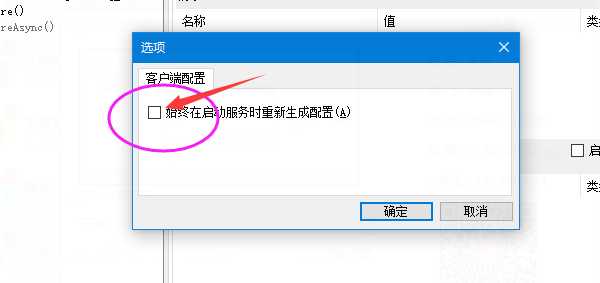
1、关闭这个选项(在【工具】菜单里面):

2、添加了WCF服务之后,不要使用任何接口!!!
不要使用任何接口!!!
不要使用任何接口!!!
(重说三)
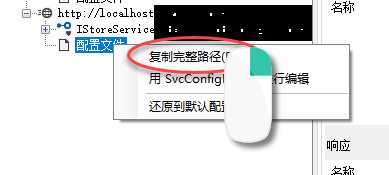
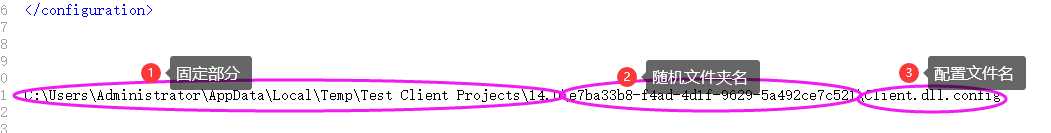
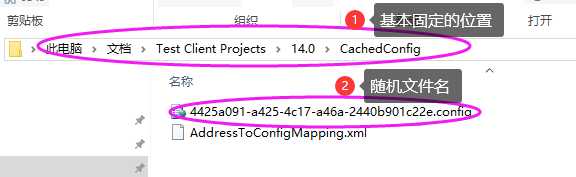
3、找到临时的配置文件位置,并且记录下来。
在配置文件上右击,然后单击【复制完整路径】


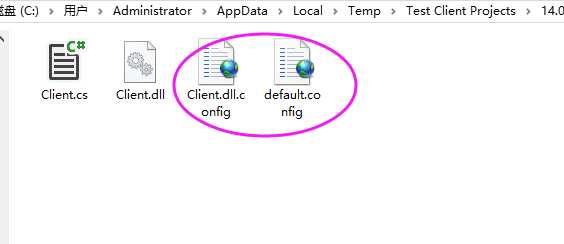
这个时候,按照1+2的部分,访问文件夹,是可以看到,包括3在内的4个文件:

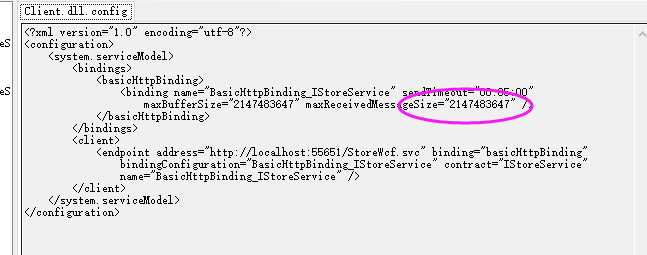
4、修改 Client.dll.config文件。
注意,最好是用其它编辑器。我尝试了很多遍都是editplus编辑才成功。
使用svcconfigeditor.exe几次都没成功。
修改的内容是,添加 maxReceivedMessageSize,并且修改大小,我的操作是顺便 把maxBufferSize也改了。
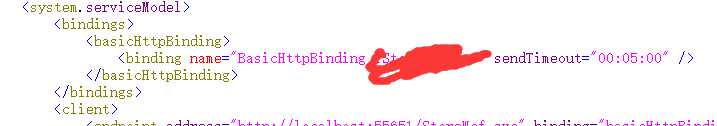
修改前:

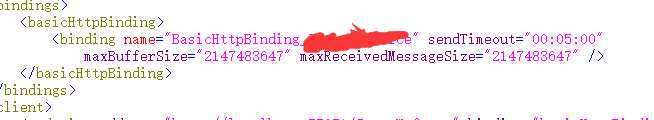
修改后:

代码:
sendTimeout="00:05:00"
maxBufferSize="2147483647" maxReceivedMessageSize="2147483647"
然后保存文件。
有时候我也会把default.config这个文件也一起改了。
保存之后,【WcfTestClient.exe】(WCF测试客户端)可能会提示你,“配置文件已经修改是否重新加载” ?
当然选择【是】了。
顺利的话,这时候已经成功了。
5、验证
然后可以通过两种方式验证一下:
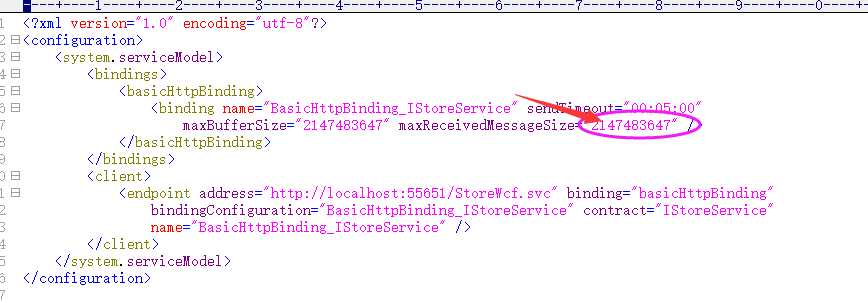
双击配置文件,在右边窗口打开内容,显示已经修改完成的结果:

到【WcfTestClient.exe】缓存里面去看模板。
缓存的位置是:
我的文档\Test Client Projects\14.0\
或者
我的文档\Test Client Projects\14.0\CachedConfig\

打开随机文件名的模板,验证数字:

以上是顺利的情况下,祝看到这篇博文的朋友“一遍成”。
假如不顺利的情况下,怎么办呢?
三、补救尝试
1、确定 【2.1】步骤里面的选项是没有勾上的。
2、关掉所有的窗口、文件,重来一遍。注意【2.2】这一步,【WcfTestClient.exe】添加了WCF服务之后,不要使用任何接口!!!
3、尝试使用外部编辑器修改配置文件,而不是【svcconfigeditor.exe】
题外话:
https://www.cnblogs.com/wujiakun/archive/2012/05/11/WCF.html
使用wcftestclient.exe测试时,增加“最大消息大小配额”--maxReceivedMessa
标签:project 也会 验证 选择 http max 双击 hive 外部
原文地址:https://www.cnblogs.com/xpnew/p/12069858.html