标签:temp end UNC hash put 执行 path watch 发布
MVVM分为Model、View、ViewModel三者
Model:代表数据类型,数据和业务逻辑都在Model层中定义;
View:代表UI视图,负责数据的展示;
ViewModel:负责监听Model中数据的改变并且控制视图的更新,处理用户交互操作
Model和View并无直接关联,而是通过ViewModel来进行联系的,Model和ViewModel之间有着双向数据绑定的联系。因为当Model中的数据改变时会触发View层的舒心,View中由于用户交互操作而改变的数据也会在Model中同步。
这种模式实现了Model和View的数据自动同步,因为开发中只需要专注对数据的维护操作即可,而不需要自己操作dom
v-show仅仅控制元素的显示方式,将display属性在block和none来回切换;
v-if会控制这个dom节点的存在与否
当我们需要经常切换某个元素的显示/隐藏时,使用v-show会更加节省性能上的消耗;当只需要一次显示或隐藏时,使用v-if更加合理
假设有一个输入框组件,用户输入时,同步父组件页面中的数据
具体做法:父组件通过props传值给子组件,子组件通过 $emit 来通知父组件修改相应的props值
import Vue from 'vue'
const component = {
props: ['value'],
template: `
<div>
<input type="text" @input="handleInput" :value="value">
</div>
`,
data() {
return {
}
},
methods: {
handleInput(e){
this.$emit('input', e.target.value)
}
}
}
new Vue({
components: {
CompOne: component
},
el: '#root',
template: `
<div>
<com-one :value1="value" @input="value = argumentr[0]"></com-one>
</div>
`,
data(){
return {
value: '123'
}
}
})我们在父组件做了两件事,一是给子组件传入props,二是监听input事件并同步自己的value属性。那么这两步操作可再精简一下,v-model实际上会帮我们完成上面的两个操作.修改父组件:
template:
`
<div>
<com-one v-model="value"></com-one>
</div>
` 方法一:比如现在需要监控data中,obj.a的变化。vue中监控对象属性的变化可以如下
watch: {
obj: {
handler (newValue, oldValue){
console.log('obj changed')
},
deep: true
}
}deep属性表示深层遍历,但是这么写会监控obj的所有属性变化,修改:
watch: {
'obj.a': {
handler (newValue, oldValue){
console.log('obj changed')
}
}
}方法二:通过computed来实现
computed: {
a1() {
return this.obj.a
}
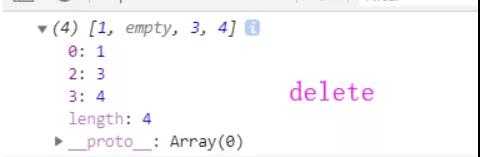
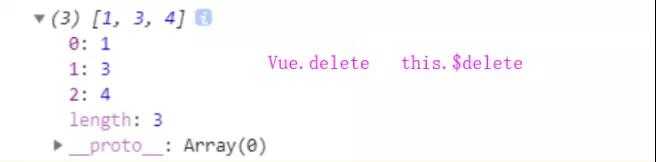
}delete只是被删除的元素变成了 empty/undefined 其他的元素的键值还是不变
Vue.delete直接删除了数组,改变了数组的键值。


将公用的JS库通过script标签外部引入,减小app.bundel的大小,让浏览器并行下载资源文件,提高下载速度;
在配置路由时,页面和组件使用懒加载的方式引入,进一步缩小app.bundel的体积,再调用某个组件时再加载对应的js文件
加一个首屏loading图,提升用户体验
beforeCreate(创建前)在数据观测和初始化事件还未开始
created(创建后)完成数据观测,属性和方法的运算,初始化时间,$el 属性还没有显示出来
beforeMount(载入前)在挂载开始之前被调用,相关的render函数首次被调用。实例已完成一下的配置:编译模板,把data里面的数据和模板生成html到页面上。
mounted(载入后)在el被新创建的 vm.$el替换,并挂载到实例上去之后调用。实例已完成以下爱的配置:用上面编译好的html内容替换el属性指向的DOM对象。完成模板中的html渲染到html页面中。次过程中进行ajax交互
beforeUpdate(更新前)在数据更新之前调用,发生在虚拟DOM重新渲染和打补丁之前,可以在该钩子中进一步更改状态,不会触发附加的冲渲染过程。
updated(更新后)在由于数据更改导致的虚拟DOM重新渲染和打补丁之后调用。调用时,组件DOM已经更新,所以可以执行依赖DOM的操作。然而大多数情况下,应该避免在此期间更改状态,因为这可能会导致更新无限循环。该钩子在服务器渲染期间不被调用。
beforeDestroy(销毁前)在实例销毁之前调用。实例仍然完全可用。
destory(销毁后)在实例销毁之后调用。调用后,所有的事件监听器会被移除,所有的子实例也会被销毁。该钩子在服务器端渲染期间不被调用。
vue实现数据双向绑定的主要是:采用数据劫持结合发布者-订阅者模式的方式,通过Object.defineProperty()来劫持各个属性的settrer,gerter,在数据变动时发布消息给订阅者,触发相应监听回调。当把一个普通的 Javascript 对象传给Vue实例来作为它的data选项时,Vue将遍历它的属性,用Object.defineProperty将它们转为getter/setter。用户看不到getter/setter,但是在内部它们让Vue追踪依赖,属性被访问和修改时通知变化。
vue的数据双向绑定,将MVVM作为数据绑定的入口,整合Observer,Compile和Watcher三者,通过Observer来监听自己的Model的数据变化,通过Compile来解析编译模板指令(vue中是用来解析{{}}),最终利用watcher搭起Observer和Compile之间的通信桥梁,达到数据变化->视图更新;视频交互变化(input)->数据model变更双向绑定效果。
<div id="app">
<input type="text" id="txt">
<p id="show"></p>
</div>
var obj = {}
Object.defineProperty(obj, 'txt', {
get: function(){
return obj
},
set: function(newValue){
document.getElementById('txt').value = newValue
document.getElementById('show').innerHTML = newValue
}
})
document.addEventListener('keyup', function(e){
obj.txt = e.target.value
})父组件与子组件传值
父组件传给子组件:子组件通过props方法接受数据;
子组件传给父组件:$emit方法传递参数
兄弟组件传值
eventBus,就是创建一个事件中心,相当于中转站,可以用它来传递事件和接受事件。项目比较大时,推荐vuex
首页可以控制导航跳转,beforeEach,afterEach等,一般用于页面title的修改,一些需要登录才能调整页面的重定向功能
keep-alive是Vue内置的一个组件,可以使被包含的组件保留状态,或避免重新渲染
在style标签中写入 scoped 即可,例如:
$route是“路由信息对象”,包括path,params,hash.query,fullPath.matched,name等路由信息参数。
$router是“路由实例”对象包括了路由的跳转方法,钩子函数
数据驱动,组件系统
当 vue.js 用 v-for 正在更新已渲染过的元素列表时,它默认用“就地复用”策略。如果数据项的顺序被改变,Vue将不会移动DOM元素来匹配数据项的顺序,而是简单复用此处每个元素,并且确保它在特定索引下显示已被渲染过的每个元素。key 的作用主要是为了高效的更新虚拟DOM
标签:temp end UNC hash put 执行 path watch 发布
原文地址:https://www.cnblogs.com/shemingxin/p/12073150.html