标签:image 变化 水平 增量 放大 info bottom 情况 一半
Anchor 是一个常用属性,用来控制当窗体大小变化,控件如何自动调整自身大小和位置
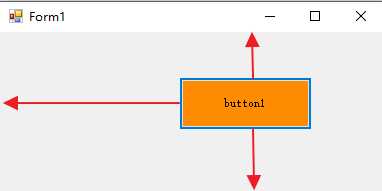
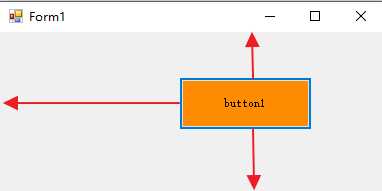
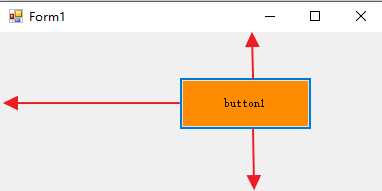
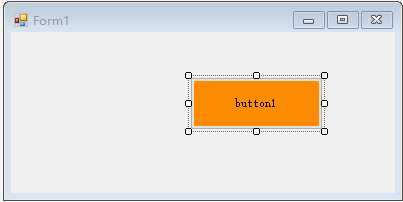
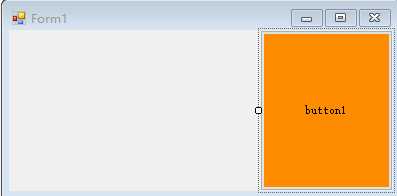
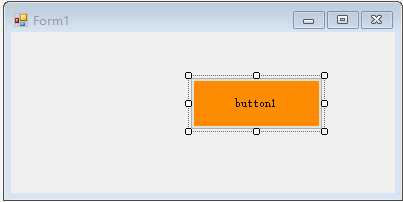
一 仅设置一个值


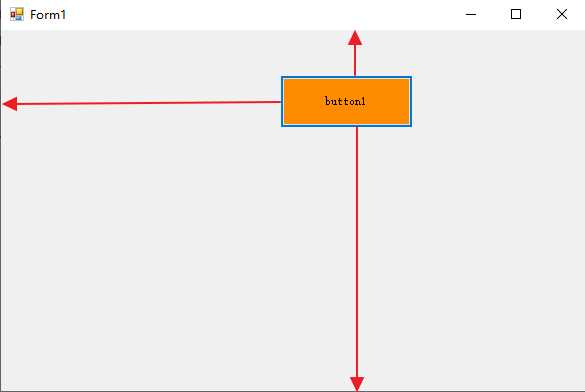
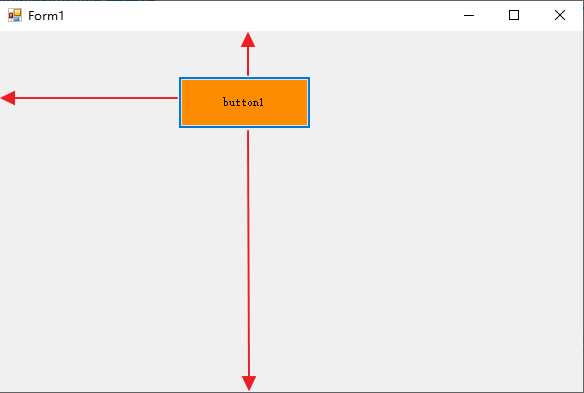
如果此时将窗体放大,将会变成这样:

由于固定了top, 所以top不变,那么bottom自然会因为高度变大,独自增加全部大小。
对于left right 则将窗体宽度增量平分,然后分摊给两者,即各增加一半。
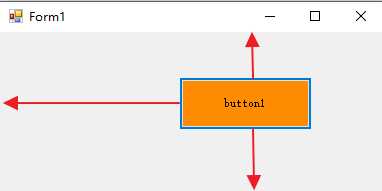
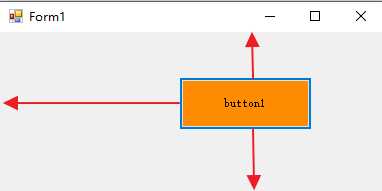
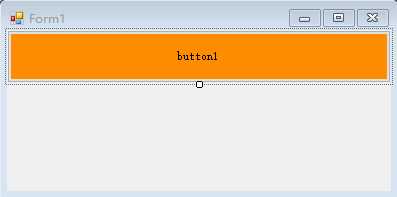
二 设置两个方向的值



水平同上,left right 平摊增量
竖直上,由于要保持 top bottom,只好将控件变高
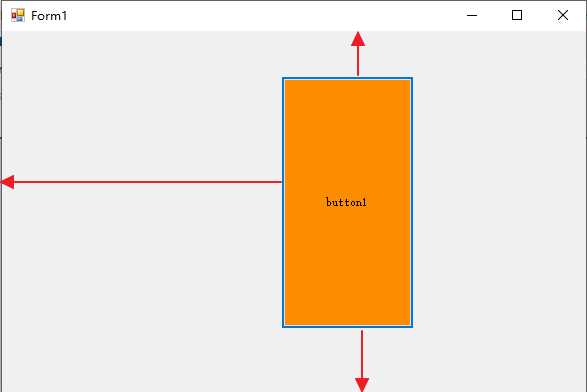
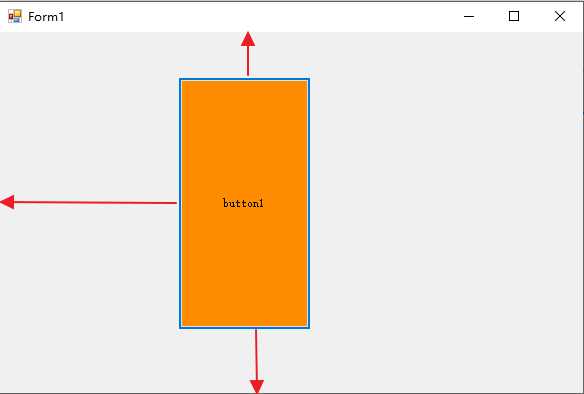
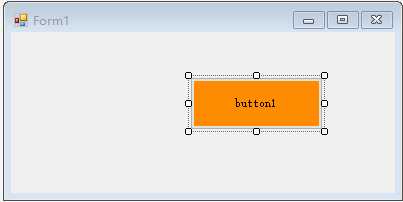
另一种情况



由于left top 不变,则right bottom 分别独自累加窗体增加的大小
三 设置三个方向的值



top bottom 保持,所以只好拉长控件。left不变,所以right独自累加横向增量
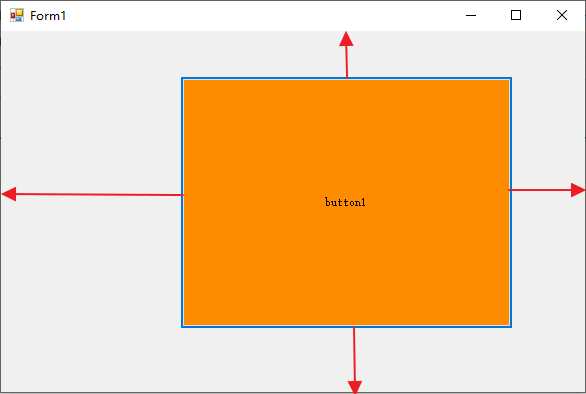
四 设置四个方向的值



四个方向都固定,所以整体将控件放大,以达到四个方向均保持不变
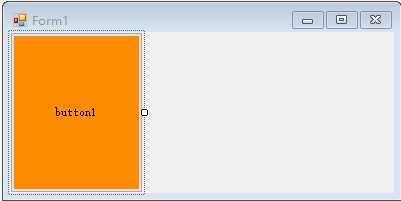
Dock 也是在控制位置和大小
left right::先紧靠左侧或者右侧,再纵向撑满



top bottm:先紧靠上侧或者下侧,再横向撑满



fill:全部撑满


标签:image 变化 水平 增量 放大 info bottom 情况 一半
原文地址:https://www.cnblogs.com/chenyingzuo/p/12070627.html