标签:调用接口 info 图片 ati 打包 style 配置 新建 vue
估计很多刚入门的前端小伙伴都会遇到这样的问题:
项目上线了,但是有时候我们会给客户升级,客户是N多家,有的客户使用云服务,但也有一部分使用本地话部署,这就导致实施更新前端包的时候很苦恼:改一个请求地址打一次前端包,好浪费时间呀!!
废话少说,直接进入正题...
为了减少实施人员工作量,我们把项目调用接口地址的前缀配置到静态文件夹static下
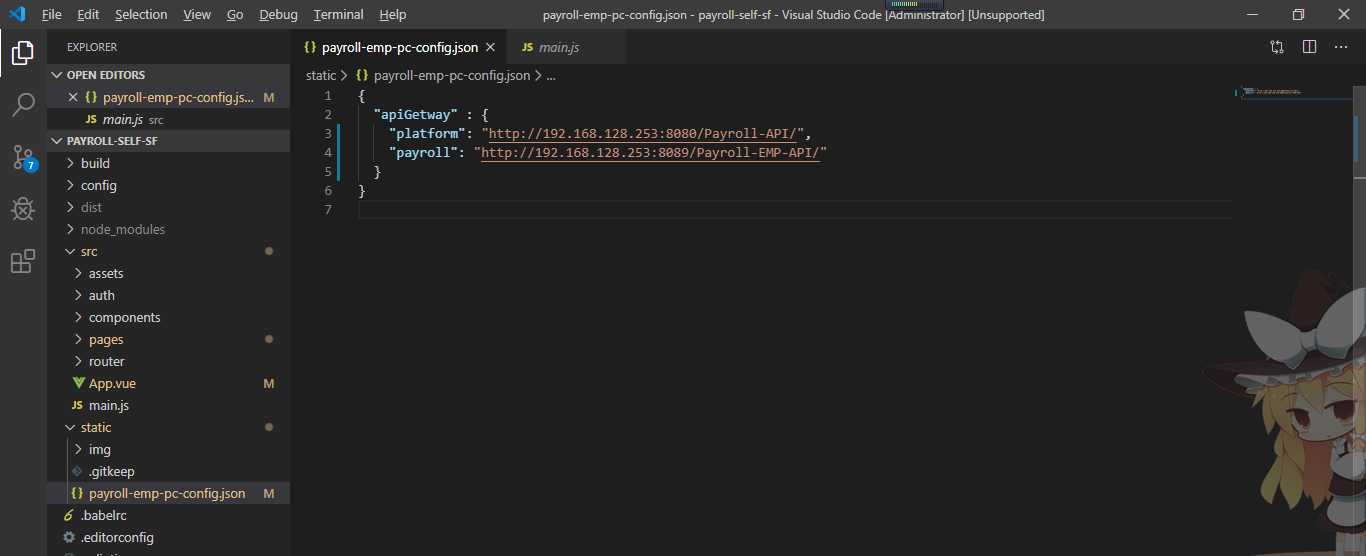
1、创建一个JSON文件
2、把对应的接口写到JSON文件


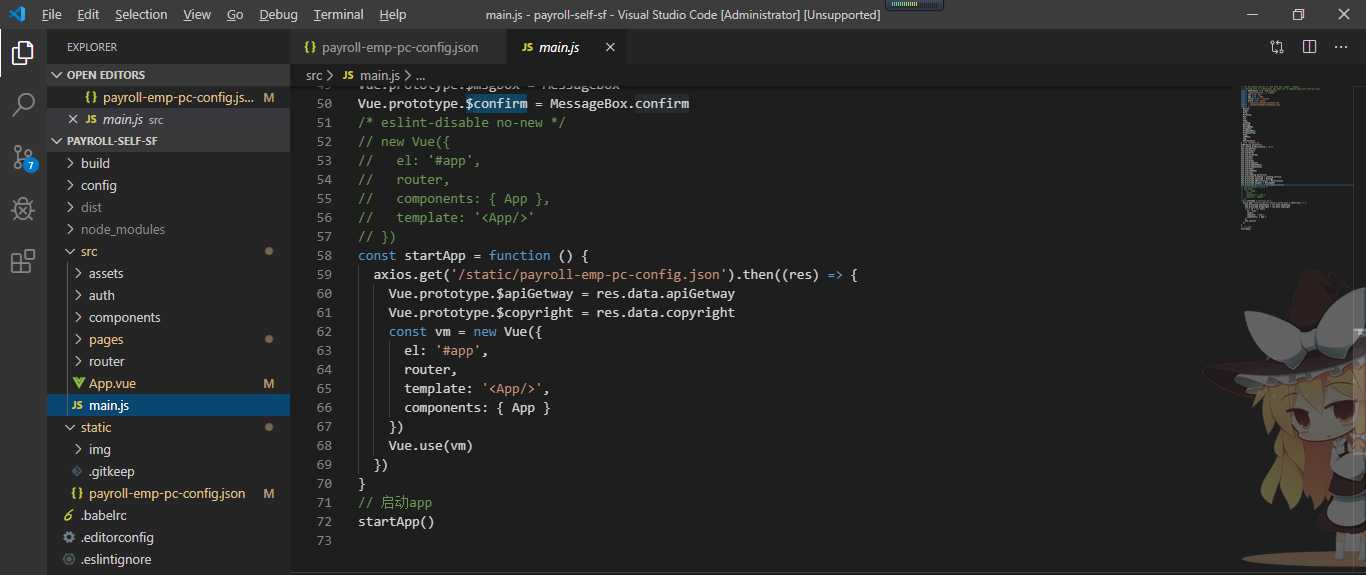
主意:确保启动之后才能请求数据,要在实例化之前拿到配置的参数
4、当然,除了前端做好这些之外,还要实施人员在服务器工程同级文件夹新建一个static文件夹,用来放置上面提到json文件,这样,实施人员就可以方便修改个个环境的地址啦
我也是参考其他前辈的经验来做的,但是貌似提到的很少,所以,我就索性当做笔记来写了,我只是个小白,希望大神们可以指出我的不对,我会努力改进的~~
标签:调用接口 info 图片 ati 打包 style 配置 新建 vue
原文地址:https://www.cnblogs.com/zcjun-cnblogs/p/12069946.html